ES6 简写:
1.如果对象的属性名来自于对象外的变量,且变量名刚好和属性名相同,则只需要写一遍
就可以了
2.对象的方法不需要写:function
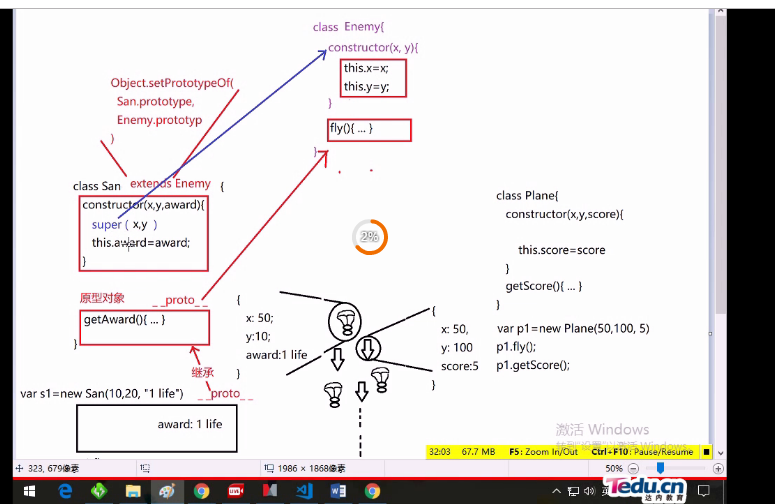
class:
什么是: 集中描述一类对象统一属性结构和行为的程序结构
何时: 今后只要创建一种类型,必须用class
如何:
1.用class{}包裹原来的构造函数和原型对象方法
2.构造函数名提升为class名,构造函数要更名为constructor
3.直接定义在class内的方法,默认保存在原型对象中,且不用加Xxx.prototype前缀和”=function”
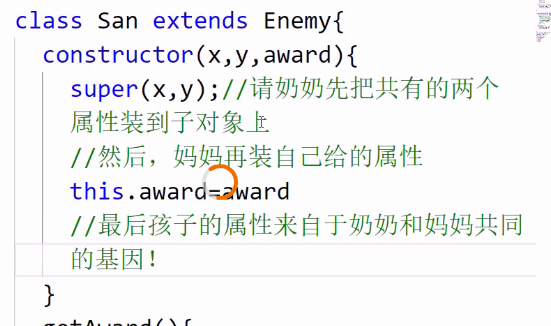
继承: 2步
- class child extends father{}
不再需要Object.setPrototypeOf(…)
- 子类型构造函数中: super(参数值)//不需要传入this
super自动指向extends后的父类型
super()调用父类型构造函数的意思