[小tips]使用vscode,根据vue模板文件生成代码
本着苍蝇虽小也是肉的精神......
目标:
我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容。
方法:
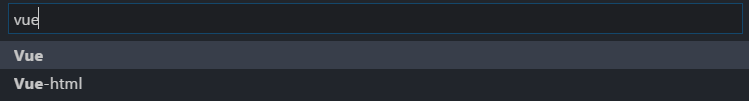
打开VSCODE编辑器,依次选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,我们输入vue, 如下:

选择vue后,VSCODE会自动打开一个名字为vue.json的文件,复制以下内容到这个文件中:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}
保存后关闭这个文件。
稍稍解释一下:
$0表示你希望生成代码后光标的位置 ;prefix表示生成对应预设代码的命令
例如:我们新建一个名为demo.vue的文件,输入vue,此时编辑区会有一系列提示(可能需要等待一下才有提示),选择Log output to console这一项,就会自动生成内容啦(此处应该有截图):
<!-- -->
<template>
<div></div>
</template>
<script>
export default {
data () {
return {
};
},
components: {},
computed: {},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang='scss' scoped>
</style>
后记
当然,你也可以为.js、.html等各种文件预设代码片段。这样,就可以把省下来的时间,投入到夺取新时代中国特色社会主义伟大胜利的事业中去啦!

