整理及优化CSS代码
1.使用简写
如果你现在还对简写一点都不了解,那你就又写落伍了,不过幸好,学起来并不是很难。使用简写是一种让代码减少的最简单方法。没有比现在更适合实践代码简写的时候了,还等什么,一起来看看吧。
Margin、border、padding、background、font、list-style和outline 都是可以进行简写的属性。CSS简写就是不再使用不同的相类似属性的声明…
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
你可以把它们简写成这样:
p { margin: 10px 20px 30px 40px; }
浏览器可以通过不同数量的属性值来解释你定义的CSS代码,请看图解:

上面的简写图解说明的是依据不同的属性值可以进行不同的缩写,这种方法同样适用于padding和Border-width属性。
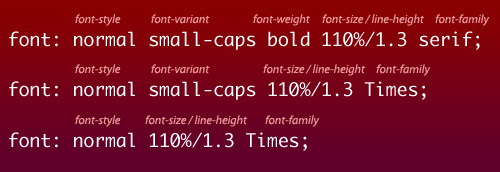
Font的简写对于缩小代码量很有帮助,而且能让你少打很多字母; )

Font简写的例子。注:如果没有定义某个属性值的话,将继承副级元素的定义或使用默认值。
Hack是一个糟糕的东西,它会为不同浏览器定义一样的代码,使得CSS繁冗。现在我们知道使用条件性注释来代替hack,他们在IE6和IE7中是被认可的,甚至IE团队也推荐这样使用。使用条件性注释服务于符合浏览器特性专用的CSS代码,因此,更小的、核心的CSS代码用来服务于遵从标准的浏览器,只有需求条件出现的时候(比如IE),才会去下载额外的CSS文件!
下面来看看IE6使用条件性注释的代码范例:
<!–[if IE 6]>
<link rel=”stylesheet” type=”text/css” href=”ie6.css” mce_href=”ie6.css”>
<![endif]–>
这段代码使得IE6去下载额外的ie6.css解析它专用的css代码。同样的,如果针对IE7只用把上面的6与7替换就行了。
3.使用留白
无论是为了自己阅读还是二次开发,都要让CSS保持良好的可读性,留白就充当了关键的角色。
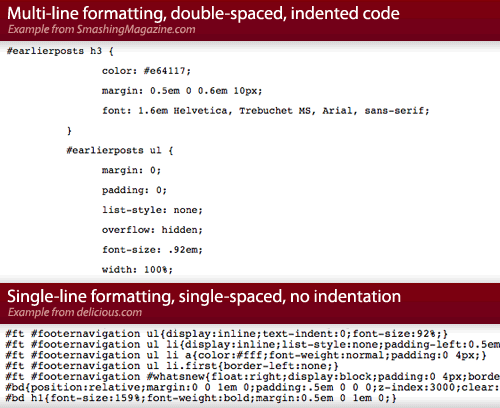
我们不鼓励你为了得到一个更小的CSS文件,就去掉所有的空白格式,如tab,换行,空格等。这里推荐嵌套的代码使用一个tab缩进,所有属性独立一行。

对比上图中的两种CSS书写格式,哪一种格式能让你更加节约阅读和修改的时间呢?留白的效果显而易见,它会让你更容易管理代码。
4.移除多余的结构(frameworks)和重设(resets)
如果你选择使用CSS framework,包括你自己写的,如果你去检查代码一定会发现该framework包含的一些规则并不适用于你当前的文件,它们是可以被删除的。
由此可以想到的还有reset,YUI Grid CSS 使用的reset和Eric Meyer’s 重设(Reset) 目前都很流行, Resets能够移除不同浏览器的默认样式,使得页面在各个浏览器之间的表现一致。但是它们通常包含了一个大的网站需要的所有属性,一些例如<pre>,<code>,<sub>,<dfn>,<var>等等属性对于普通网站来说根本不会用上,删掉那些你用不上的。Eric Meyer也会鼓励你这样做!
framework和reset会很好的帮助你的工作,但是如果不去掉那些你用不上的使用,反而会拖累你页面的效率和可读性。


