iOS 在xib或storyboard里为控件添加圆角、外框和外框颜色
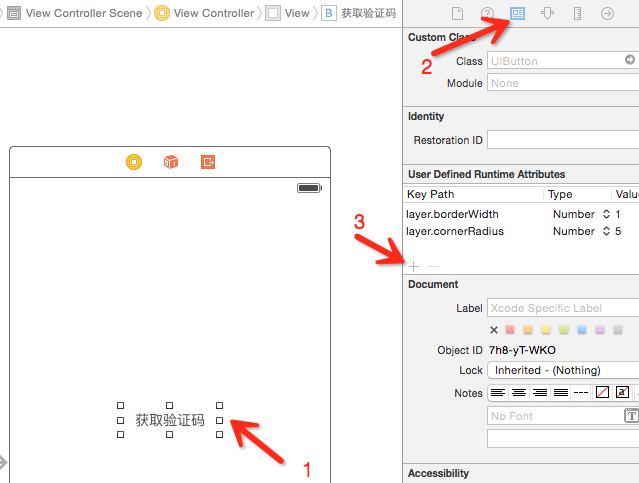
如果要在xib和storyboard里为控件添加圆角和外框宽度,只要这样做就可以
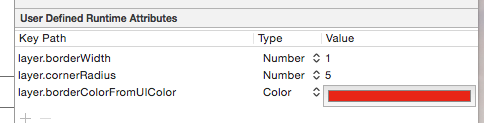
layer.borderWidth 设置外框宽度属性
layer.cornerRadius 设置圆角属性
只要为属性设置value值就可以了

当然修改完xib里看是看不出来的,要运行才看得到,效果如下

那如果要在xib和storyboard里修改外框颜色怎么办??只有用加其他方法才能实现,例如分类
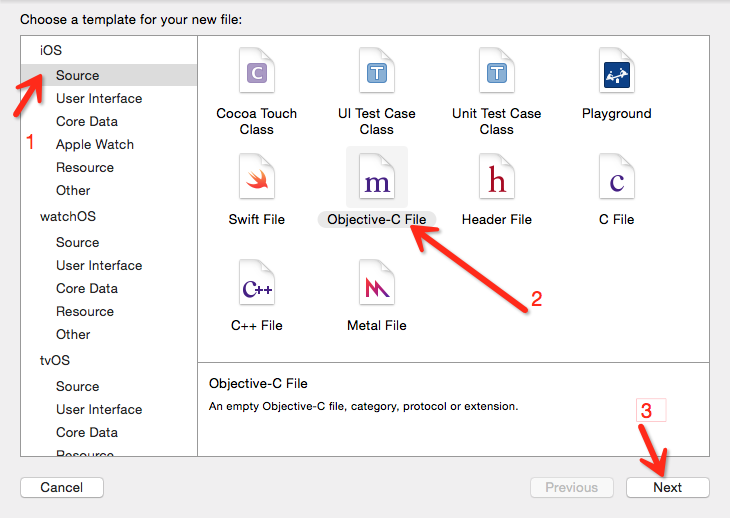
添加分类

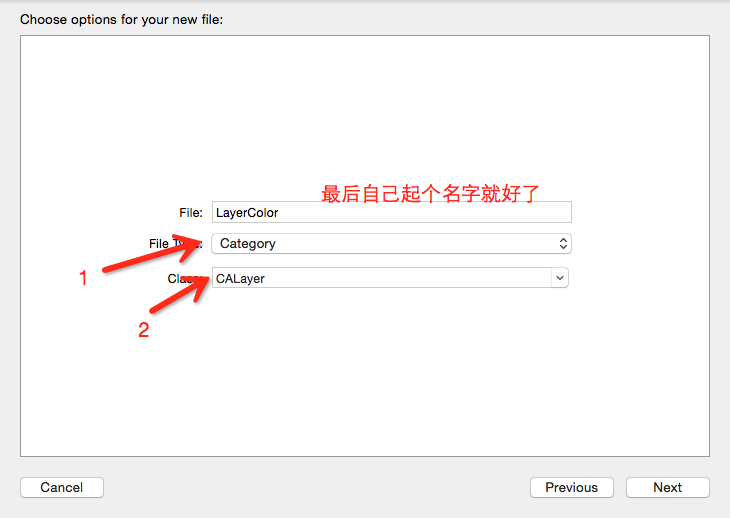
再来就是

生成这文件

.h文件里
1 #import <QuartzCore/QuartzCore.h> 2 3 @interface CALayer (LayerColor) 4 5 - (void)setBorderColorFromUIColor:(UIColor *)color; 6 7 @end
.m文件里
添加一个set方法
1 #import "CALayer+LayerColor.h" 2 3 @implementation CALayer (LayerColor) 4 5 - (void)setBorderColorFromUIColor:(UIColor *)color 6 { 7 self.borderColor = color.CGColor; 8 } 9 10 @end
假如你的UIColor提示错误找不到,那是你没有导入UIKit框架
那就在.h或者全局头文件里导入
#import <UIKit/UIKit.h>
这样就完成基本工作了
现在在xib或者storyboard里面像之前添加控件外框和圆角一样操作,在添加该属性
type为color

要注意这是set方法,所以假如分类里添加的方法为
- (void)setBorderColorFromUIColor:(UIColor *)color;
那么属性里就应该为layer.borderColorFromUIColor
假如是
- (void)setColorFromUIColor:(UIColor *)color;
那属性里就为layer.colorFromUIColor
运行:

如果要加上背景颜色,加完颜色后要给控件设置属性
_btn.layer.masksToBounds = YES;
再key path里面是 layer.masksToBounds,设置完就ok了
这样就明白该方法是怎么使用的了,不然设置颜色还是无效的,因为使用方法不对,就是这样了。




