Vue--安装与HelloWord--MVVM模式小实例


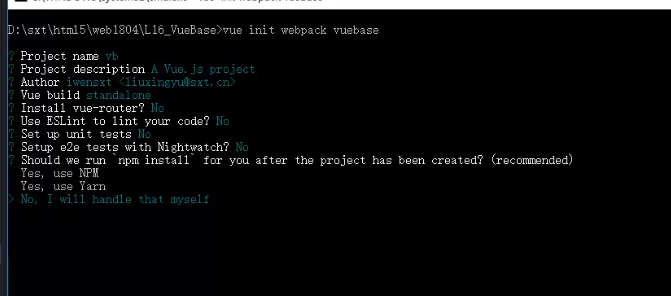
1.官网下载开发板vue.js文件
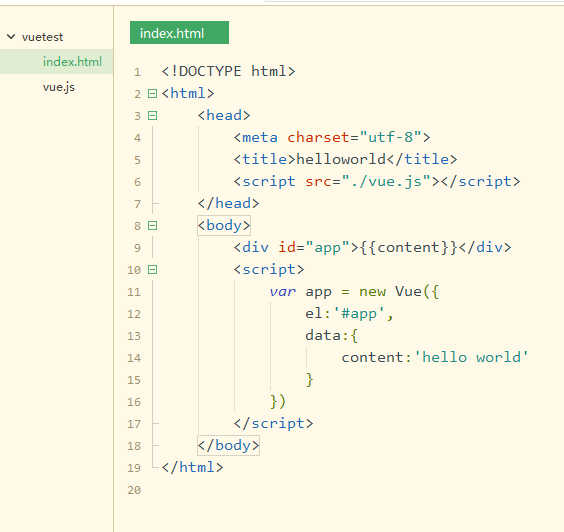
2.HelloWorld!

3.MvvM实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>helloworld</title> <script src="./vue.js"></script> <script>Vue.config.productionTip=false</script> </head> <body> <div id="root"> <div> <input type="text" v-model="todoValue" /> <button @click="handleBtnClick">提交</button> </div> <ul> <!-- <li v-for="item in list"> {{item}} </li> --> <todo-item v-bind:content="item" v-for="item in list"> </todo-item> </ul> </div> <script> /* Vue.component("TodoItem",{ props:['content'], template:"<li>{{content}}</li>", }) */ var TodoItem={ props:['content'], template:"<li>{{content}}</li>" } var app=new Vue({ el:"#root", components:{ TodoItem:TodoItem }, data:{ todoValue:"", list:[] }, methods:{ handleBtnClick:function(){ this.list.push(this.todoValue) this.todoValue="" } } }) </script> </body> </html>
我用的谷歌浏览器,F12出现了一个错误,,百度了一下,,在表头添加
<script>Vue.config.productionTip=false</script>

4.然后又出现了一个错误---错误信息不写了--直接上解决办法
---在Chrom浏览器上安装一个插件

--然后解压--添加到浏览器的扩展插件中

vue项目的启动---npm run dev---后边的dev也可能是别的-通过查看package.json--scripts:{service}配置项
按键启动例子:webstrom软件是通过点击npm命令框--启动dev或者serve




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义