(转)小菜的系统框架界面设计-界面布局决定系统设计的成败
原文地址:http://www.cnblogs.com/aganqin/archive/2013/06/12/3132944.html
问题: 在系统开发中,布局界面设计是比较重要的一个环节,我曾在一家甲方公司做过MES开发,见过的系统界面五花八门,有100号人,就有近100种样式,开发的小系统数不清,命名规范更是杂乱无章。所以作为IT项目的管理者,管理这系统和人员这是一件很头痛的事情,但这跟他们的系统管理有很大关系。
最后在进行系统升级中,原有的系统基本上都废弃了,我宁愿重新了解需求,重新投入时间开发而不想去看一个方法有近千行代码,嵌套不少于50个if…else...逻辑,改程序的人,会一边改一边骂设计此程序的人~~~,感觉与主题扯远了,还是以系统界面部局为主题。
我的一些改善措施:
不以花哨的界面为主,先以传统的方式进行说明设计原理:
制造业系统一般要求系统操作简单,易用,灵活,所以要做到这几点,起码要有横向菜单,左导航菜单功能,状态栏,系统内容显示区,其他的个人认为较少用到。
用到的控件主要为:
MenuStrip,ToolStrip,StatusStrip,ToolStripContainer,同时结合一个开源布局控件”WeifenLuo.WinFormsUI.Docking”,这几个控件相互配合,一样可以设计出相对合理的系统框架。
现在我以一个《地理导航系统》为例,做一些简单原理介绍。
设计的步骤:
1. 建一个项目”GMapGuide”,新建三个Form,分别为GMapForm,GuideBarForm,MainForm,添加入谷歌地图html文件”GoogleMap1.html”,如下图:
2.接着引入”WeifenLuo.WinFormsUI.Docking.dll”,并在工具箱中添加DockPanel控件,此控件来源网上很多地方可以下载到![]() ,如下图:
,如下图:
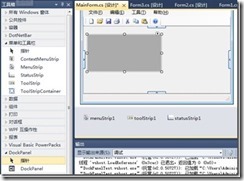
3.在主窗体MainForm中,添加”ToolStripContainer”,并设为布满整个主窗口Dock属性设为Fill即可,分别在ToolStripContainer顶部拖入一个MenuStrip和一个ToolStrip控件,底部拖入一个StatusStrip,根据需要设置属性,如下图:
4.在ToolStripContainer控件的内容区域-toolStripContainer1.ContentPanel中添加DockPanel控件,并设置为布满整个区域,如下图:
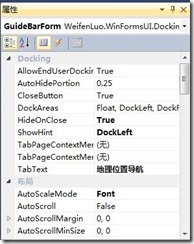
在这里,DockPanel需要做一些设置,因为我主窗体不是Mdi,即IsMdiContainer=False,需要设DocumentStyle=DockingWindow,如果主窗体是Mdi,此处需要设为DockingMdi,此处设置参考下边图示:
5.把其他的窗体都继承DockContent,如下代码:
namespace GMapGuide { public partial class GMapForm : DockContent { //具体代码逻辑} } }
namespace GMapGuide { public partial class GuideBarForm: DockContent { //具体代码逻辑 } }
6.分别对继承DockContent的窗体作一些设置:
- HideOnClose:True,意思是当窗体隐藏时,只是隐藏窗体的功能,没有真正关闭窗体。
- DockAreas: "Float, DockLeft, DockRight, DockTop, DockBottom".
- CloseButton:True
这几个属性从名字上看应该知道什么意思,不作具体解释。
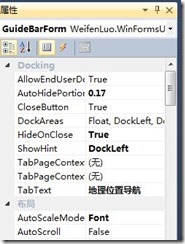
针对左导航条(左导航菜单),需要把ShowHint设为DockLeft,就我做的系统,其他属性的不需要做设置,这里点到为止。
7.最后一步啦,在主窗体MainForm中编写代码,如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Windows.Forms; using WeifenLuo.WinFormsUI.Docking; namespace GMapGuide { public partial class MainForm : Form { private GuideBarForm gMapForm; private GMapForm toolBarForm; public MainForm() { InitializeComponent(); gMapForm = new GuideBarForm(); toolBarForm = new GMapForm(gMapForm); } private void MainForm_Load(object sender, EventArgs e) { gMapForm.Show(dockPanel1); toolBarForm.Show(dockPanel1); } } }
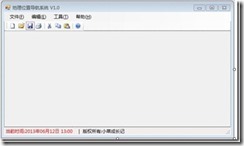
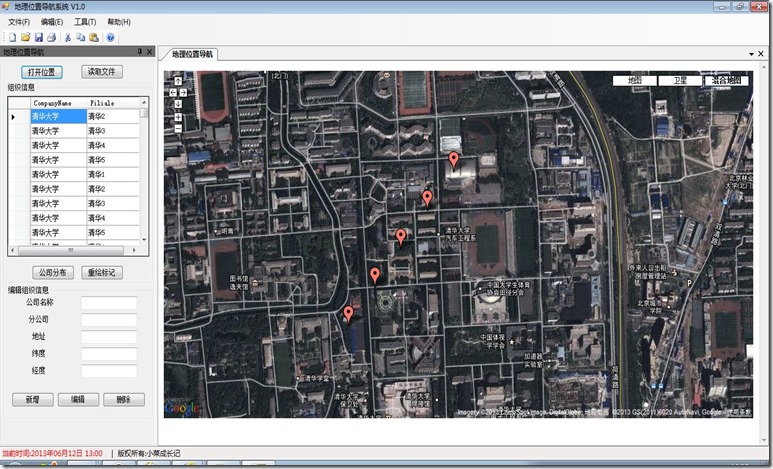
秀一下成果![]() ,大家别给我丢鸡蛋:
,大家别给我丢鸡蛋:
bug来了![]() : 当窗口是自动隐藏的时候,好像出来的大小一般比实际的大,确实是影响美观,还闪着抖动一下,怪怪的感觉。
: 当窗口是自动隐藏的时候,好像出来的大小一般比实际的大,确实是影响美观,还闪着抖动一下,怪怪的感觉。
解决问题的措施:
园中参考了华兄的解决办法,不错滴,很赞他的技术![]() ,不过一些细节他没有写清楚,初学的人要摸个半天才搞明白(我这小菜就如此
,不过一些细节他没有写清楚,初学的人要摸个半天才搞明白(我这小菜就如此![]() ).
).
先看控件内部机制:
[LocalizedCategory("Category_Docking")] [LocalizedDescription("DockContent_AutoHidePortion_Description")
[DefaultValue(0.25)] public double AutoHidePortion { get { return DockHandler.AutoHidePortion; } set { DockHandler.AutoHidePortion = value; } }
- 我先把窗体GuideBarForm 的AutoHidePortion设为0.17,如图:
默认的大小是0.25,这个参数是可以修改的。因为控件提供了一个保存布局状态的方法,它默认是没有保存的,如果需要记住调整的窗口大小,我加上几段代码就可以解决了。
在关闭系统时,保存一下状态设置,如下代码:
private void MainForm_FormClosing(object sender, FormClosingEventArgs e) { dockPanel1.SaveAsXml(Path.Combine(Application.StartupPath, "CustomUI.xml")); }
加载部局代码:
#region 加载布局 private IDockContent GetContentFromPersistString(string persistString) { try { if (persistString == typeof(GuideBarForm).ToString()) { if (gMapForm == null) { return new GuideBarForm(); } else { return gMapForm; } } if (persistString == typeof(GMapForm).ToString()) { if (toolBarForm == null) { return new GMapForm(gMapForm); } else { return toolBarForm; } } } catch (Exception ex) { Console.WriteLine(persistString); } throw new Exception(); } #endregion
加载窗体时,加入如下代码:
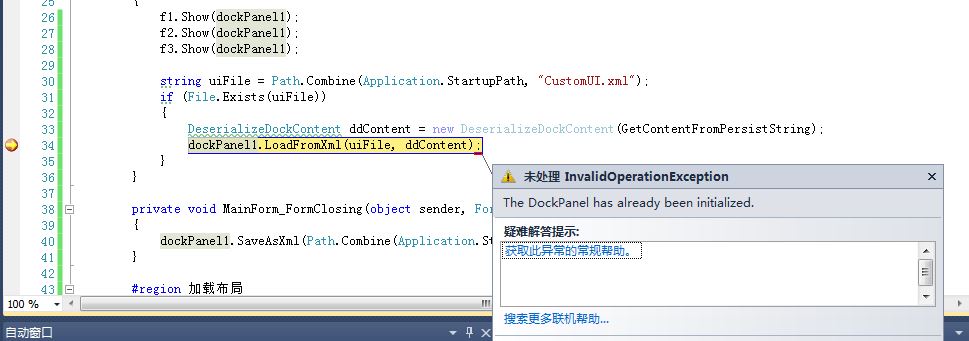
private void MainForm_Load(object sender, EventArgs e) { //加载 string uiFile = Path.Combine(Application.StartupPath, "CustomUI.xml"); if (File.Exists(uiFile)) { DeserializeDockContent ddContent = new DeserializeDockContent(GetContentFromPersistString); dockPanel1.LoadFromXml(uiFile, ddContent); } gMapForm.Show(dockPanel1);//放在加载设置后面
toolBarForm.Show(dockPanel1); }//放在加载设置后面
注意:很多人搞不成功,跟这个位置有关系,显示窗体一定要在加载功能后面,否则报错:”The DockPanel has already been initialized.”

到这里,已基本解决这个框架布局问题。
把几个效果图展示一下,看效果:
(1)图一:
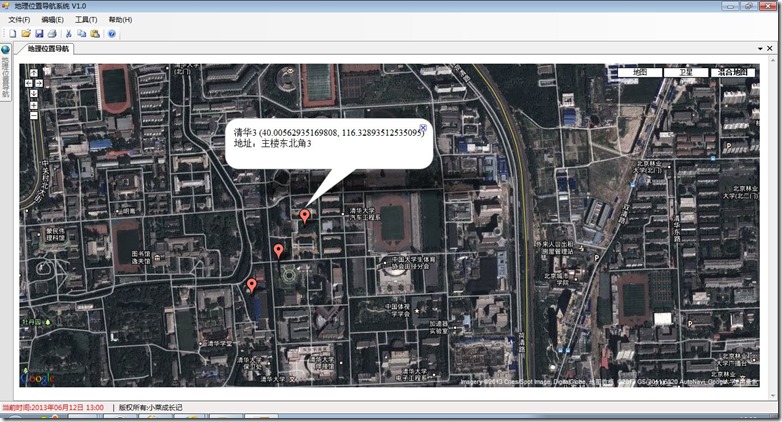
(2)图二:
(3)图三:
总结:
这篇博文主要是说明一些基本的系统框架布局,主要是针对菜单栏,左导航菜单,以及WeifenLuo.WinFormsUI.Docking的使用说得比较多。
WeifenLuo.WinFormsUI.Docking的确是很强大的布局工具,但是还是有些缺陷:
(1)隐藏后显示问题,如上有解决的办法。
(2)个人觉得具有换肤的系统,用它就会颜色上明显不协调,所以它目前只限于传统Winform的框架设计,要想用它还得大动手术。(这个我后续在说换肤功能时,会解释改善措施,我不知道我这样会不会侵权啊?要是有人支持我,我搞给大家看!![]() )。
)。
在系统框架布局上,我上面讲的仅仅是很基础的做法,还有很多细节需要注意的地方,本人知识有限,还得高人指点,好补充知识面。