低代码开发平台YonBuilder移动开发,开发阅读APP教程
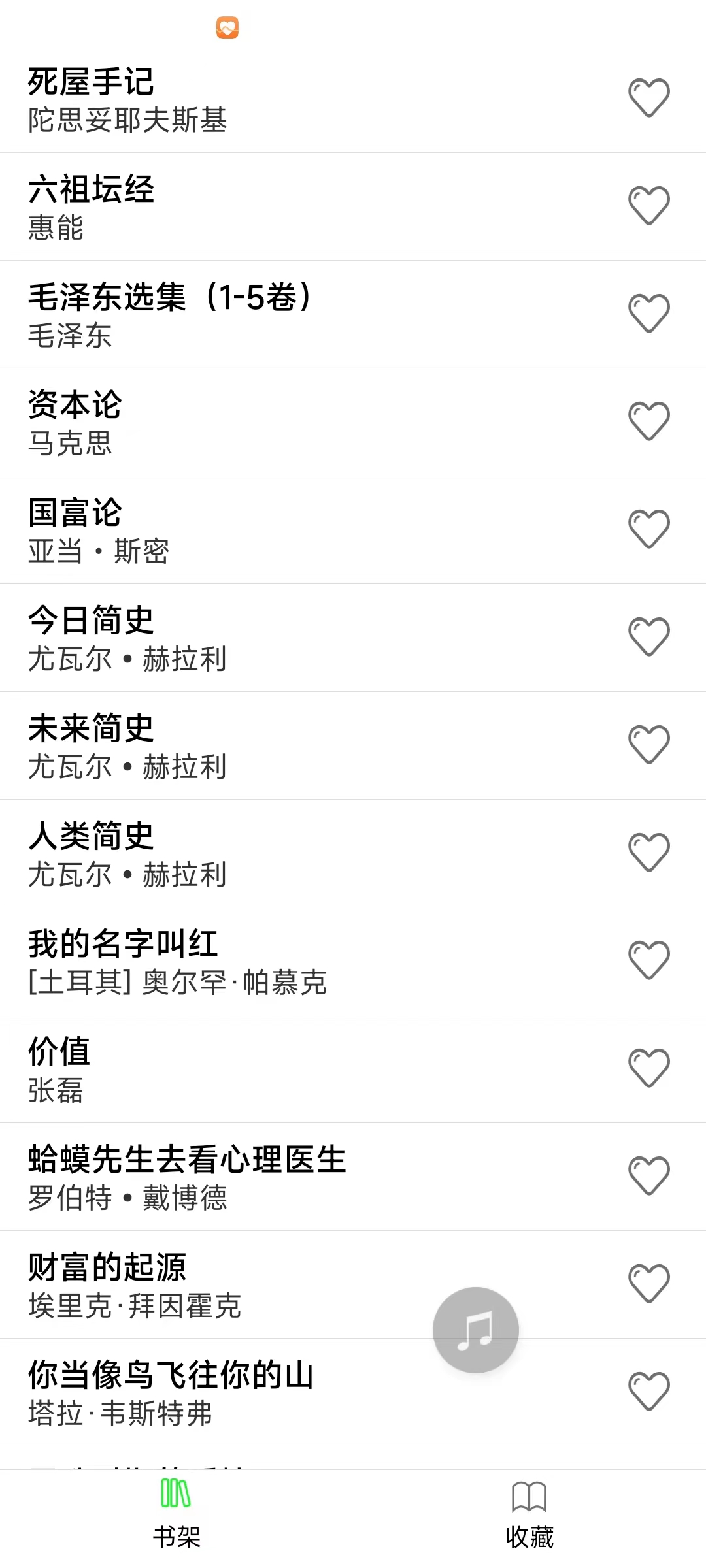
设计实现效果如下图:
主要包括书架,阅读,收藏功能。

经过分析,我们可以先实现底部导航功能,和书架列表页面。
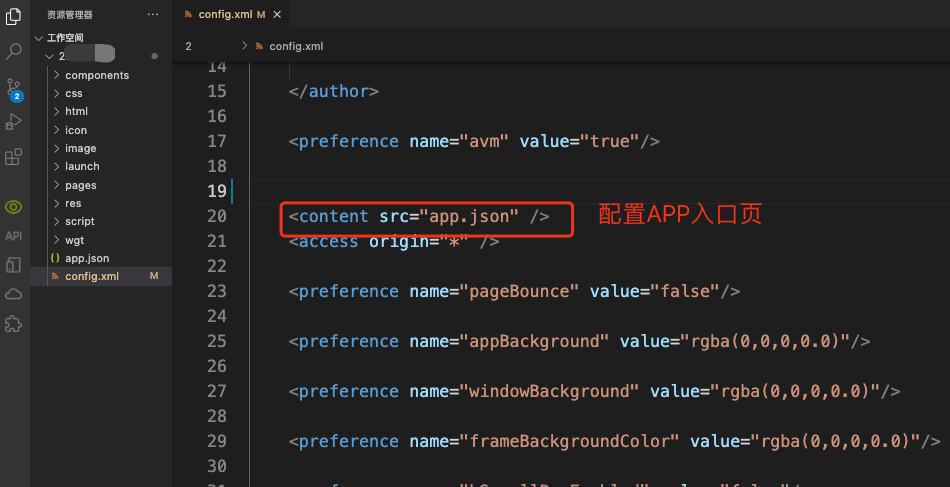
1. 使用 tabLayout 高级窗口实现底部导航 。 使用tabLayout 有两种方式,一种是使用 api.openTabLayout 接口打开,如果在app首页使用 tabLayout 布局,则可以使用配置json 文件的方式:
接着我们将APP入口配置为以上json 文件,这样打开APP后,即会出现我们配置好的底部导航了。

2. 使用list-view实现书目列表
先看官方文档的示例代码和效果:

我们根据示例稍加改动,填充上我们从服务器请求回来的数据即可。

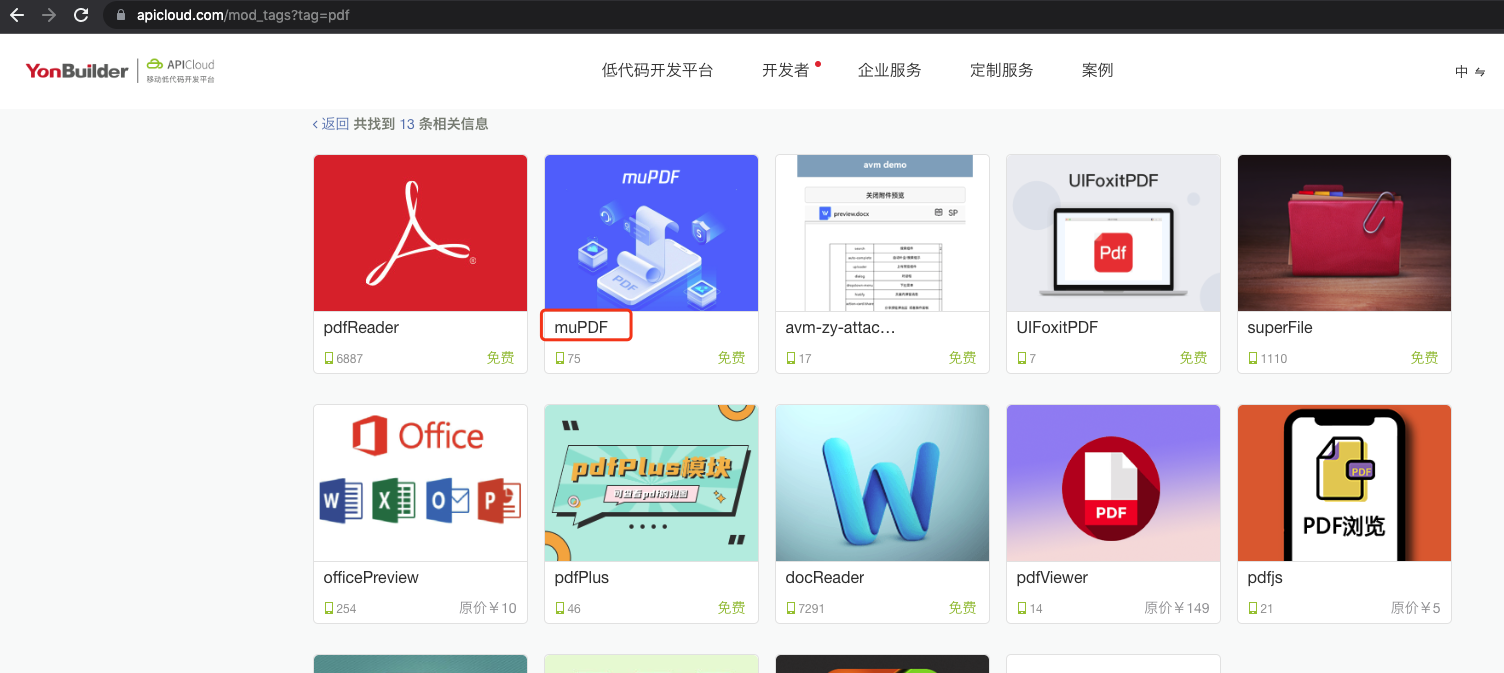
3. 实现打开书籍功能。可以根据不同的书籍类型,选择不同的模块打开 。如 pdf 格式的可选择pdf 阅读器模块 。

使用YonBuilder移动开发平台开发APP体验是很好的,尤其是使用最新的 avm 多端框架,其语法类似vue ,react ,有前端基础的,非常容易上手。新建应用时,可以选择模板,通过学习模板应用的代码可以很快上手。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号