CSS 实现圆形图上下两种颜色 (字体渐变、背景渐变)
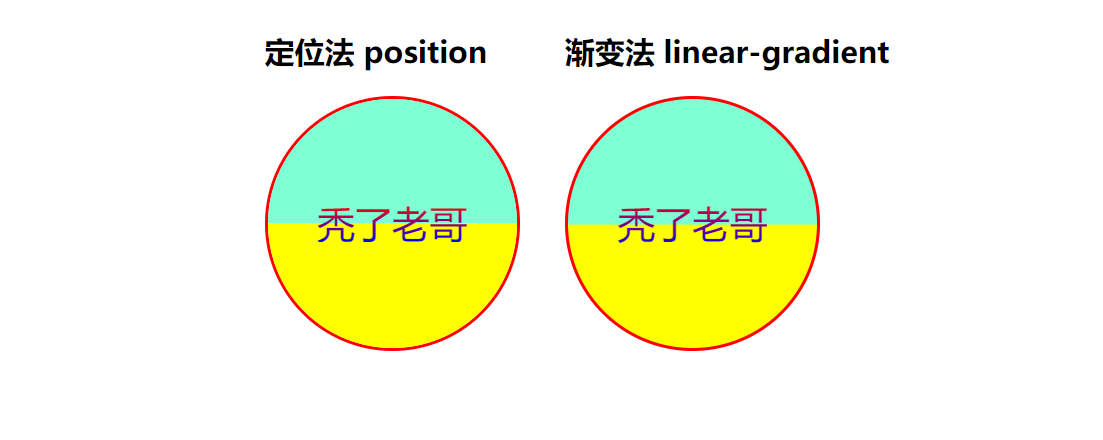
效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.main {
width: 500px;
margin: auto;
display: flex;
justify-content: space-between;
}
.box {
width: 200px;
height: 200px;
border-radius: 50%;
border: 2px solid red;
text-align: center;
line-height: 200px;
position: relative;
overflow: hidden;
}
.box1:before {
width: 200px;
height: 100px;
content: '';
position: absolute;
background-color: aquamarine;
left: 0;
top: 0;
z-index: 1;
}
.box1:after {
width: 200px;
height: 100px;
content: '';
position: absolute;
background-color: yellow;
left: 0;
bottom: 0;
z-index: 1;
}
.box1 .text {
width: 120px;
height: 30px;
line-height: 1;
position: absolute;
z-index: 10;
left: calc(50% - 60px);
top: calc(50% - 15px)
}
.box2 {
background: linear-gradient(to bottom, aquamarine 0%, aquamarine 50%, yellow 51%, yellow 100%);
}
.box .text {
font-size: 30px;
background: linear-gradient(to bottom, red 0%, blue 100%);
-webkit-background-clip: text;
color: transparent;
}
</style>
<body>
<div class="main">
<div class="container">
<h2>定位法 position</h2>
<div class="box box1">
<span class="text">秃了老哥</span>
</div>
</div>
<div class="container">
<h2>渐变法 linear-gradient</h2>
<div class="box box2">
<span class="text">秃了老哥</span>
</div>
</div>
</div>
<pre></pre>
</body>
</html>


