Js 的 Promise
1.Promise: 代替回调函数,实现多个异步调用,顺序执行
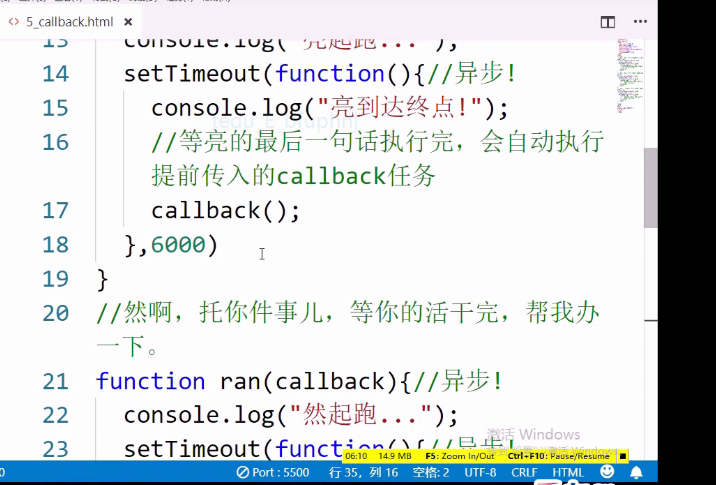
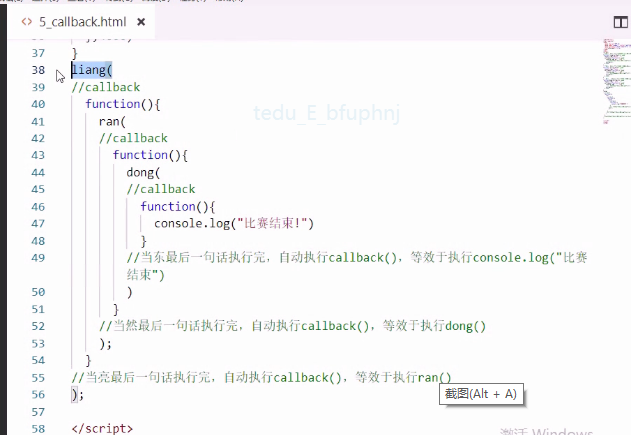
问题: 使用回调函数方式实现多个异步调用顺序执行会导致回调地狱(callback hell)
根源: 所有回调函数规定,在调用函数前,就要提前传入到函数中
解决: 让回调函数在函数后传入 :如下图


如何:
前提: 不要在参数列表里传递回调函数了!
- 定义函数支持Promise
1.在原函数内,用new Promise()包裹所有原代码
2.再在源代码外层套一层function(){} function()中必须接收Promise附赠的open开关
3. 在当前函数异步任务调用后,自动打开开关open();
function fun(){
return new Promise ( function(open){
异步任务
异步任务执行完:open()
})
}
- 将多个任务串联起来:
第一个函数().then(第二个函数).then(…)
强调: 中间的then中的函数,不要加(),因为不是立刻执行,且中间的函数必须支持Promise
错误处理: 2步:
- new Promise(function(open,err){
//如果出错:
2. err(“错误消息”) //通向最后的.catch()
})
- 在函数1().then().then()…..catch(function(errMsg){ … })
无论中间哪个then出错,都会执行最后的catch,并将then中err(“错误消息”)传给errMsg。
3.多个异步函数一起执行后执行同步任务 不浪费时间的做法
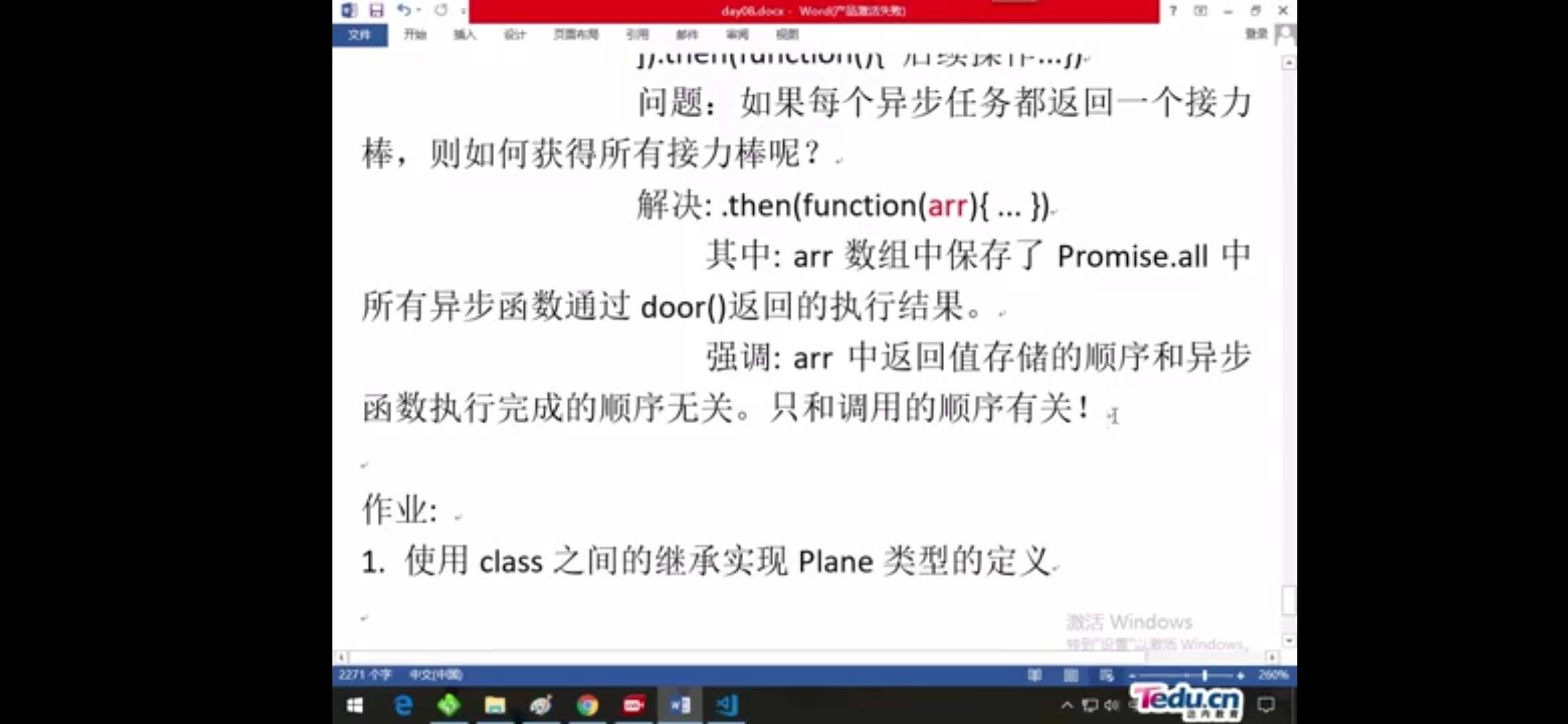
Promise.all([
数组中必须传入new Promise 对象
]).then( function(arr 用来接参数) 同步任务 )

4.Promise 对象的三种状态

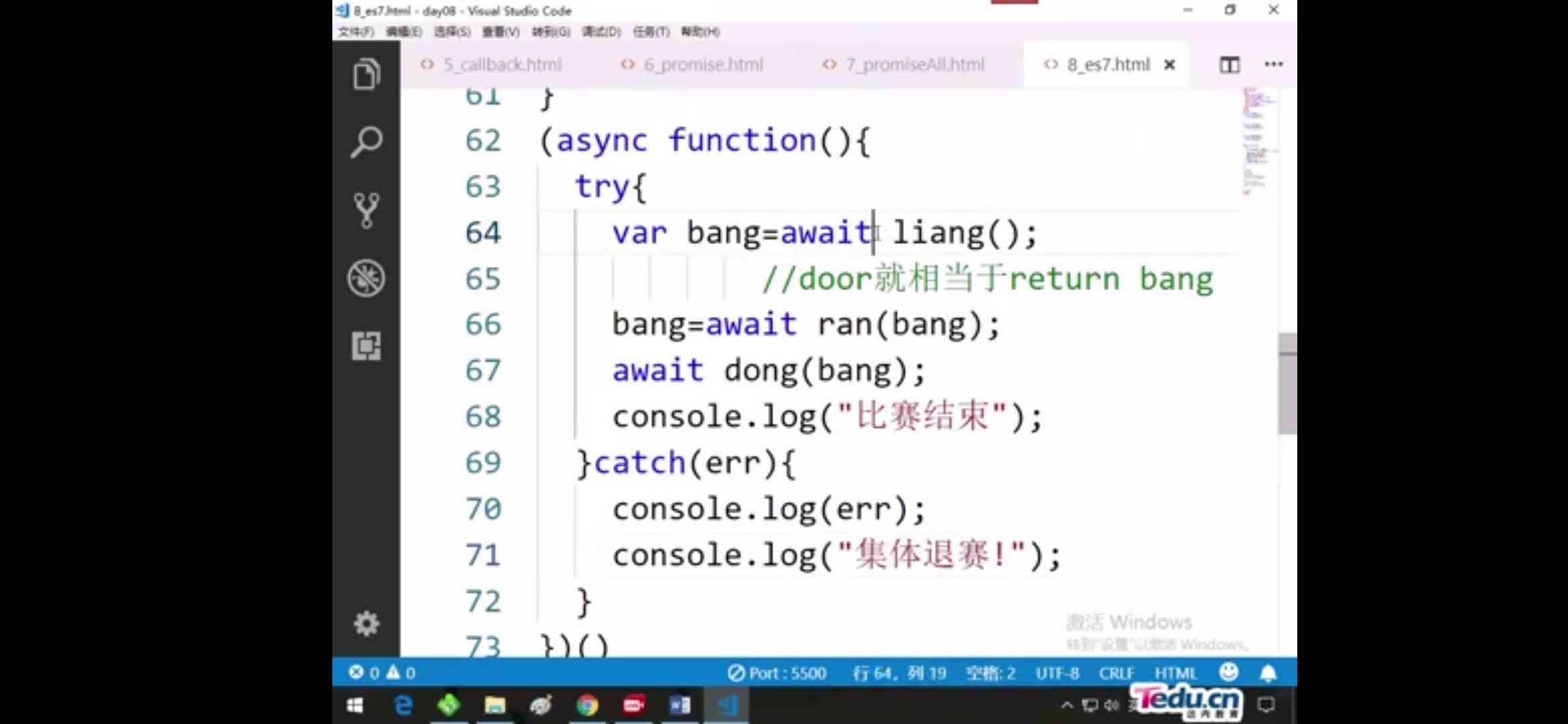
5.es7 调用promise 时的简化


es7 实现多个异步任务同时执行
(async function ( ) {
let p1; 必须是支持Promise的对象
let p2;
await Promise.all([p1,p2 ]) {
}
} ) ()



