前端路上那些坑——keep-alive
vue项目中切换页签如何保留当前正在创建/编辑的表单输入的内容呢?
一、可以使用vuex
结合组件中的导航守卫beforeRouteLeave
在导航守卫中将输入的数据存入vuex中
再切回页面时从vuex中读取数据进行回显
但是这样很麻烦诶~
从vuex中读取数据,按照每个字段回显
然后编辑的时候也需要做回显
就需要严格保证事件的执行顺序:先初始化数据,再将编辑请求回来的数据进行回显赋值,然后vuex中的数据再来一遍
此外,还需要保证数据的响应式,否则debug的时候能找哭
比如,vuex中state存obj的时候在mutation中直接用state.obj={a: 1}
这样在组件中无法监听到这个obj的变化
正确的方法是:
在mutation中使用Vue.set(state.obj, 'a', 1)
二、使用keep-alive
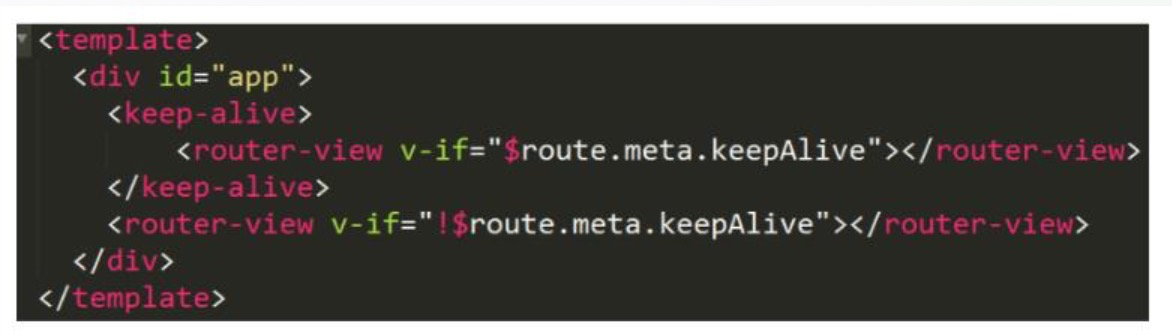
当你尝试使用keep-alive当时候,你就会发现网上有铺天盖地的推荐这样用:

亲测不行!!!
这样会出现什么问题呢?先描述一下我的使用过程:
1. 我从创建页切换到列表页不需要缓存创建页数据,于是在beforeRouteLeave中判断将创建页的keepAlive设置为false;
2. 我从创建页切换到非列表页需要缓存创建页的数据,于是在beforeRouteLeave中判断将创建页的keepAlive设置为true;
3. 为了保险起见,我在列表页的beforeRouteLeave中判断它要进入创建页了,我将创建页的keepAlive设置为false
看起来是不是很完美?没什么问题对不对?
奇怪的事情发生了:我一顿如下操作:
当我从创建页(以下称为A)的表单某个input中输入1
切换页签到非列表页(以下称为B)
再切换回A发现1还在,没毛病对不对?
接下来我从A返回列表页(以下称为C)
再切换回A发现1没了,也很正确的样子
然后,问题来了:
现在我在A页把输入的1改成2
再切换到B
再切换回A
发现居然还是1!!!
发现这说明之前的缓存并没有被清掉,具体原因网上有很多解释,就不赘述了
所以此法不通~
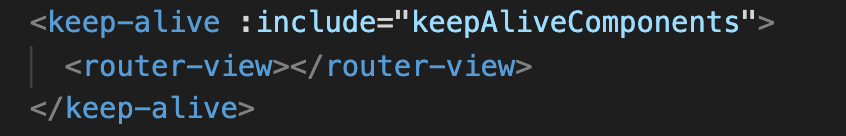
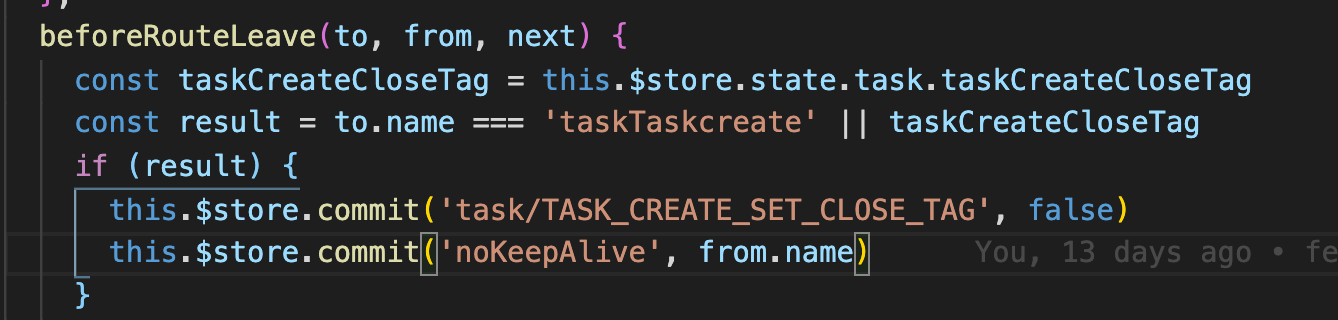
摆正姿势,再来:



就这样~ok




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步