HTML_01
1. html介绍
超文本标记语言(hyper text markup language):
超文本: 展示的内容更加丰富(文本信息,视频,音频,连接等)
标记语言: 标记(标签)
网页=html文档
html文档主要由标签和文本内容组成。
写html文档就是在写标签。
1991年/1999年 4.0版/2009年 5.0版 html5
(audio,video,canvas,语义化布局标签)
2. html的作用
1) 软件开发架构
B/S: 浏览器/服务器
C/S: 客户端/服务器
优点:
- 安全性略高
- 本地缓存数据,效率高
缺点:
- 占据存储
- 碎片化,维护成本高
2) B/S开发必备条件
协议: http/https
url: 统一资源定位符
资源: html,图片等
3. html的标签及规范
1) 标签有一对尖括号和关键字组成<html>
3) 标签书写规范
- 标签一般成对存在,开始标签和结束标签。 <html></html>
- 标签允许正确嵌套,但是有且只有一个根标签<html></html>。
- 开始标签内部可以写属性,属性值必须使用双引号。
- 标签不区分大小写,但是建议使用小写。
- 允许存在不成对的标签,比如空标签<br /> , <input />
- 编写一个以html/htm结尾的文件
- 编辑文档
4. html的基本格式
1) 编写html文档
|
<html> <!--注释: 编码,样式,js,元数据信息等--> <head> <!--文档标题信息,收藏夹默认名称,搜索引擎读取该信息--> <title>标题</title> </head> <!--正文:用于页面展示--> <body> </body> </html> |
4) 开发工具
notepad
sublime
webstorm: jetbrains公司(Intellij idea)
dreamweaver:网页三剑客
hbuilder: h5开发
5. html的常见标签
1) 标题: <h1>…<h6>
作用:强调,黑体,加粗 ,换行效果
用户醒目;搜索引擎添加索引。
5) 段落标签: <p>
区分段落内容,默认有换行效果。
6) 换行标签:<br />
空标签。换行。
7) 水平线: <hr/>
设置width属性控制长度
8) 超链接标签: <a>
href:代表链接资源(url)
本地资源(绝对路径,相对路径)/网络资源(协议)
target:目标
_blank: 在新标签页打开连接内容
_self: 默认,覆盖当前的标签页
_parent: 父级窗口打开
_top: 顶级窗口打开
锚链接: 页面内跳转
|
<a href="#p1">马云</a> <!--标签的唯一标识--> <p id="p1">马云很帅!!!</p> |
9) 图片标签<img>
src:设置图片的url
width/height:设置宽高
alt:图片无法正确显示时用于提示
title:鼠标悬停时提示
10) 列表标签
A. 无序列表
ul:无序列表
li: 列表项
B. 有序列表
ol:有序列表
li: 列表项
C. 自定义列表
dl:自定义列表
dt:列表项
dd:对列表项解释说明
11) 表格标签
table:表格
border:边框
cellspacing:单元格的间距
cellpadding:单元格的内边距(边框和内容间距)
thead:表头 表的字段描述
tbody:表体 正文信息
tfoot:表脚 统计信息
tr:行
td:单元格
colspan:列合并
rowspan:行合并
align:对齐方式(left、center、right)
12) 表单标签
表单form:将表单项内容整体提交给服务器
action:动作 (服务器的url)
method:提交方式(get/post)
http请求:
组成: 请求行(请求路径 协议)
请求头: key/value(页面内容类型,编码,长度等)
请求体(可选): 用户发送数据
get请求: get请求没有请求体 (在url中传输参数信息)
?user=zs&password=123
get较小数据(1k)
不能使用在上传情况下
post请求: post请求参数在请求中
post传输较大数据
表单项:
input: 文本输入框,密码框,单选,多选,提交按钮等
type:控制表单项的显示格式
text:单行文本框
password:密码框
button:按钮
submit:提交按钮
radio:单选
checkbox:多选
hidden:隐藏域
file:文件传输(不能使用get请求)
value:控制表单项值(传输给服务器的值)
name:表单项的名称(传输给服务器的key值)
checked:控制选中状态
13) 其他标签
div标签:默认样式和父级容器宽度保持一致,高度默认为0。
块级元素,默认不和其他元素共享一行。
div+css用于布局页面。
span标签: 用于标记,内联元素,能够和其他元素共享一行
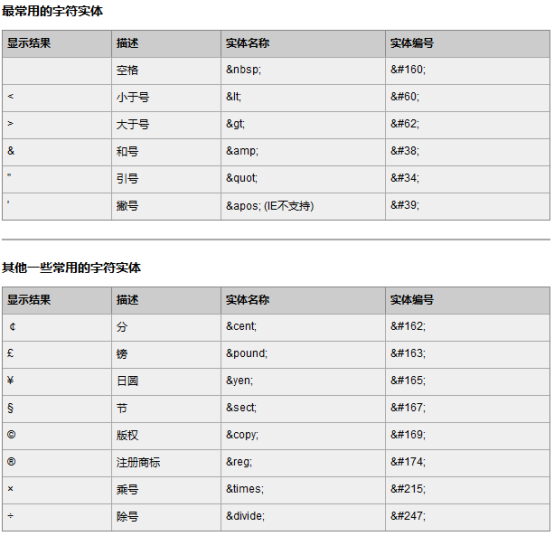
14) 实体