AVM 拖动组件 movable-view 介绍
应用开发中拖动功能是比较常见的 ,如滑动解锁,滑动验证码,实现一些小游戏,少儿编程中常见。
avm.js 是多端开发框架,一套代码可同时编译为APP 、小程序、h5。
avm 框架中实现拖动功能非常简单,先使用 movable-view 标签定义一个可移动区域,并指定宽高,代码如下:
<template>
<view class="page">
<movable-area class="movable-area"></movable-area>
</view>
</template>
<script>
export default {
name: 'test3',
apiready(){//like created
},
data() {
return{
}
},
methods: {
}
}
</script>
<style>
.page {
height: 100%;
}
.movable-area {
width: 200px;
height: 200px;
background-color: #c4bfbf;
}
</style>
再使用 movable-view 标签定义一个可移动区域,指定宽高,代码如下:
<template>
<view class="page">
<safe-area>
<movable-area class="movable-area">
<movable-view class="movable-view"></movable-view>
</movable-area>
</safe-area>
</view>
</template>
<script>
export default {
name: 'test3',
apiready() {//like created
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.page {
height: 100%;
}
.movable-area {
width: 200px;
height: 200px;
background-color: #c4bfbf;
}
.movable-view {
height: 50px;
width: 50px;
background-color: #e0a9a9;
}
</style>
此时,我们运行代码,发现滑块还是不可拖动的。我们需要在 movable-view 上添加一个属性 direction;
direction="horizontal"
direction 属性指定滑块的移动方向,取值范围: all、vertical、horizontal、none;默认值none;
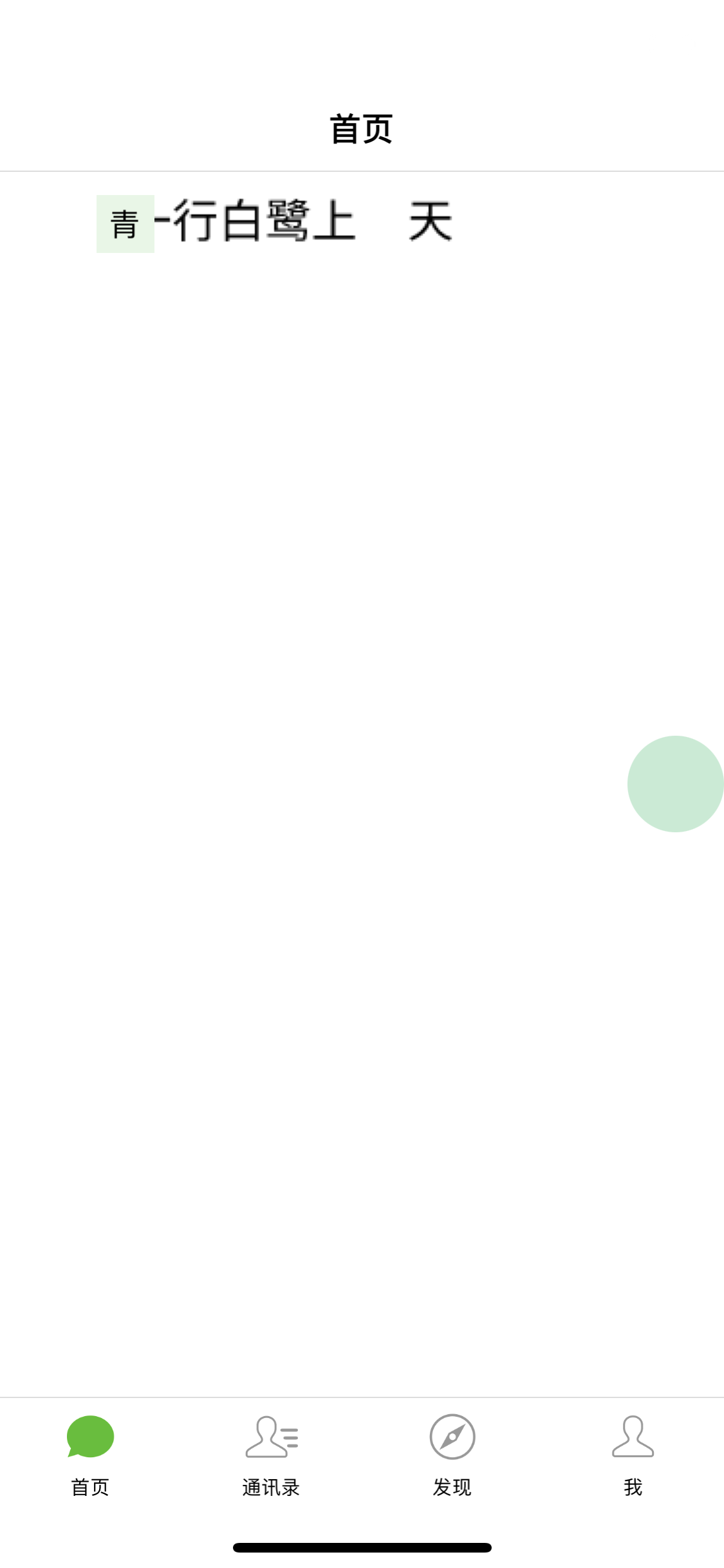
下面看一个简单的滑动验证的示例:
效果图:

实现代码:
<template>
<safe-area>
<scroll-view class="body">
<view class="section">
<movable-area class="movable-area">
<movable-view class="movable-view" direction="horizontal" onchange={this.onChange}>
<text>青</text>
</movable-view>
</movable-area>
<text v-if="this.data.isok" class="section-title">验证通过</text>
</view>
</scroll-view>
</safe-area>
</template>
<script>
export default {
name: 'test',
data() {
return {
x: 0,
y: 0,
"isok": false
}
},
methods: {
onChange(e) {
console.log(JSON.stringify(e.detail))
if (124 < e.detail.x && e.detail.x < 135) {
this.data.isok = true;
}
},
}
}
</script>
<style>
.body {
width: 100%;
height: 100%;
}
.movable-area {
height: 50px;
width: 200px;
margin: 0 0 0 50px;
background-color: #ccc;
overflow: hidden;
background-image: url(../image/bg1.png);
}
.movable-view {
margin-top: 12px;
align-items: center;
justify-content: center;
height: 30px;
width: 30px;
background: #e6f7e6;
}
text {
font-size: 16px;
}
</style>
通过 onchange 事件可获取滑块滑动时返回的位置信息,通过判断滑块的x坐标到达目标区间内,则提示验证成功。
| onchange | eventhandle | | 否 | 拖动过程中触发的事件,event.detail = {x, y, source} |
还有很多属性,可查看官方文档学习:
| 属性名称 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| direction | string | none | 否 | movable-view 的移动方向,属性值有 all、vertical、horizontal、none |
| inertia | boolean | false | 否 | movable-view 是否带有惯性 |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view 是否还可以移动 |
| x | number | 否 | 定义 x 轴方向的偏移,如果 x 的值不在可移动范围内,会自动移动到可移动范围,改变 x 的值会触发动画 | |
| y | number | 否 | 定义 y 轴方向的偏移,如果 y 的值不在可移动范围内,会自动移动到可移动范围,改变 y 的值会触发动画 | |
| damping | number | 20 | 否 | 阻尼系数,用于控制 x 或 y 改变时的动画和过界回弹的动画,值越大移动越快 |
| friction | number | 2 | 否 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于 0,否则会被设置成默认值 |
| disabled | boolean | false | 否 | 是否禁用 |
| scale | boolean | false | 否 | 是否支持双指缩放,默认缩放手势生效区域是在 movable-view 内 |
| scale-min | number | 0.5 | 否 | 定义缩放倍数最小值 |
| scale-max | number | 10 | 否 | 定义缩放倍数最大值 |
| scale-value | number | 1 | 否 | 定义缩放倍数,取值范围为 0.5 - 10 |
| animation | boolean | true | 否 | 是否使用动画 |
| onchange | eventhandle | 否 | 拖动过程中触发的事件,event.detail = | |
| onscale | eventhandle | 否 | 缩放过程中触发的事件,event.detail = | |
| onhtouchmove | eventhandle | 否 | 初次手指触摸后移动为横向的移动时触发 | |
| onvtouchmove | eventhandle | 否 | 初次手指触摸后移动为纵向的移动时触发 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话