JQuery是我们在进行SharePoint 开发的时候使用的比较频繁的JS类库。本文向大家介绍一种简单方便的方式,把JQuery框架集成到我们的SharePoint中。我们来创建这样一个Feature.
还是使用Visual Studio 2010.
1. 创建一个空SharePoint项目“Empty SharePoint Project”。
2. 修改默认创建的Feature,重命名成JQuery,修改其对应的Title和Description。
3. 创建一个普通的自定义控件,添加类文件,命名成jQueryControl.cs,该类继承自System.Web.UI.Control,重写其CreateChildControls方法,创建一个Microsoft.SharePoint.WebControls.ScriptLink子控件,来把JQuery.js引用到页面中。
具体代码如下:
2
3 using System.Collections.Generic;
4
5 using System.Linq;
6
7 using System.Text;
8
9 using System.Web.UI;
10
11
12
13 using Microsoft.SharePoint.WebControls;
14
15 using System.Web.UI.WebControls;
16
17
18
19 namespace JQuery
20
21 {
22
23 public class JQueryControl : Control
24
25 {
26
27 protected override void CreateChildControls()
28
29 {
30
31 ScriptLink JQueryScriptLink = new ScriptLink();
32
33 JQueryScriptLink.Name = "jQuery/jquery.js";
34
35 JQueryScriptLink.Localizable = false;
36
37 this.Controls.Add(jQueryScriptLink);
38
39
40
41 base.CreateChildControls();
42
43 }
44
45 }
46
47 }
48
49
4. 为项目添加element,命名JqueryElements,在elements.xml文档中,为上面的JQueryControl控件创建注册信息:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="AdditionalPageHead" Sequence="0" ControlAssembly="$SharePoint.Project.AssemblyFullName$" ControlClass ="JQuery.JQueryControl" />
</Elements>
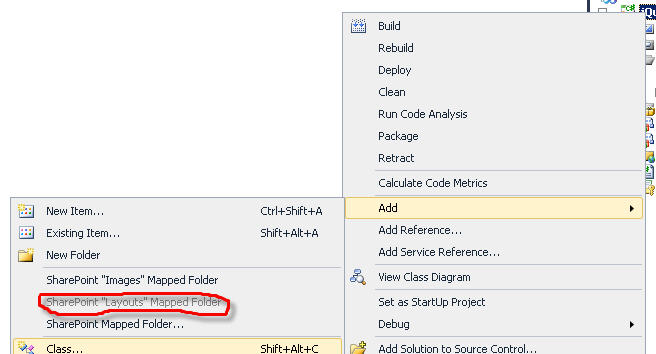
5. 将JQuery.js脚本文件附加到项目中。我们把它放到Layouts目录中,使用Visual Studio 2010可以很方便的做到这一点,如图,在项目中创建一个Layouts下的映射目录,命名成JQuery:

将JQuery.js文件上载到该目录中。
6. OK,搞定,编译,发布.
7. 在”Site Collection Features”中已经有了我们的这个Feature.

在对应的Layouts下,也有我们对应的JQuery目录: