PVE添加CPU温度显示
先进入pve的shell,安装 lm-sensors
apt-get install lm-sensors
安装完成后,可以运行命令“sensors-detect”来探测哪些传感器可用并加载相关的内核模块。
执行命令“sensors”即可显示出系统运行的温度状态,下面是 3205U 的显示结果示例(Core 0和Core 1表示有两个CPU核心):
root@www:~# sensors acpitz-virtual-0 Adapter: Virtual device temp1: +27.8°C (crit = +105.0°C) temp2: +29.8°C (crit = +105.0°C) coretemp-isa-0000 Adapter: ISA adapter Package id 0: +54.0°C (high = +105.0°C, crit = +105.0°C) Core 0: +54.0°C (high = +105.0°C, crit = +105.0°C) Core 1: +52.0°C (high = +105.0°C, crit = +105.0°C)
先备份之后要修改的两个文件
cp /usr/share/perl5/PVE/API2/Nodes.pm /usr/share/perl5/PVE/API2/Nodes.pm.bak cp /usr/share/pve-manager/js/pvemanagerlib.js /usr/share/pve-manager/js/pvemanagerlib.js.bak
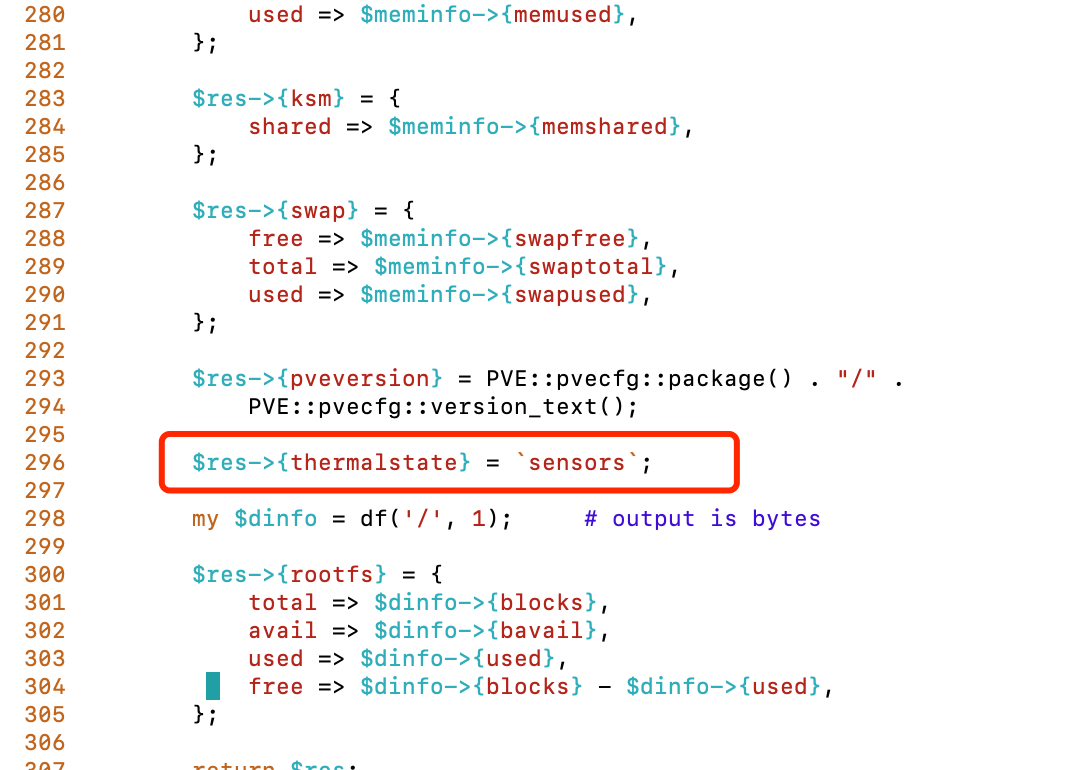
修改文件内容 ' vi /usr/share/perl5/PVE/API2/Nodes.pm ' ,添加 ' $res->{thermalstate} = `sensors`; '(注意,sensors左右两个不是分号,而是在英文状态下字母区上方的数字键区域最左侧按键打出来的反引号)

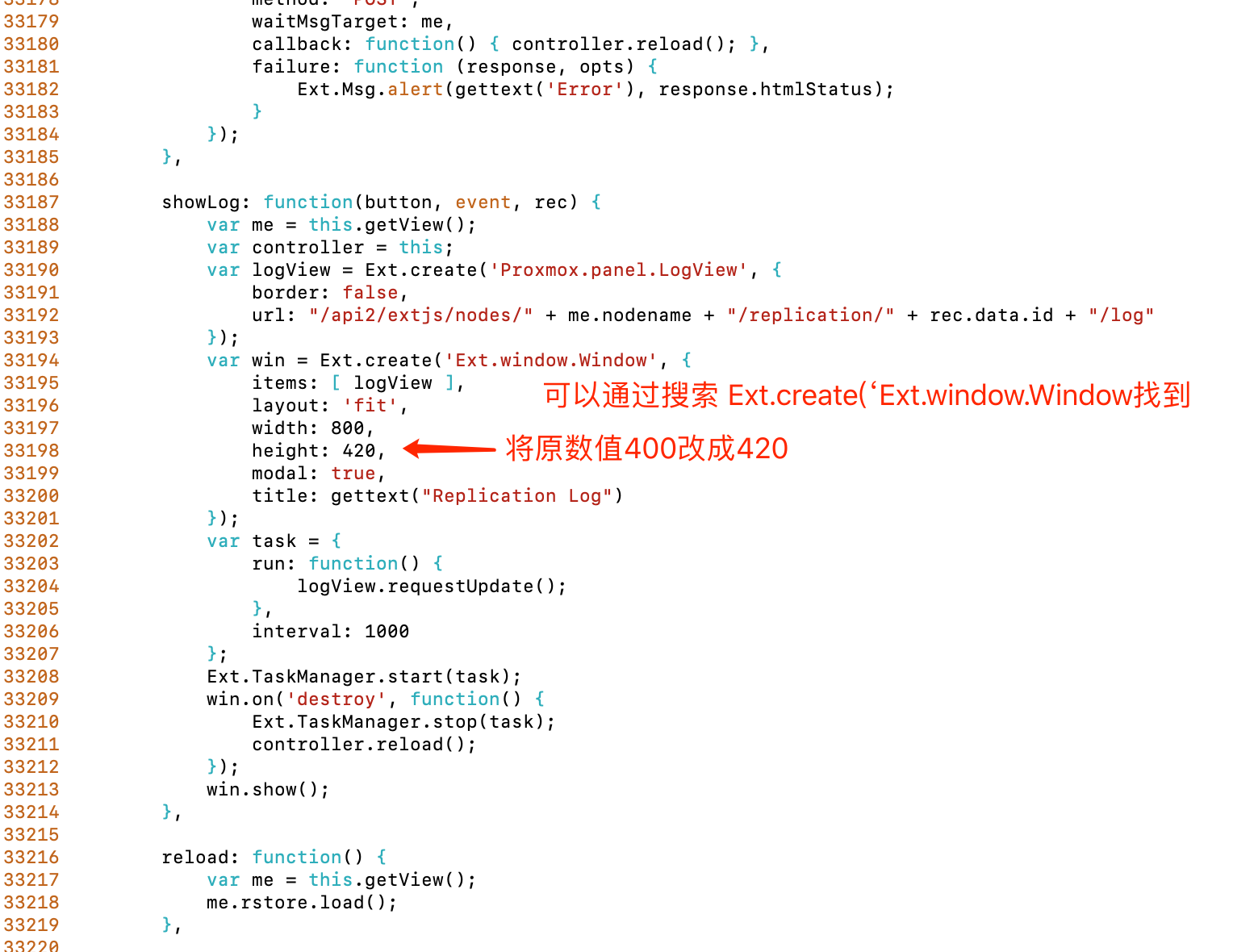
之后修改页面布局,增加界面高度让新的CPU内容有地方显示,编辑 ' vi /usr/share/pve-manager/js/pvemanagerlib.js ',修改以下两处地方:

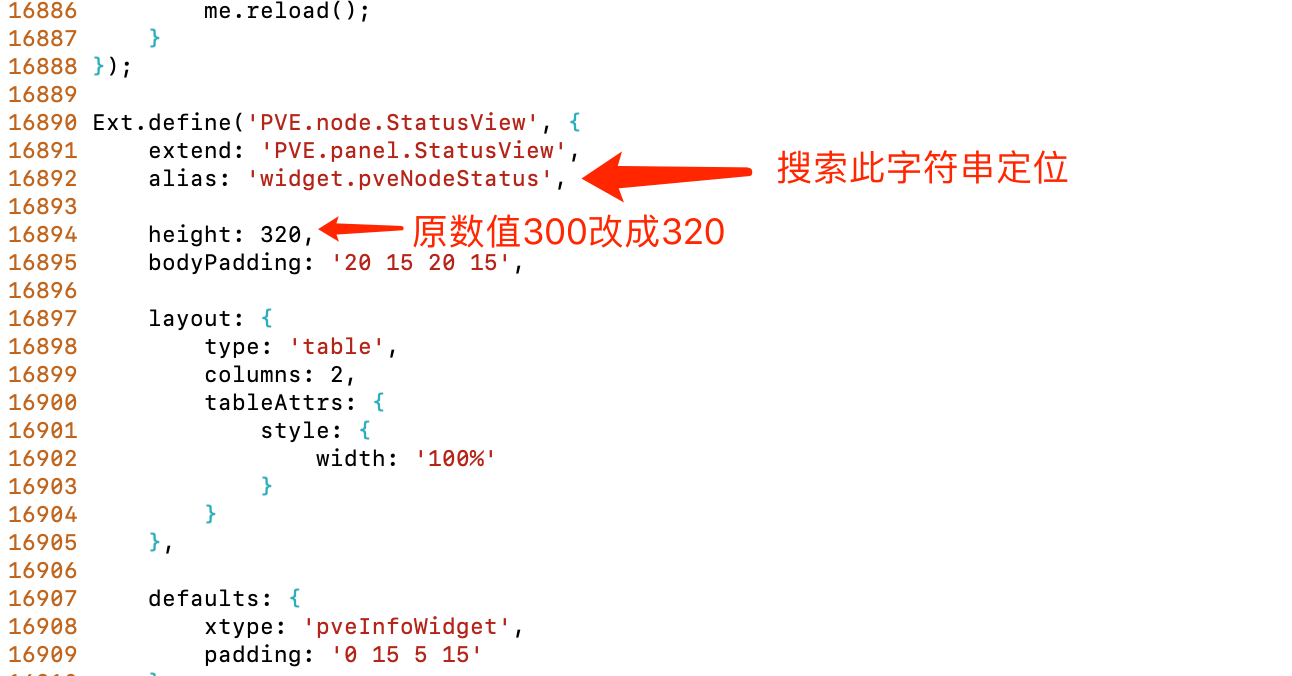
第二处修改

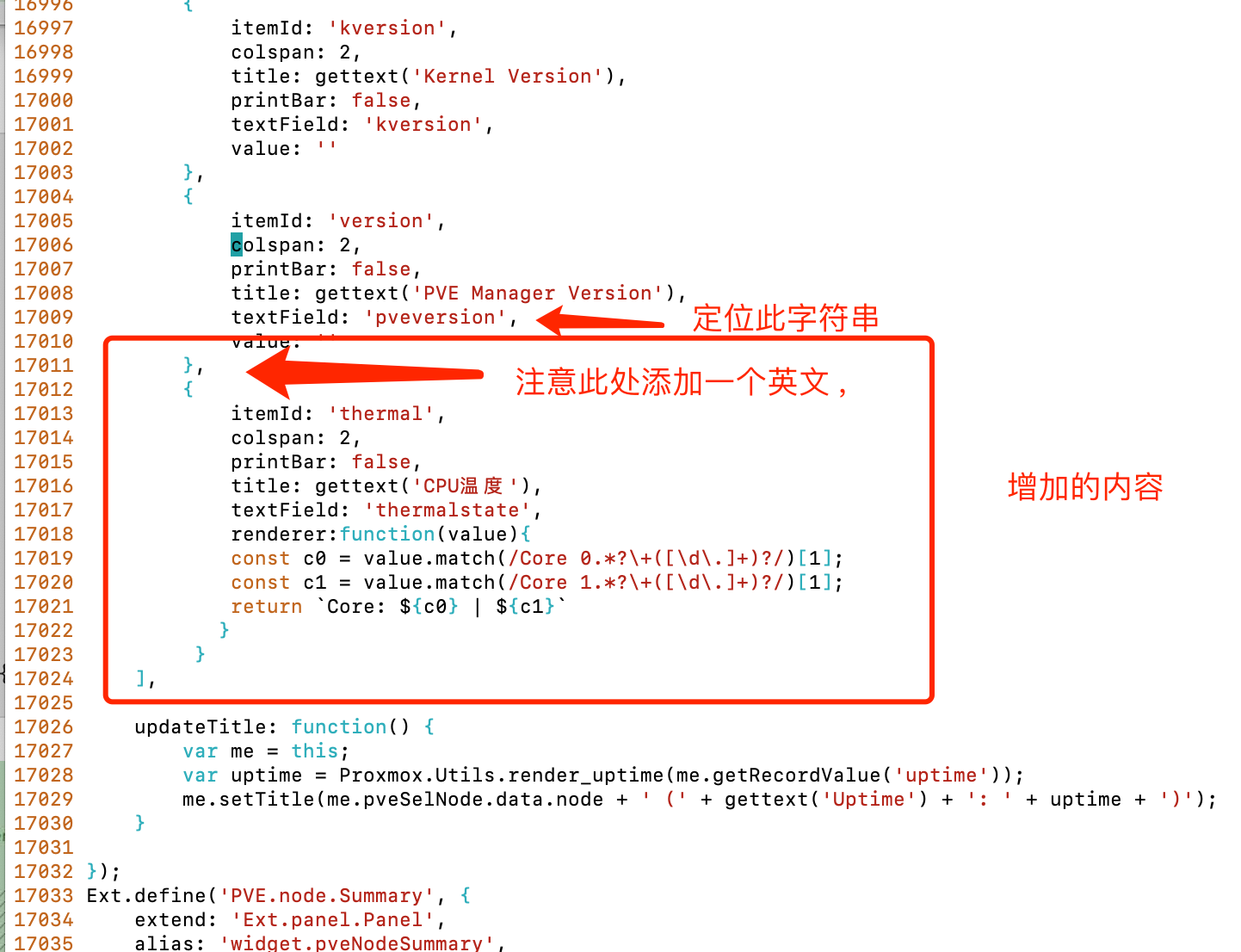
最后增加显示CPU温度的代码
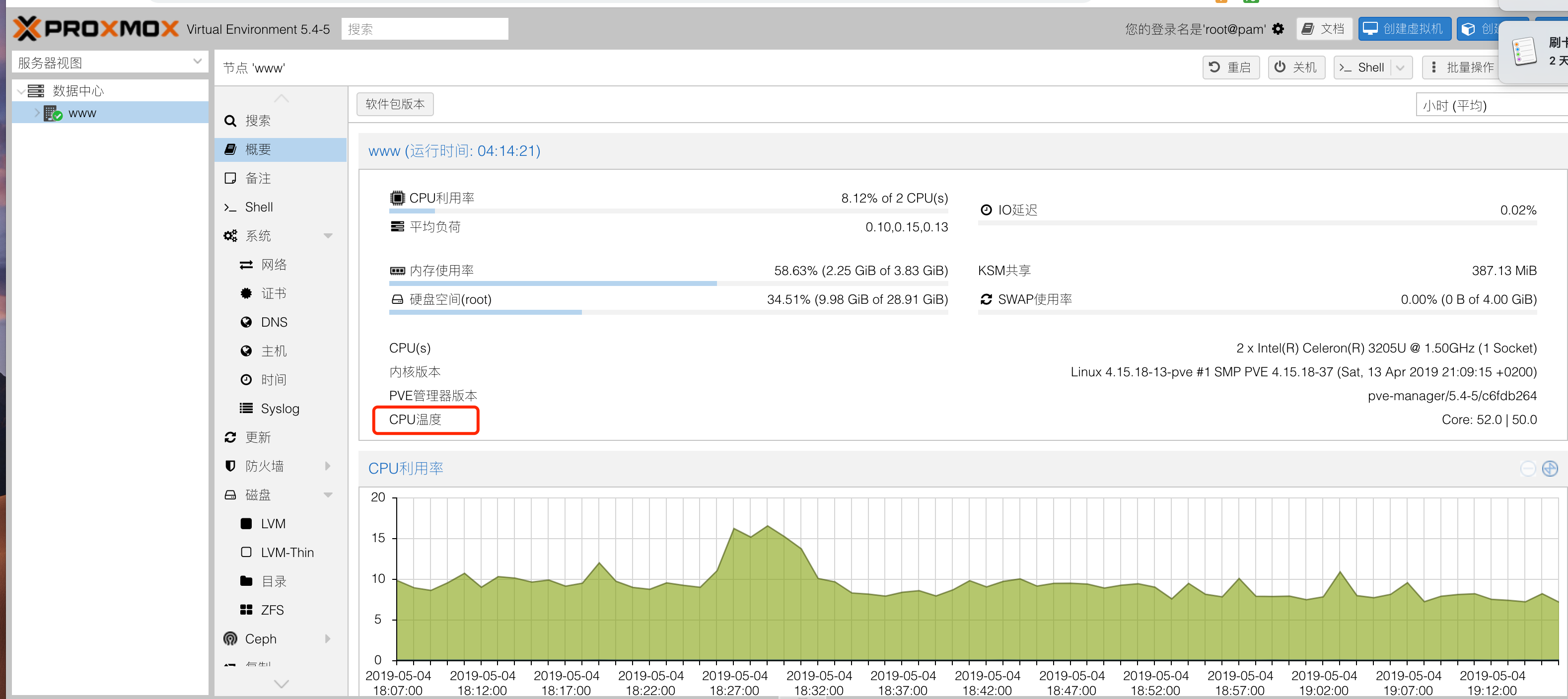
{ itemId: 'thermal', colspan: 2, printBar: false, title: gettext('CPU温度'), textField: 'thermalstate', renderer:function(value){ const c0 = value.match(/Core 0.*?\+([\d\.]+)?/)[1]; const c1 = value.match(/Core 1.*?\+([\d\.]+)?/)[1]; return `Core: ${c0} | ${c1}` } }

修改完成后,重启PVE的Web管理器
systemctl restart pveproxy
之后强制刷新页面即可显示,win下Ctrl + F5 ,Mac下 花键 + shift + R

文章修改自:
Proxmox VE技巧,让PVE显示CPU和主板温度状态



