vite试玩:老项目启动从6分钟到秒开
背景
基于复杂的历史原因,我们正在开发、维护一个非典型前端项目:使用 vue2 开发页面,编译打包后,由 express 进行缝合、响应。
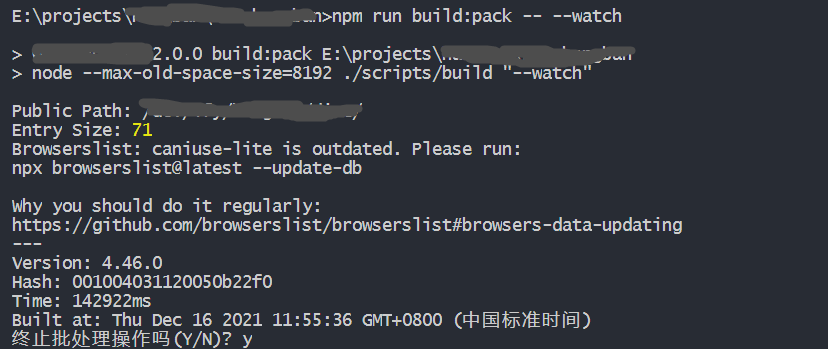
目前 gitlab 上统计仓库大小为341.9 MB,我本机全量编译打包时间已经攀升到 6 分钟左右。当多个分支频繁切换时,“那画面太美我不敢看”。

前不久优化了我司uniapp小程序项目开发体验,效果显著。正好 vite2 已经稳定,就想着能不能改善下 H5 开发阶段的构建流程。
vite 后端集成
vite 提供了后端集成的方案。所以只需要:用 vite 构建 vue2 项目,用 express 起一个服务,并在服务器的 HTML 模板注入:
// localhost:3000 是 vite 启动的服务器,next/src/_entry.js 是你自己项目的入口文件
<script type="module" src="http://localhost:3000/@vite/client"></script>
<script type="module" src="http://localhost:3000/next/src/_entry.js"></script>
vite config
vite 配置非常简单,不过,我在配置的时候遇到了三个问题:
问题1:如何适配 vue2
官方给出了插件 vite-plugin-vue2
问题2:导入外置的 vue、vue-router等库报错
譬如 vue、vue-router,我们是通过 script 标签加载的,vite 编译时会报错。此时需要插件 vite-plugin-externals。
问题3:静态资源 404
服务端集成后,使用相对路径的前端资源 404。在开发阶段,可以配置server.origin = http://localhost:${PORT}解决。
具体配置如下:
import { resolve } from 'path'
import { defineConfig } from 'vite'
import { createVuePlugin } from "vite-plugin-vue2"
import { viteExternalsPlugin } from 'vite-plugin-externals'
function pathResolve(dir) {
return resolve(__dirname, './' + dir)
}
const PORT = 3000
export default defineConfig({
resolve: {
alias: [
{
find: /^@\//,
replacement: pathResolve('next/src') + '/',
},
],
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
},
server: {
host: true,
port: PORT,
strictPort: true,
origin: `http://localhost:${PORT}`, // 静态资源前缀
// 避免轮询页面刷新的问题
hmr: { host: 'localhost', port: PORT, protocol: 'ws' },
},
build: {
manifest: true,
rollupOptions: {
input: pathResolve('next/src/_entry.js'),
}
},
plugins: [
createVuePlugin(),
viteExternalsPlugin({
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
}),
],
});
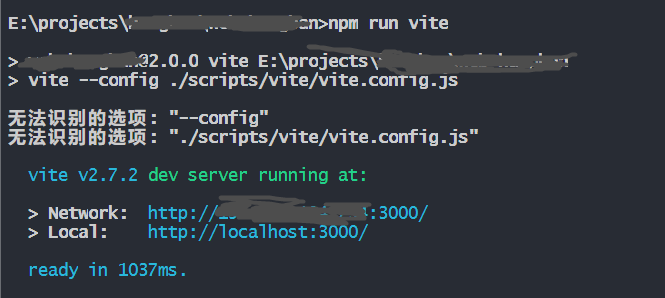
从此,享受极致快速的开发体验吧。

然鹅,只能自己爽爽。


