自定义可判断选项是否正确listbox
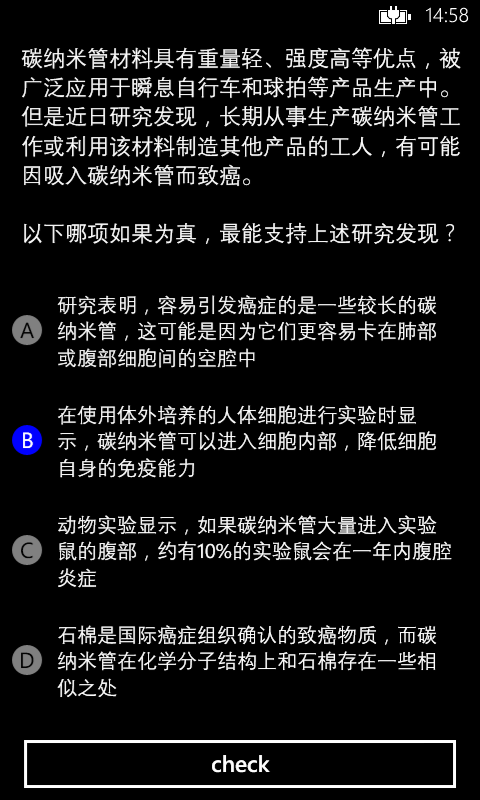
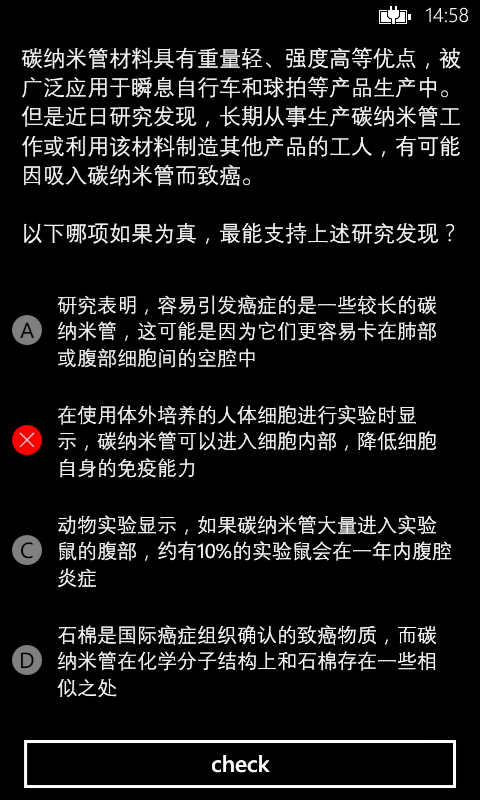
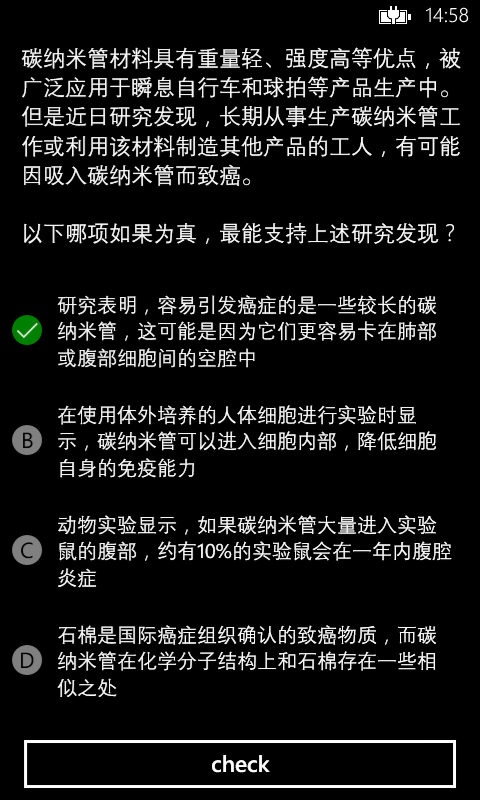
2014-04-16 01:43 fat___lin 阅读(491) 评论(0) 编辑 收藏 举报截图如下:




1、实现Converter 获取到listbox,并得到listitem在listbox中的index
public class ItemContainerToZIndexConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var itemContainer = (DependencyObject)value;
var itemsControl = Tool.FindAncestor<ListBox>(itemContainer);
int index = itemsControl.ItemContainerGenerator.IndexFromContainer(itemContainer);
switch (index)
{
case 0:
return "A";
case 1:
return "B";
case 2:
return "C";
case 3:
return "D";
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotSupportedException();
}
}
public static class Tool
{
public static T FindAncestor<T>(this DependencyObject obj) where T : DependencyObject
{
var tmp = VisualTreeHelper.GetParent(obj);
while (tmp != null && !(tmp is T))
{
tmp = VisualTreeHelper.GetParent(tmp);
}
return (T)tmp;
}
}
2、自定义CheckAbleItem继承ListBoxItem,并在VisualStateGroup中的Selected加入False、Right两个状态:
[TemplateVisualState(Name = CheckAbleItem.FalseVisualState, GroupName = CheckAbleItem.SelectedVisualStateGroup)]
[TemplateVisualState(Name = CheckAbleItem.RightVisualState, GroupName = CheckAbleItem.SelectedVisualStateGroup)]
public class CheckAbleItem : ListBoxItem
{
private const string SelectedVisualStateGroup = "Selected";
private const string FalseVisualState = "False";
private const string RightVisualState = "Right";
public void Check(bool check)
{
if (check)
VisualStateManager.GoToState(this, CheckAbleItem.RightVisualState, false);
else
VisualStateManager.GoToState(this, CheckAbleItem.FalseVisualState, false);
}
}
3、自定义CheckAbleListbox:ListBox
public class CheckAbleListbox:ListBox
{
protected override DependencyObject GetContainerForItemOverride()
{
return new CheckAbleItem();
}
}
4、<Style x:Key="ListBoxItemStyle1" TargetType="Helper:CheckAbleItem">
使用数据绑定<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Converter={StaticResource converter}}"/>
<Style x:Key="ListBoxItemStyle1" TargetType="Helper:CheckAbleItem">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Top"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border x:Name="LayoutRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="LayoutRoot">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource TransparentBrush}"/>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimation Duration="0" To=".5" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ContentContainer"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Fill" Storyboard.TargetName="bg">
<DiscreteObjectKeyFrame KeyTime="0" Value="Gray"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="text_tip">
<DiscreteObjectKeyFrame KeyTime="0" Value="Black"></DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Selected">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Fill" Storyboard.TargetName="bg">
<DiscreteObjectKeyFrame KeyTime="0" Value="Blue"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="text_tip">
<DiscreteObjectKeyFrame KeyTime="0" Value="White"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Right">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName ="text_tip">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value >
<Visibility >Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName ="img_right">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility >Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Fill" Storyboard.TargetName="bg">
<DiscreteObjectKeyFrame KeyTime="0" Value="Green"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="False">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName ="text_tip">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value >
<Visibility >Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName ="img_false">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value >
<Visibility >Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Fill" Storyboard.TargetName="bg">
<DiscreteObjectKeyFrame KeyTime="0" Value="Red"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Common"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid HorizontalAlignment="Left" Width="30" Height="30">
<Ellipse x:Name="bg" Fill="Red"/>
<TextBlock x:Name="text_tip" Foreground="Black" VerticalAlignment="Center" Margin="0,0,0,2" HorizontalAlignment="Center" FontSize="22" Text="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Converter={StaticResource converter}}"/>
<Image x:Name="img_right" Source="/Assets/Feed/right.png" Visibility="Collapsed"/>
<Image x:Name="img_false" Source="/Assets/Feed/false.png" Visibility="Collapsed"/>
</Grid>
<ContentControl Grid.Column="1" x:Name="ContentContainer" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
demo链接:http://download.csdn.net/detail/ofat___lin/7208027


