由button标签在 IE 8.0 下的异常表现引发的一场血案
写在最前的最后:整篇文章絮絮叨叨说了半天,我得出一个最佳实践:和button标签say goodbay,用 a 标签模拟之。
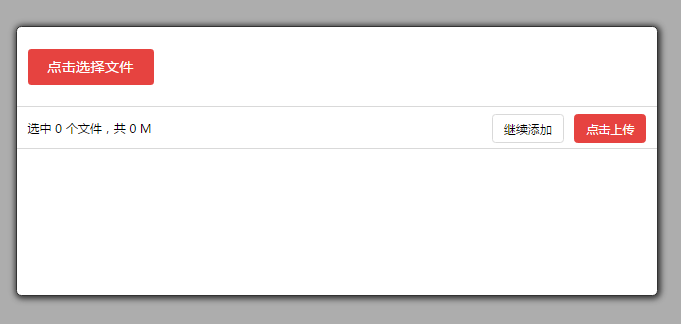
首先看一个在chrome 下的简单demo

这样的布局在组件开发中再常见不过了!我们先不管 css 圆角属性不兼容 IE 9- 的问题,单论继续添加和点击上传这两个<button>在IE 8 的异常表现。
考虑如下的样式:
// 整个信息状态栏
.fui-upload_status-bar {
width: 100%;
height: 48px;
line-height: 48px;
margin-top: 24px;
border-top: 1px solid #D9D9D9;
border-bottom: 1px solid #D9D9D9;
}
.fui-upload_add,
.fui-upload_submit {
width: 80px;
height: 32px;
background-color: #fff;
border: 1px solid #D9D9D9;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-right: 12px;
}
此时,chrome、IE 10+、FF等浏览器下,有如下表现,看起来一切正常。

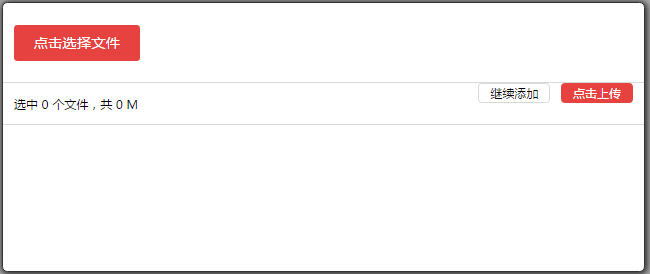
但是,在IE 8 中,一切都变了......

为什么?
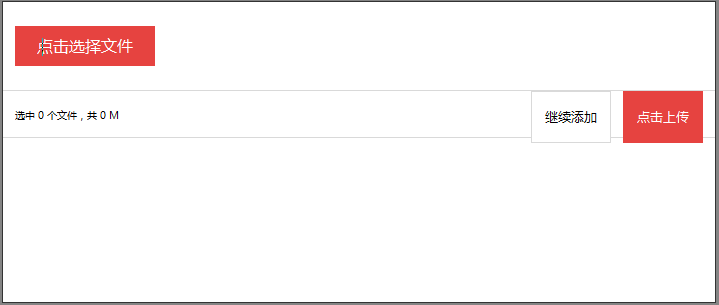
开启 IE 8 的debug 模式,才明白这都是button标签在作怪!但此刻我们又不能删除button标签,于是乎,我尝试给他们增加margin-top:8px((48-32) / 2)效果如下:

此时,button显示正常,但内部文字却又发生了变化...... 原来是它们继承了其父级元素.fui-upload_status-bar的line-height属性。于是删除之,显示正常!

虽然最终得到了我们想要的结果,但一直不太明白为什么会出现这样的问题,这不仅让我陷入了深思......
猜想一:盒模型引发异常
在那么一瞬间,我突然意识到这是否是因为盒模型的差异而导致?想到这里我激动不已,因为我认为问题的结症肯定就在这里。于是,我重新梳理了IE 盒模型和W3C标准盒模型的异同。
什么是盒模型?
考虑以下图片:

解释:在CSS布局中,我们把一个元素看做是一个现实中的一个盒子,它包含着几个内容(从内到外):content、padding、border、margin,由此构建一个完整的布局结构(搭建框架,想象成一个房子的钢筋结构)。
虽然IE和W3C对盒模型的解释相同,但对待盒模型的运用却又天差地别。
W3C 和 IE 盒模型的区别
IE 盒模型content 包含了 padding和 border,而 W3C 盒模型content 不包含其他部分。
那应该选择哪中盒子模型呢?当然是“标准 w3c 盒子模型”了。怎么样才算是选择了“标准 w3c 盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。
假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
BUT!!!! 我已经给html文档添加了doctype,然而异常并没有解决,于是有了猜想二。
猜想二:button标签line-height 属性继承异常
当我尝试设置父容器的line-height:48px,两个button标签取消height,两个浏览器表现完全不同:
Chrome

IE 8

答案随之浮出水面,原来是两个浏览器对 button 标签继承父元素 line-height 属性的差异引起的!!!IE 8 会因为line-height 属性撑开 button,而chrome 等现代浏览器则不会。
在叨叨一句,连微软自己都抛弃了 IE 9-,我们为何还要花不必要的时间去兼容它们呢?


