结对第二次作业——某次疫情统计可视化的实现
结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 学习web |
| 结对学号 | <221701219,221701240> |
| 作业正文 | 结对第二次作业——某次疫情统计可视化的实现 |
| 其他参考文献 | echarts官网 |
一、作业内容
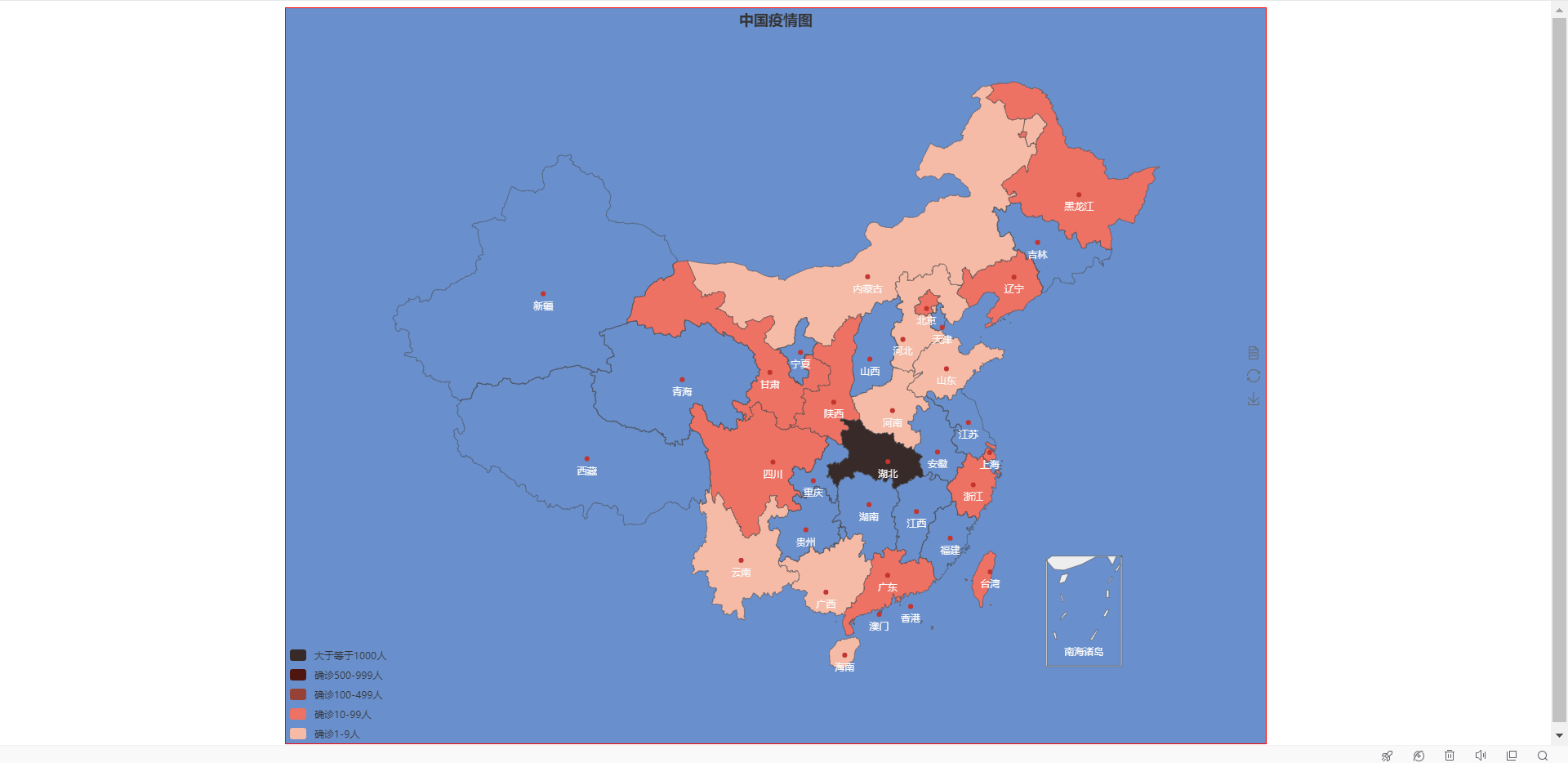
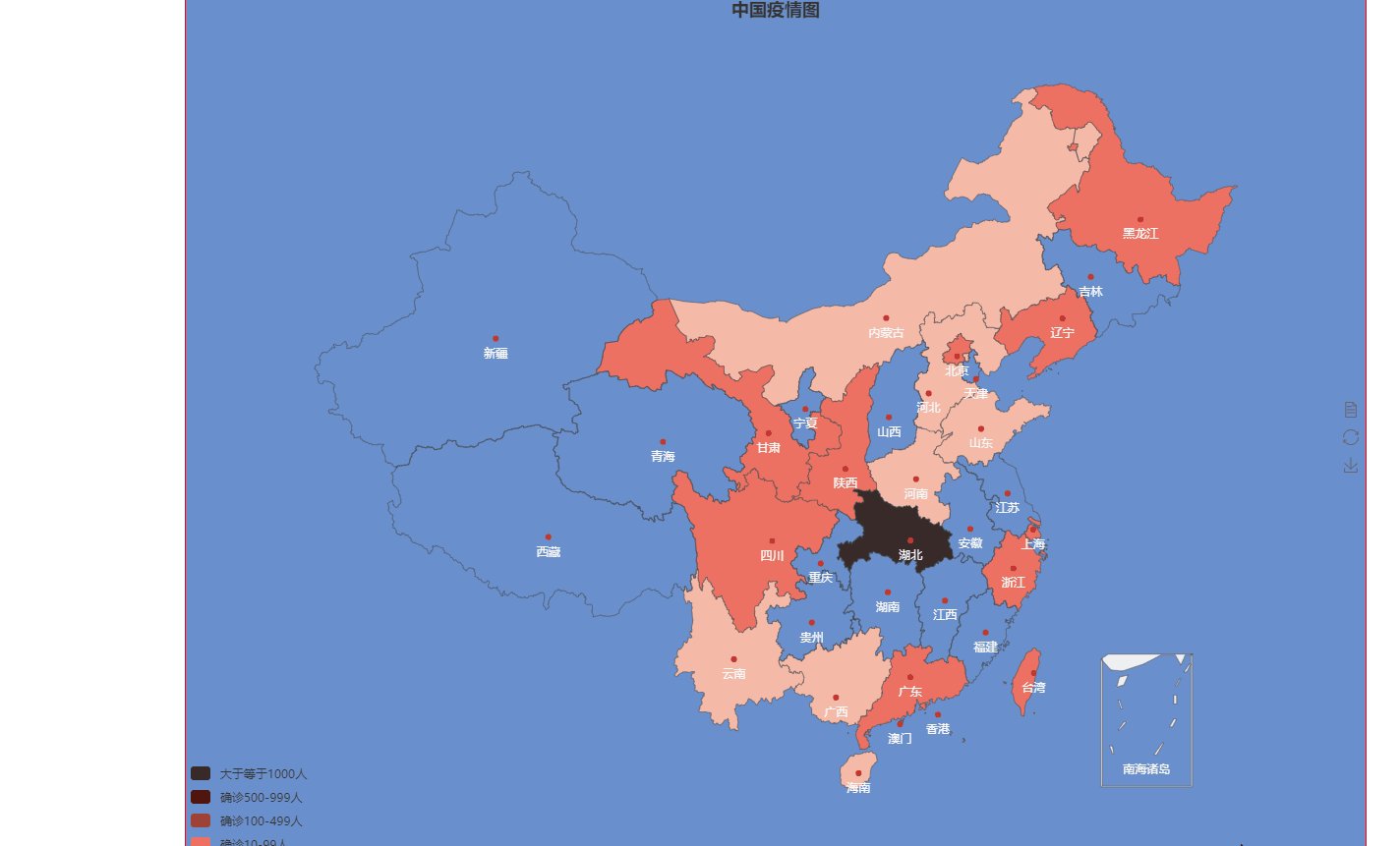
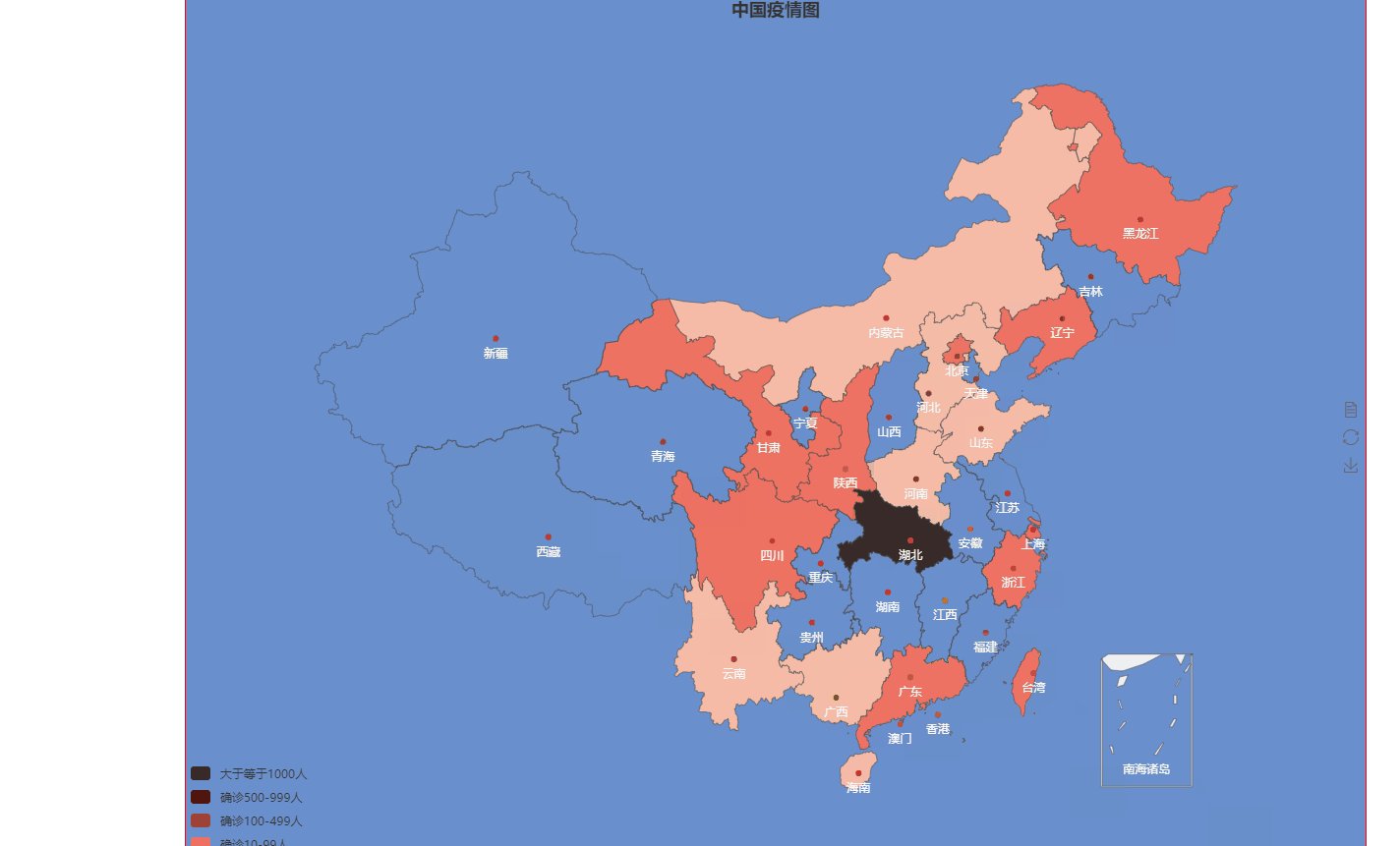
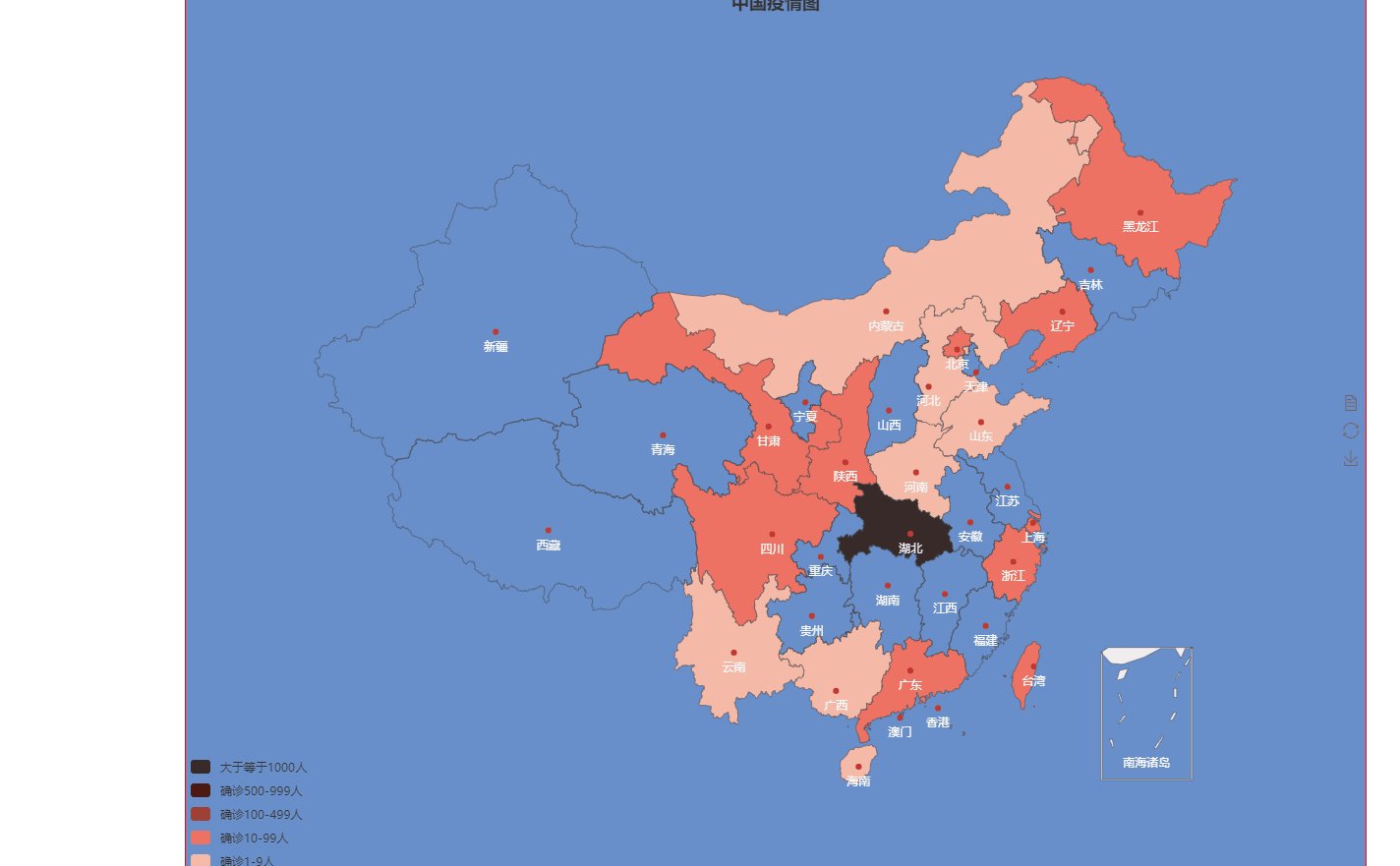
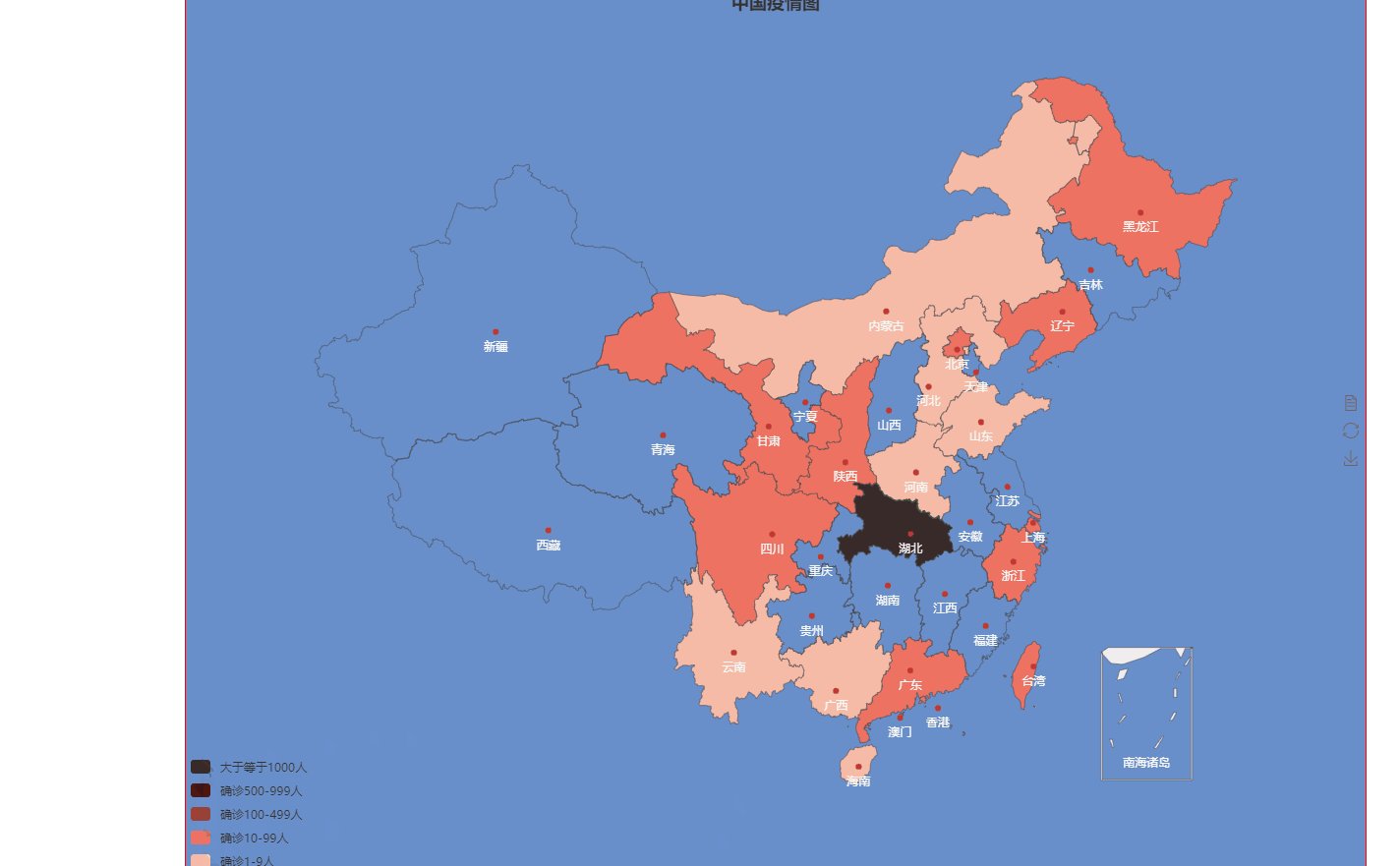
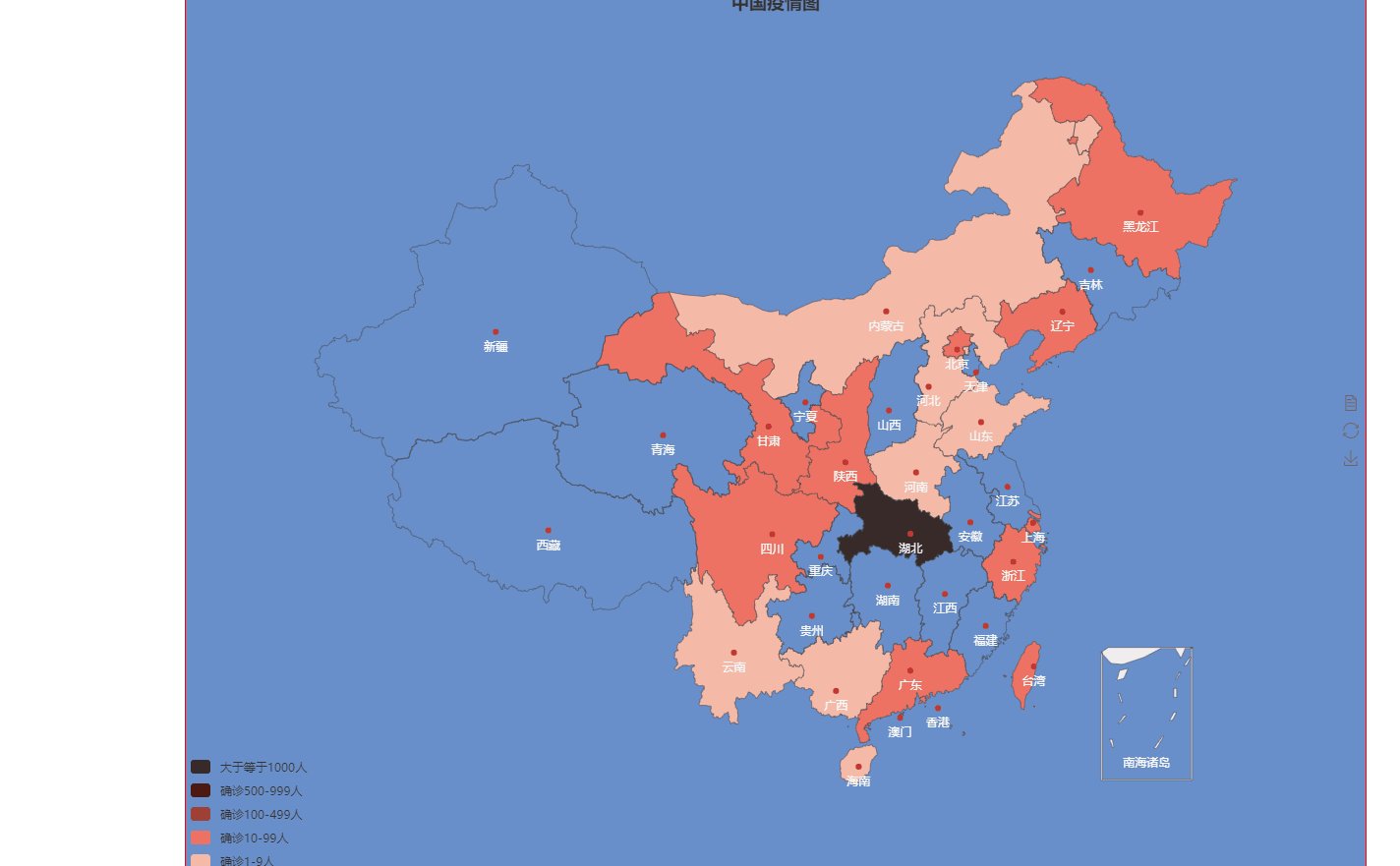
1. 功能1:实现通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
在全国地图上使用不同的颜色代表大概确诊人数区间

颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
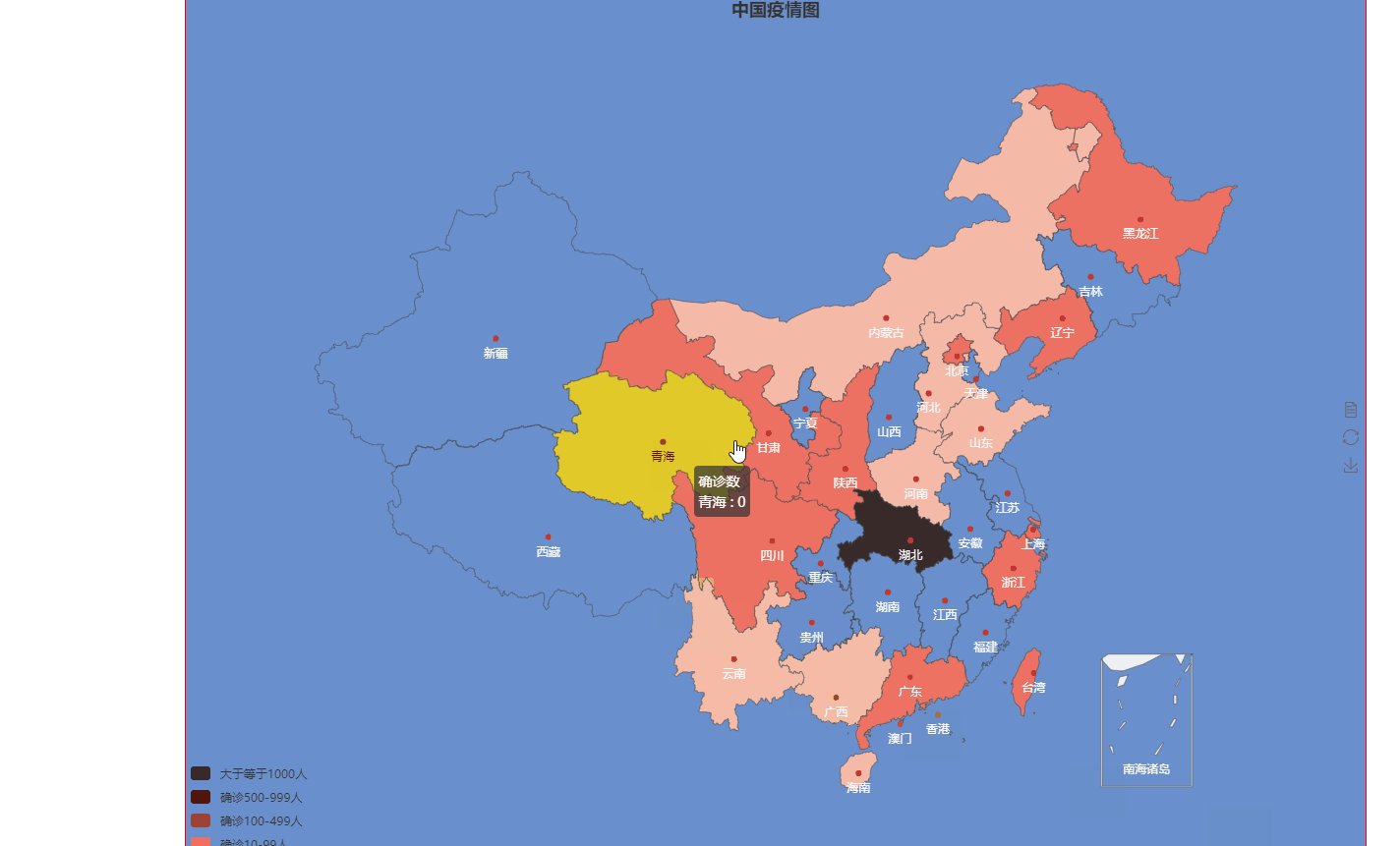
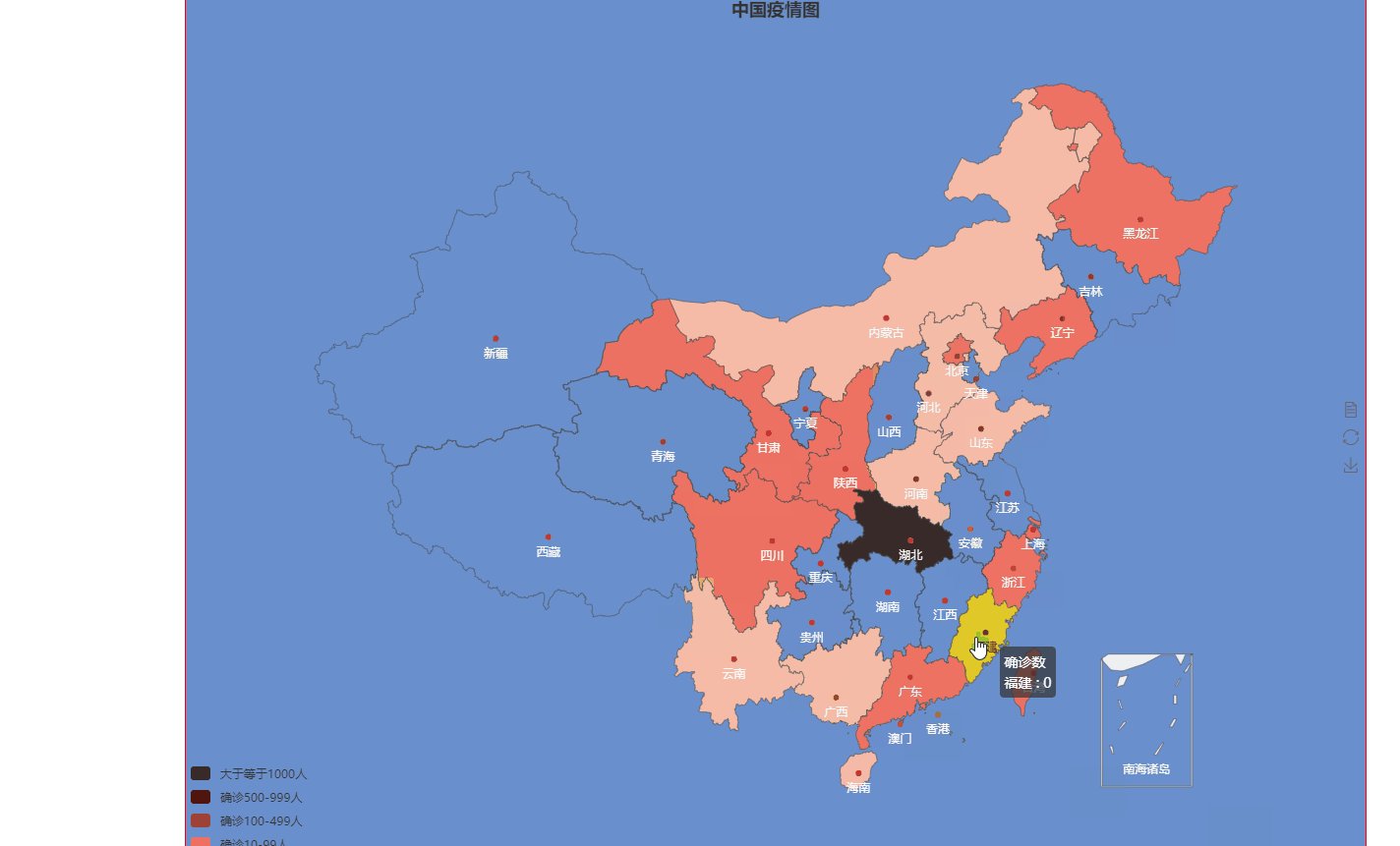
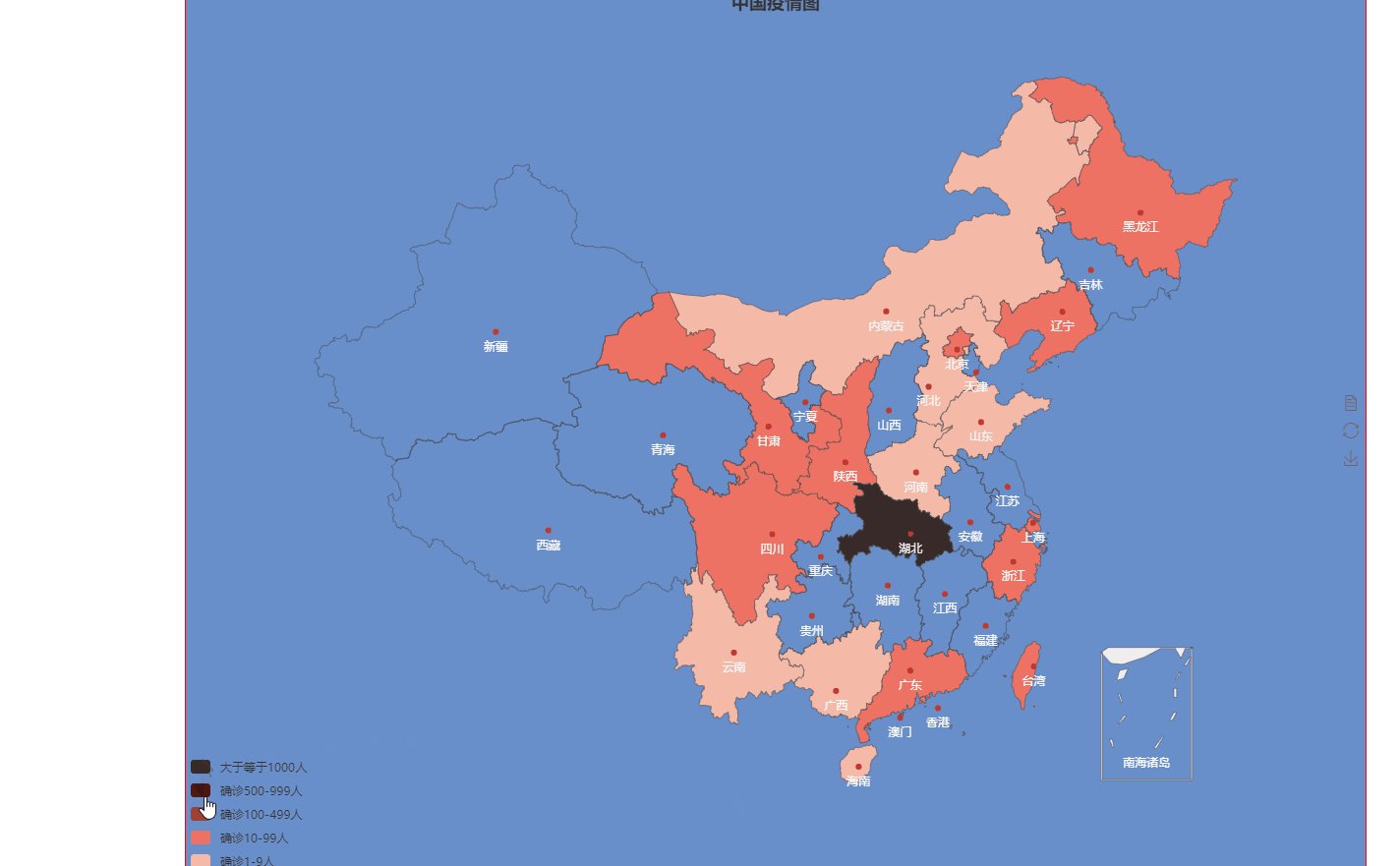
鼠标移到每个省份会高亮显示;

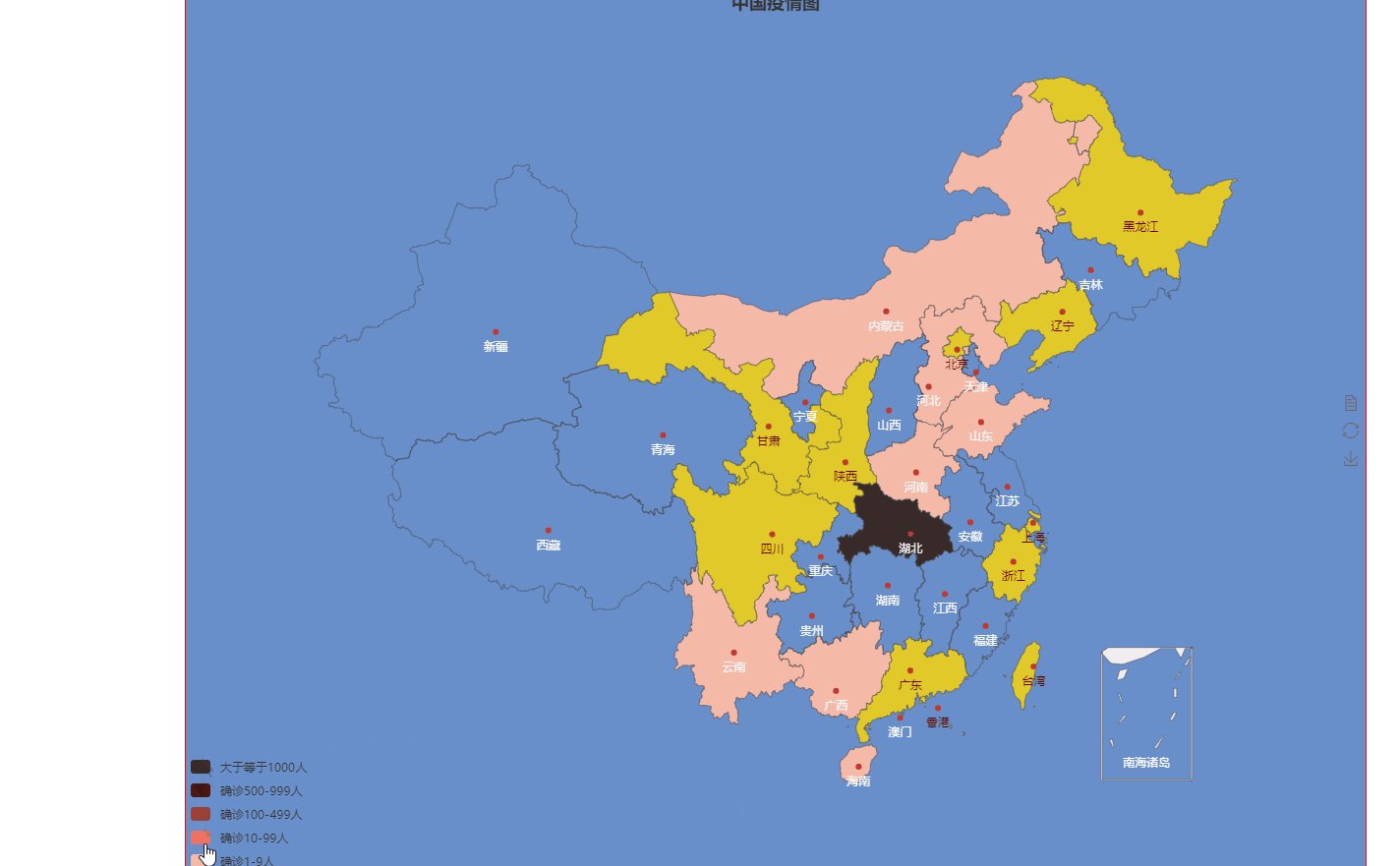
鼠标放到左下上面会显示处于这个区间的省份

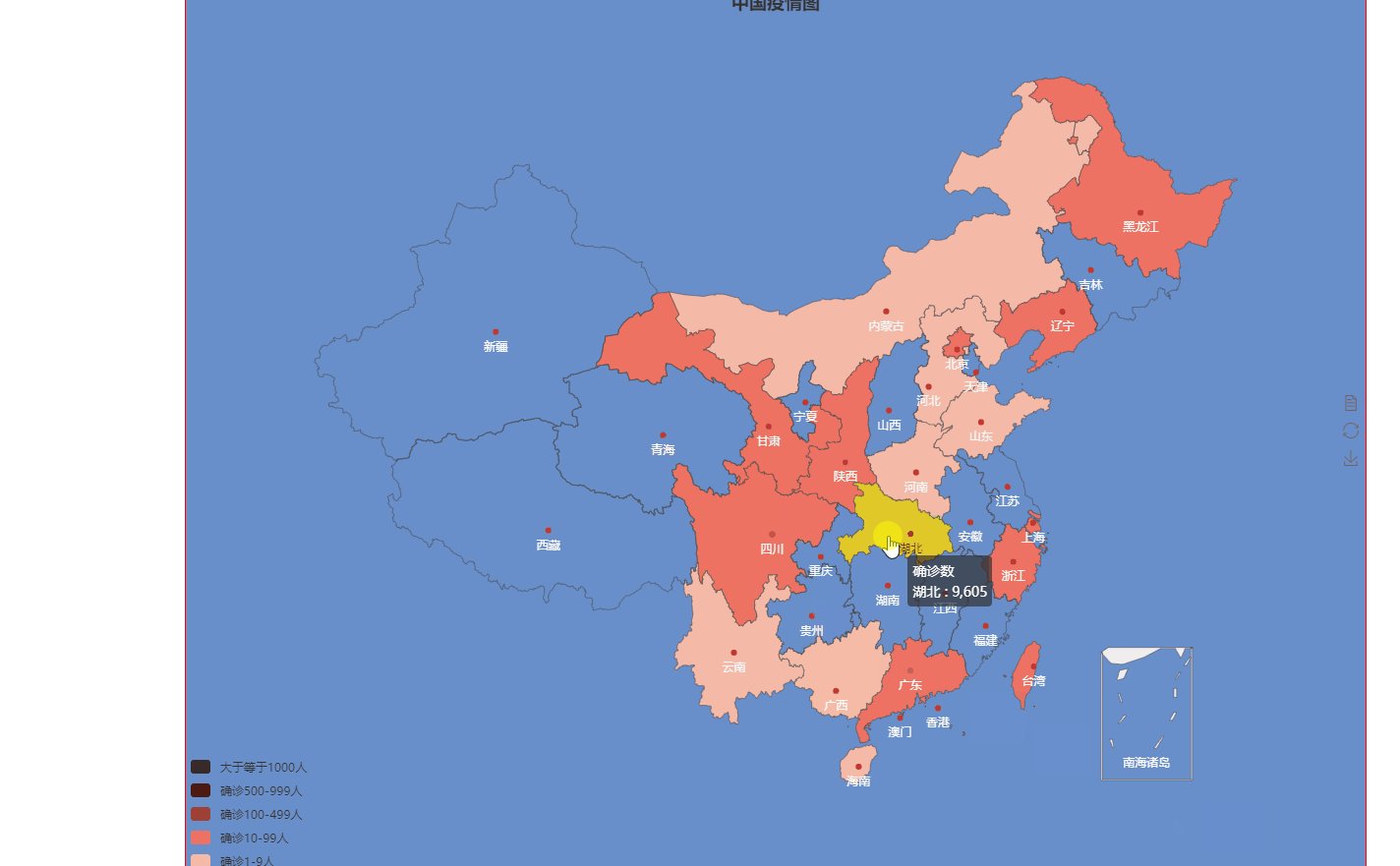
点击鼠标会显示该省具体疫情情况;

2. 功能2:点击某个省份显示该省疫情的具体情况
显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;

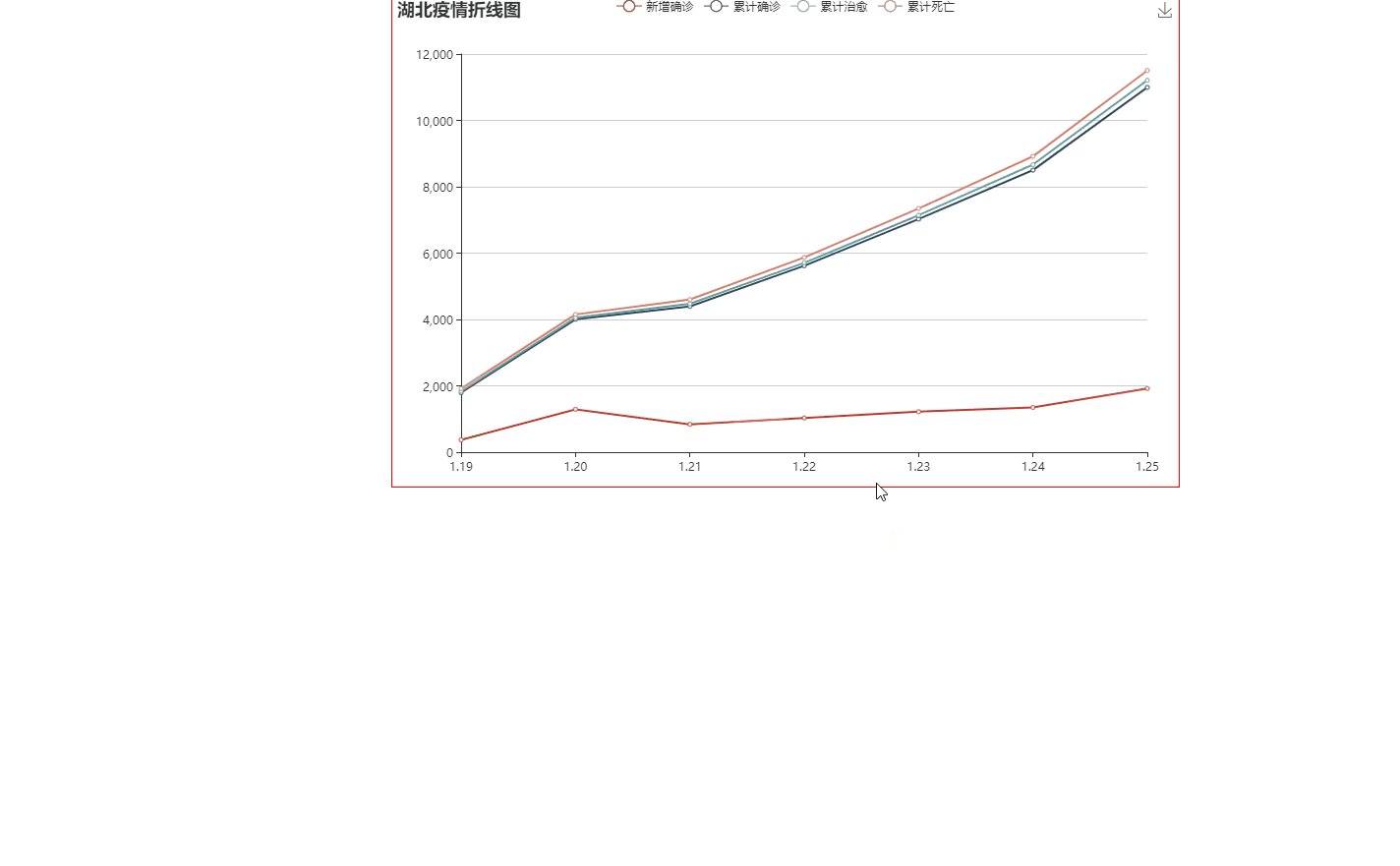
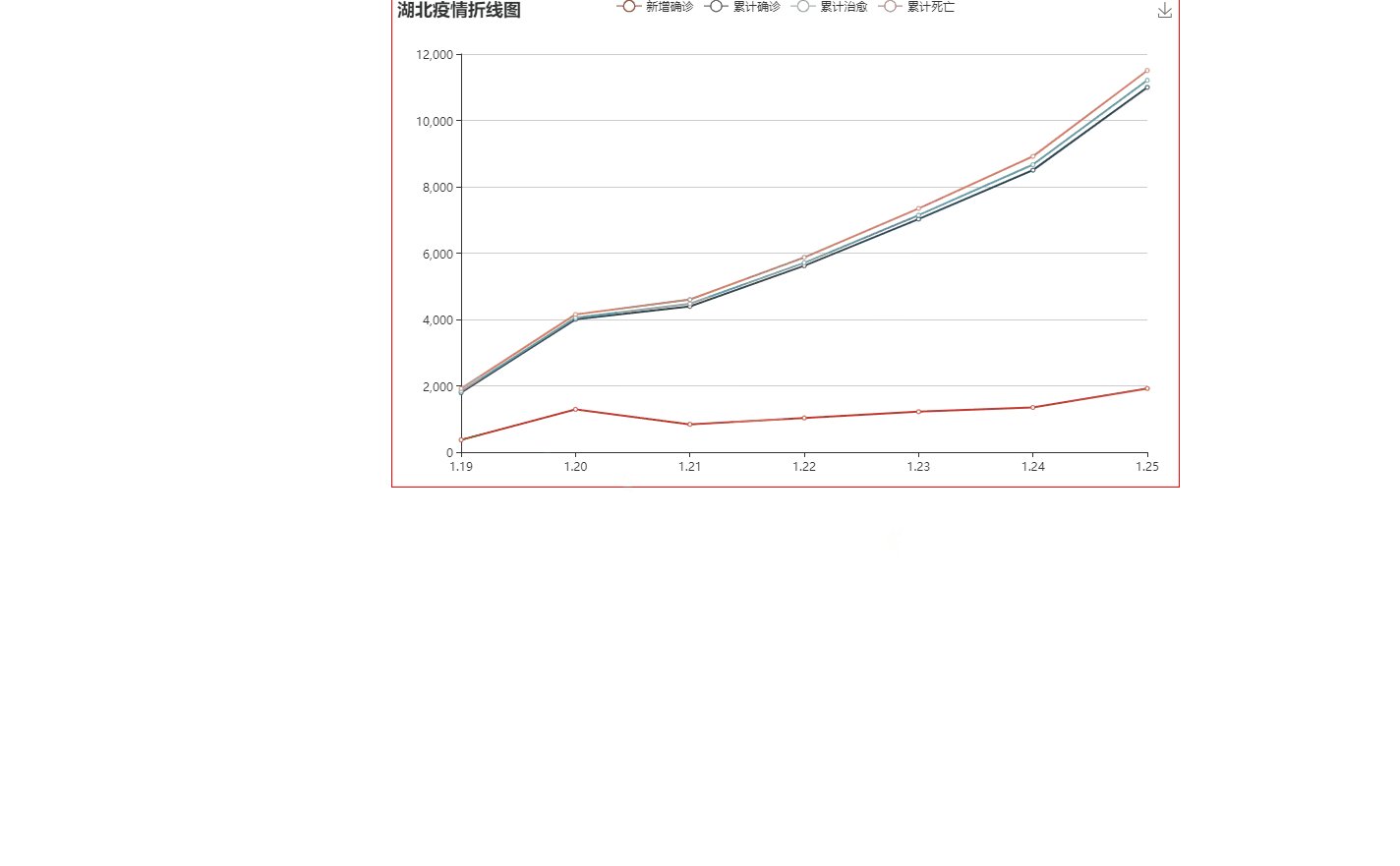
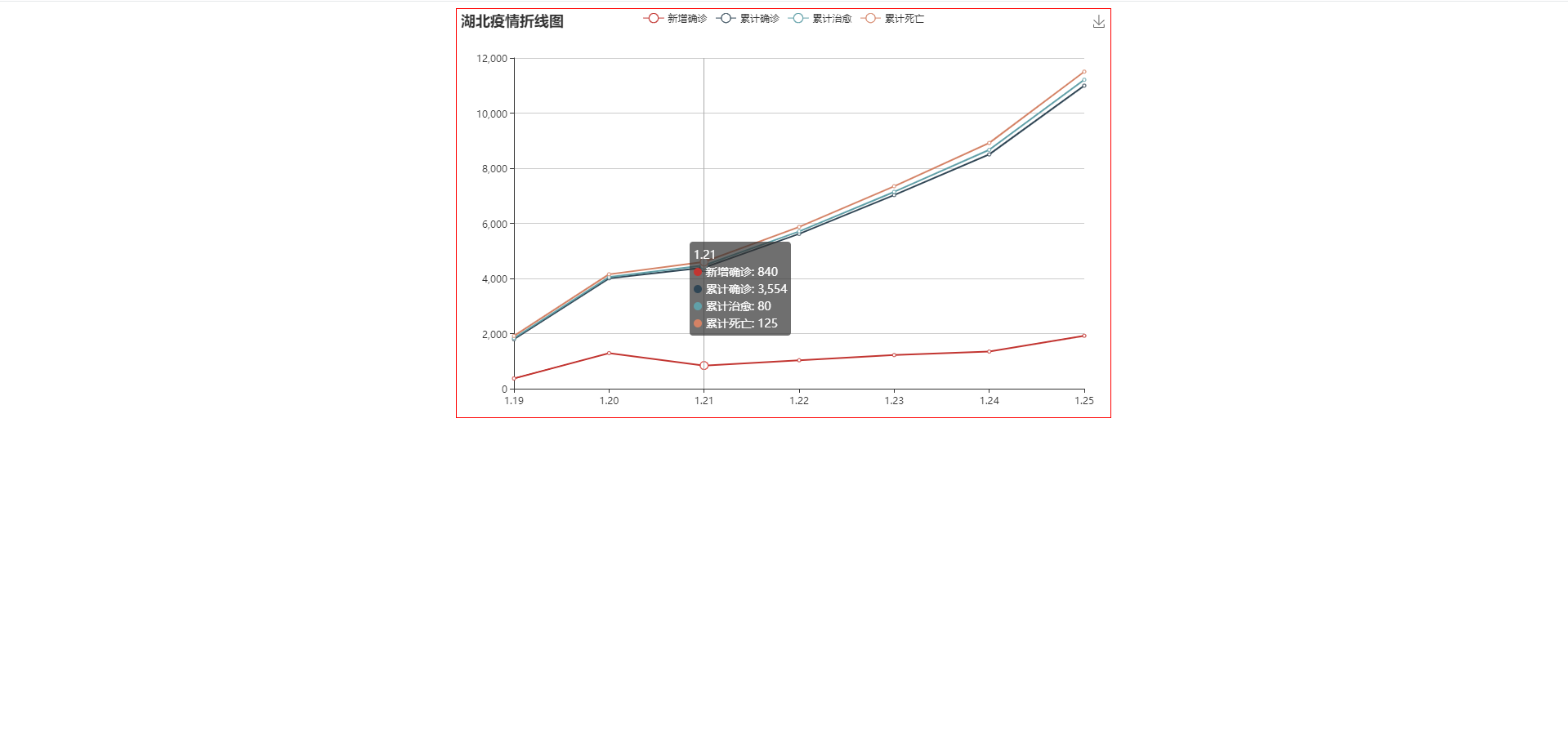
该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;
绘制该省份的趋势变化曲线图;
3. 重要代码
1)引入echarts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>疫情地图展示</title>
<style>
#myEcharts {
width: 1200px;
height: 900px;
border: solid 1px red;
margin: 0 auto;
background-color:#698fcc;
}
</style>
<!-- 引入 echarts.js -->
<script src="https://www.echartsjs.com/examples/vendors/echarts/echarts.min.js?_v_=1578305236132"></script>
<!--引入中国的地图数据js文件,引入后会自动注册地图名字和数据-->
<script src="https://www.echartsjs.com/examples/vendors/echarts/map/js/china.js?_v_=1578305236132"></script>
</head>
<body>
<!--为echarts准备一个dom容器-->
<div id="myEcharts"></div>
<script>
//初始化echarts实例
var myChart = echarts.init(document.getElementById('myEcharts'));
// 指定图表的配置项和数据
option = {
title: {
text: '中国疫情图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['中国疫情图']
},
visualMap: {
type: 'piecewise',
pieces: [
{ min: 1000, max: 1000000, label: '大于等于1000人', color: '#372a28' },
{ min: 500, max: 999, label: '确诊500-999人', color: '#4e160f' },
{ min: 100, max: 499, label: '确诊100-499人', color: '#974236' },
{ min: 10, max: 99, label: '确诊10-99人', color: '#ee7263' },
{ min: 1, max: 9, label: '确诊1-9人', color: '#f5bba7' },
],
color: ['#E0022B', '#E09107', '#A3E00B']
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
roamController: {
show: true,
left: 'right',
mapTypeControl: {
'china': true
}
},
series: [
{
name: '确诊数',
type: 'map',
mapType: 'china',
roam: false,
label: {
show: true,
color: 'rgb(249, 249, 249)'
},
data: [
{
name: '北京',
value: 84
}, {
name: '天津',
value: 0
}, {
name: '上海',
value: 27
}, {
name: '重庆',
value: 0
}, {
name: '河北',
value: 2
}, {
name: '河南',
value: 1
}, {
name: '云南',
value: 1
}, {
name: '辽宁',
value: 10
}, {
name: '黑龙江',
value: 14
}, {
name: '湖南',
value: 0
}, {
name: '安徽',
value: 0
}, {
name: '山东',
value: 7
}, {
name: '新疆',
value: 0
}, {
name: '江苏',
value: 0
}, {
name: '浙江',
value: 14
}, {
name: '江西',
value: 0
}, {
name: '湖北',
value: 9605
}, {
name: '广西',
value: 1
}, {
name: '甘肃',
value: 40
}, {
name: '山西',
value: 0
}, {
name: '内蒙古',
value: 1
}, {
name: '陕西',
value: 10
}, {
name: '吉林',
value: 0
}, {
name: '福建',
value: 0
}, {
name: '贵州',
value: 0
}, {
name: '广东',
value: 47
}, {
name: '青海',
value: 0
}, {
name: '西藏',
value: 0
}, {
name: '四川',
value: 20
}, {
name: '宁夏',
value: 0
}, {
name: '海南',
value: 1
}, {
name: '台湾',
value: 46
}, {
name: '香港',
value: 67
}, {
name: '澳门',
value: 9
}
]
}
]
};
myChart.on('click', function(params)
{
console.log(params);
var name = params.name;
window.location.href='./Province/'+name+'LineProvince.html';
});
//使用指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
2)某省份(安徽)折线图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
#myEcharts {
width: 800px;
height: 500px;
border: solid 1px red;
margin: 0 auto;
}
</style>
<!-- 引入 echarts.js -->
<script src="https://www.echartsjs.com/examples/vendors/echarts/echarts.min.js?_v_=1578305236132"></script>
<!--引入中国的地图数据js文件,引入后会自动注册地图名字和数据-->
<script src="https://www.echartsjs.com/examples/vendors/echarts/map/js/china.js?_v_=1578305236132"></script>
</head>
<body>
<!--为echarts准备一个dom容器-->
<div id="myEcharts"></div>
<script>
//初始化echarts实例
var myChart = echarts.init(document.getElementById('myEcharts'));
// 指定图表的配置项和数据
option = {
title: {
text: '安徽疫情折线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['新增确诊', '累计确诊', '累计治愈', '累计死亡',]
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1.19', '1.20', '1.21', '1.22', '1.23', '1.24', '1.25']
},
yAxis: {
type: 'value'
},
series: [
{
name: '新增确诊',
type: 'line',
stack: '总量',
data: [10, 36, 46, 48, 37, 60, 43]
},
{
name: '累计确诊',
type: 'line',
stack: '总量',
data: [70, 106, 150, 200, 237, 297, 340]
},
{
name: '累计治愈',
type: 'line',
stack: '总量',
data: [0, 0, 0, 2, 3, 3, 5]
},
{
name: '累计死亡',
type: 'line',
stack: '总量',
data: [0, 0, 0, 0, 0, 0, 0]
},
]
};
//使用指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>



