vue 项目使用 charles 代理线上页面到本地后显示404
背景
某app嵌入了航管的H5页面,在测试过程中,发现其中一个页面白屏。最简单的方案就是代理到本机,看看到底是哪里的bug。
线上链接:https://wtest.133.cn/hangban/vue/jipiao/home
本地链接:https://wtest.133.cn/dev/lfy/hangban/vue/jipiao/home
注意,本地链接是通过 nginx 转发到本机 localhost 的。
charles Map Remote 设置
charles 的安装网上有详细教程,不再赘述。
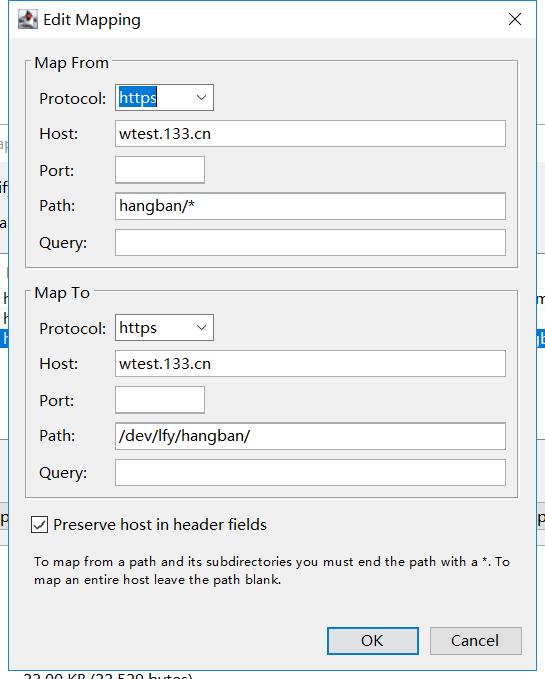
众所周知,charles 的 Map Remote 功能,可以将线上请求代理到本地。点击Tools -> Map Remote 可以打开设置。这里贴出我的规则:

然而,再次访问线上链接,页面 404 了。

代理转发也正确:
URL https://wtest.133.cn/dev/lfy/hangban/vue/jipiao/home
Status Complete
Notes Mapped from remote URL: https://wtest.133.cn/hangban/vue/jipiao/home
Response Code 200
Protocol HTTP/2.0
那么,页面为什么会 404 呢?
解决
因为已经代理到本地了,查看本地代码就非常容易。在大致看了vue-router的源码后,才发现我们设置的路由base和链接对不上,导致得到的location错误。
export function getLocation (base: string): string {
let path = decodeURI(window.location.pathname)
if (base && path.toLowerCase().indexOf(base.toLowerCase()) === 0) {
path = path.slice(base.length)
}
return (path || '/') + window.location.search + window.location.hash
}
如上所示,base值在本机设置为/dev/lfy/hangban/vue,而访问页面的链接是https://wtest.133.cn/hangban/vue/jipiao/home,导致最终的结果返回的是/hangban/vue/jipiao/home,而不是正确的/jipiao/home。
所以,需要将本地路由的base同线上保持一致,即改为/hangban/vue(其他部分仍然是/dev/lfy/hangban/vue):
const router = new VueRouter({
mode: 'history',
base: '/hangban/vue',
...
});


