在SharePoint 2010中,新增加了一个非常好用的图表Web Part,我们可以通过它来制作丰富多样的图表,叫做Chart Web Part,这部分的SDK也是小弟所写,与其他的web part不同的是,chart web part继承自一个新的基类Microsoft.Office.Server.WebControls.Charting.WebPart,如果我们想要开发自定义的图表web part,也可以继承它,它封装了一些处理chart的方法和属性。Chart web part图表的数据源有四种:另一个提供数据的web part、列表、BDC、Excel Service,且给我们提供了非常方便的数据源设置界面;chart web part包含了多种图表样式,饼图、柱状图、曲线图、区域图、3D等等,非常不错。下面我们来一起创建并设置一个,以列表作为数据源。
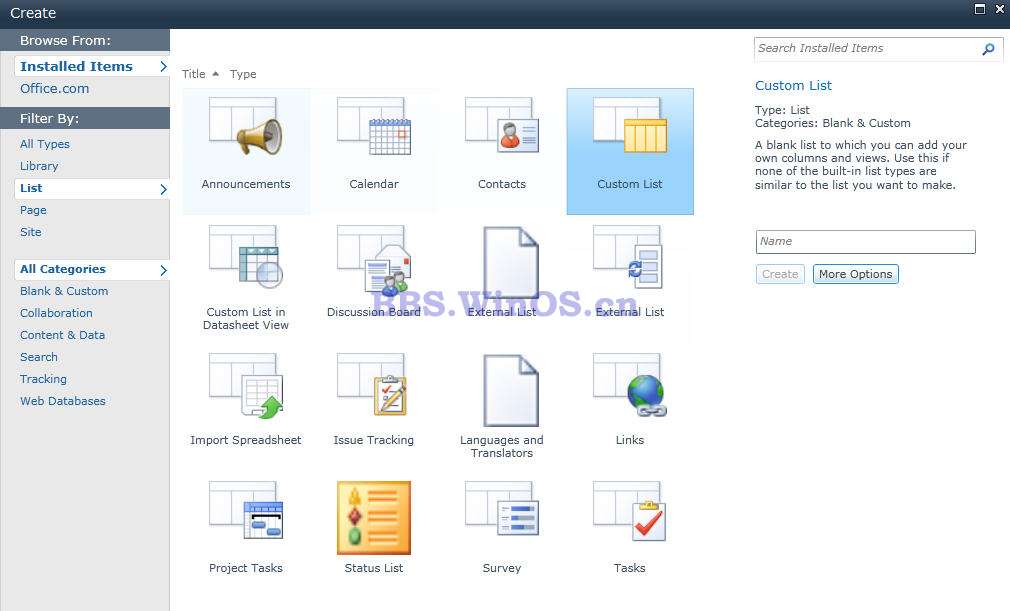
首先,创建一个列表,作为chart web part 的数据源。SharePoint 2010也为我们提供了更多的列表模板:
这里,我使用的是自定义列表(Custom List),就叫ChartList,为了简单起见,我只创建两列,title和value,并创建几行测试数据:

然后,回到首页,在页面上添加chart web part,关于SharePoint 2010中如何添加使用web part这里就不再赘述了,请参考:
SharePoint 2010视频文档管理及在线视频播放
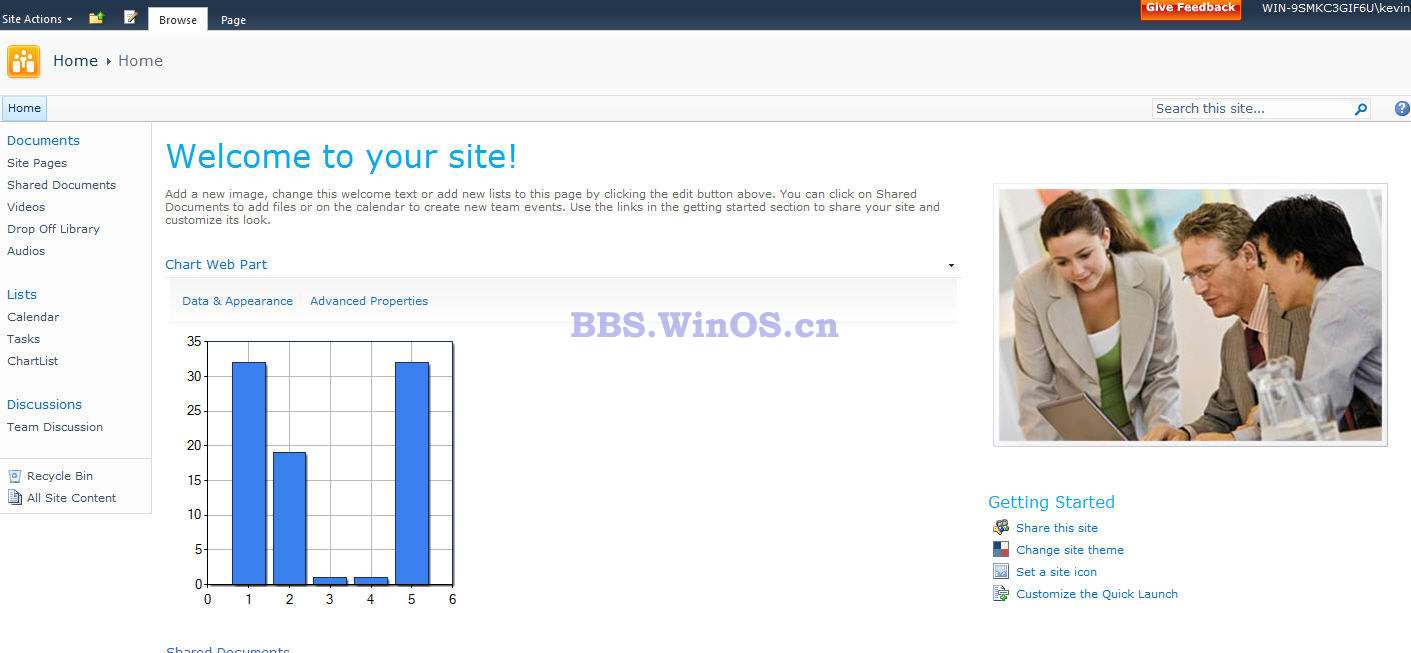
如图,首页上初始的chart web part:

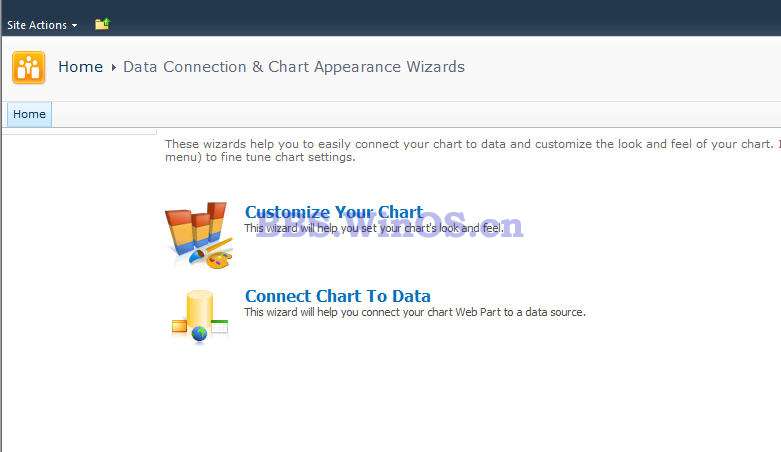
设置chart web part 的数据源,点击”数据和外观”(Data&Appearance),进入设置页面:

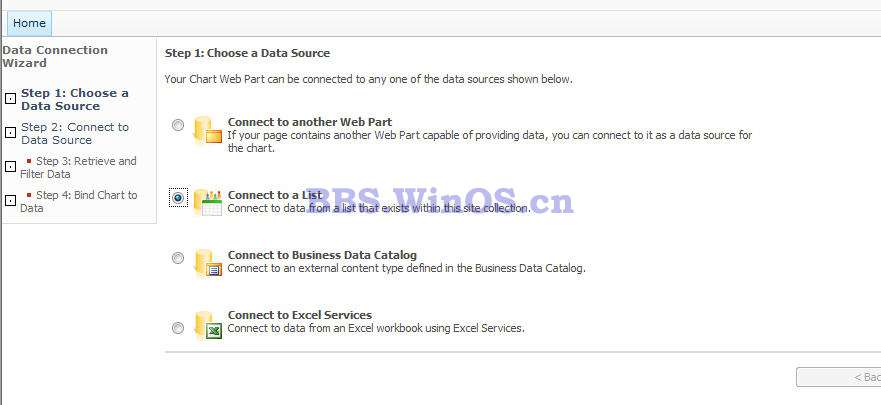
点击“Connect Chart To Data”,选择数据源类型,这人我们选择“Connect to a list”
选择数据源列表,这里我们选择刚创建的ChartList:

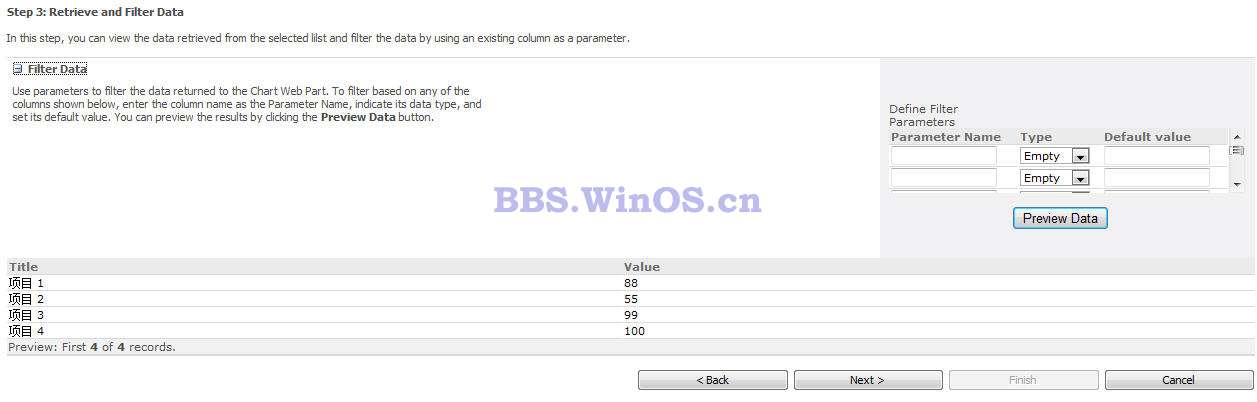
设置数据的筛选过滤条件,这里我们直接下一步:

设置图表的属性,如X轴、Y轴,这里我们分别选择列表的Title和Value,其他还有图表自刷新时间、链接字段、图表名称等等,就不一一叙述,各位可亲自动手设置一下。

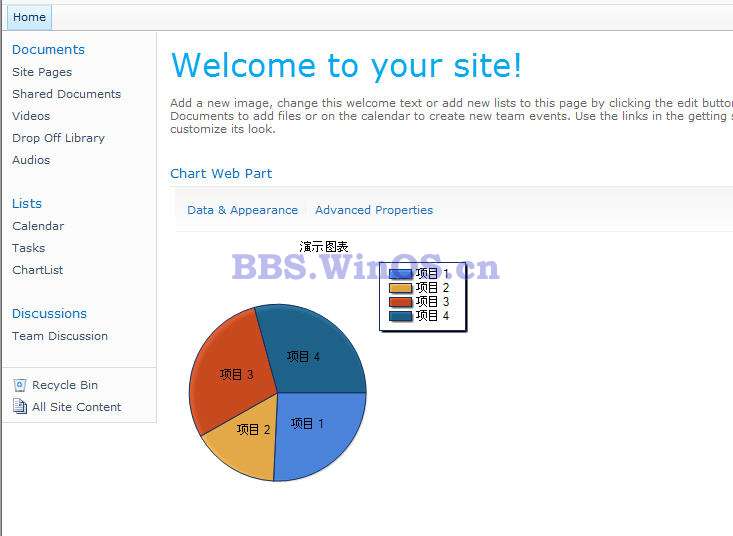
再回到首页,一个初具规模的图表已经形成:

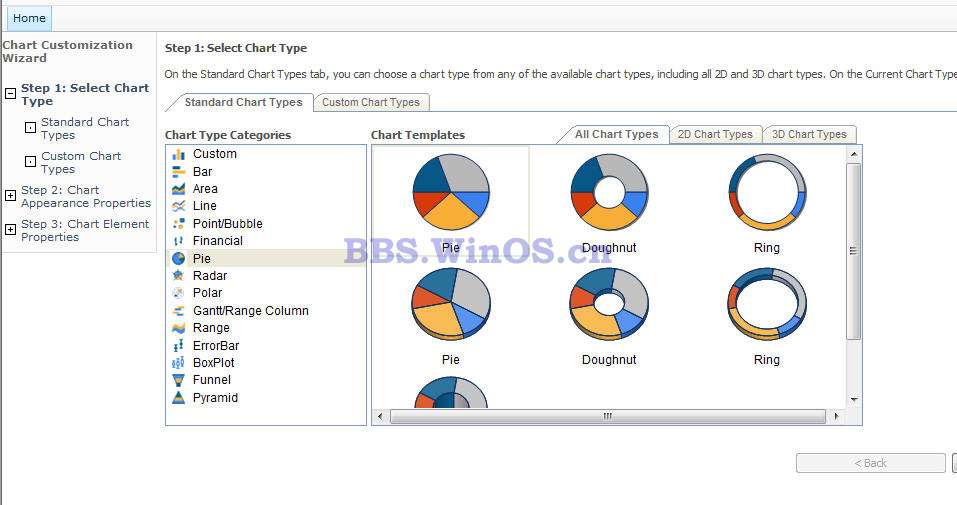
我们来换一个图标模板,还是进入Data&Appearance,这次我们点击“Customize Your Chart”:

这儿有丰富多样的图表模板可供你选择及2D图表3D图表,我就随便选一个饼图,最终效果:

再来一个金字塔:

来个3D效果的:

关于Advanced Properties是设置这个图表的一些属性,颜色、字体、大小等等,就不多说了。




