React 封装 Card 组件
组件代码
import React from "react";
import { MyCardWrapper, MyCardHeader, MyCardMain } from "./styled";
interface IMyCard {
children?: React.ReactNode;
title?: React.ReactNode;
headerRightSlot?: React.ReactNode;
border?: boolean;
borderColor?: string;
showHeader?: boolean;
mPadding?: string;
footer?: React.ReactNode;
}
const MyCard: React.FC<IMyCard> = (props) => {
const { border = true, showHeader = true, borderColor = '#fbf1f1' } = props
return (
<MyCardWrapper>
<MyCardHeader border={border} show={showHeader} borderColor={borderColor}>
<div className="title">
{ props.title }
</div>
<div className="header-right">
{ props.headerRightSlot }
</div>
</MyCardHeader>
<MyCardMain padding={props.mPadding}>
{ props.children }
</MyCardMain>
{ props.footer }
</MyCardWrapper>
)
}
export default MyCard
样式代码
import styled from "styled-components";
export const MyCardWrapper = styled.div`
width: 100%;
height: 100%;
background: #ffffff;
border-radius: 4px;
`
export const MyCardHeader = styled.div<{border: boolean, show: boolean; borderColor: string }>`
width: 100%;
height: 40px;
display: ${(props) => props.show ? 'flex' : "none" };
align-items: center;
justify-content: space-between;
padding: 0 10px;
border-bottom: 1px solid ${(props) => props.border ? props.borderColor : "transparent" };
.title {
font-size: 16px;
font-weight: 550;
}
`
export const MyCardMain = styled.div<{ padding?: string }>`
padding: ${(props) => props?.padding ?? '10px'};
`
使用
import React from "react"; import MyCard from "@/components/MyCard"; const Home: React.FC = () => { const onMore = () => { alert('More') } const more = <span onClick={onMore}>More</span> return ( // <SystemFrame> // </SystemFrame> <> <MyCard title="默认card" headerRightSlot={more}>this is Home</MyCard> <div style={{"height": "5px"}}></div> <MyCard border={false} title="tititle 没有 border">this is Home</MyCard> <div style={{"height": "5px"}}></div> <MyCard borderColor="red" title="设置 border 颜色">this is Home</MyCard> <div style={{"height": "5px"}}></div> <MyCard showHeader={false} title="不展示 Header">不展示 Header</MyCard> <div style={{"height": "5px"}}></div> <MyCard title="有 footer" footer={<div style={{"background": "yellow"}}>我是footer</div>}>this is Home</MyCard> </> ) } export default Home
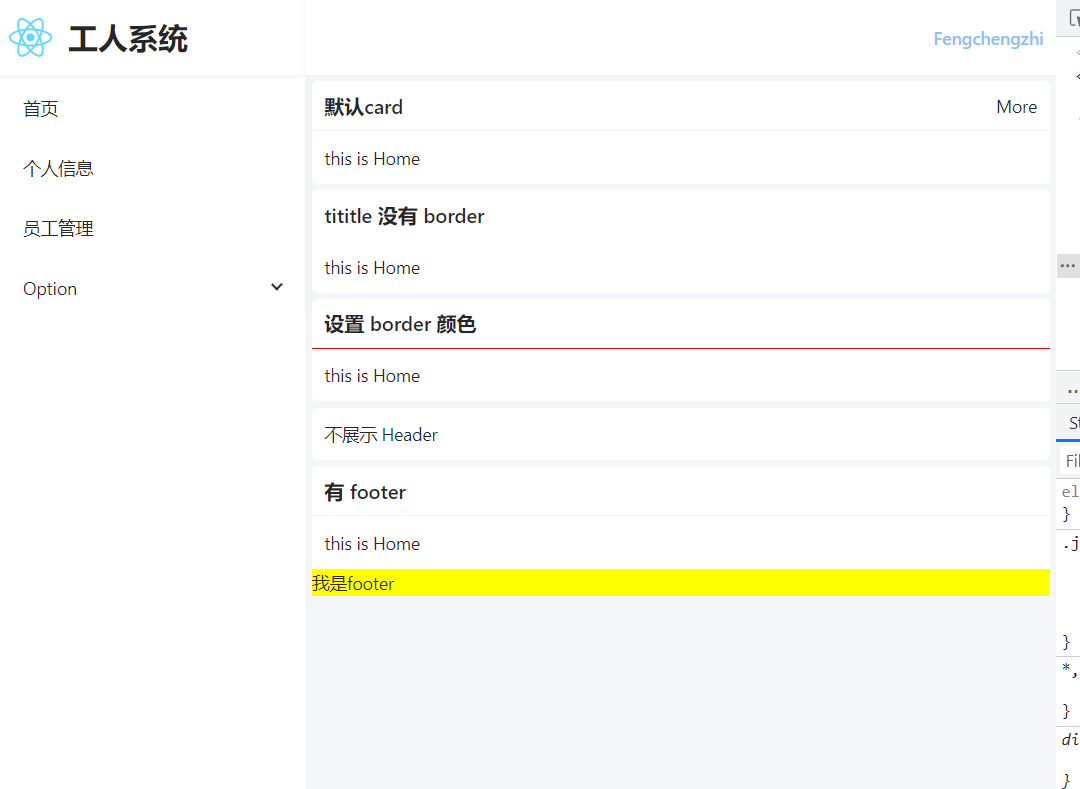
展示效果

标签:
react





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现