搭建vue框架
步骤:
第一步:首先安装node.js,官网下载安装即可
安装成功后打开命令窗口输入node -v出现版本号表示安装成功

再输入npm -v查看npm命令是否安装成功

第二步:安装淘宝镜像,如果直接使用npm的话会比较耗时
命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这一步会耗费点时间,耐心等待
第三步:安装vue-cli脚手架
// global 表示全局安装,否则会安装到你当前的目录,使用上有限制 cnpm install --global vue-cli
第四步:创建vue项目
vue init webpack 项目名称
此处会出现填写项目名称,如果项目名称一致直接回车即可,不一致则自己输入

是一个vue项目,回车即可

作者,填写自己的名称即可

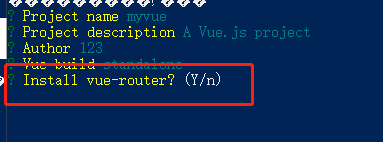
是否安装路由,输入 y 回车

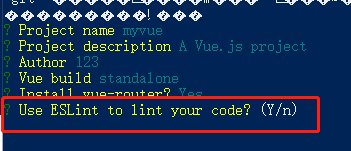
不需要输入 n 回车即可

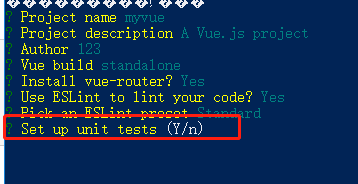
安装测试,不需要输入 n 回车即可

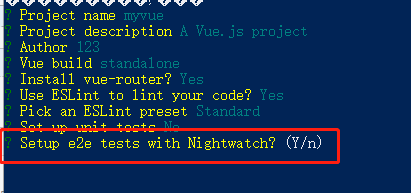
自动化测试也不需要,输入 n 回车

然后就开始自动创建下载所需文件,等待创建成功即可
第五步:进入项目之后安装所需依赖
cd 项目名称
第六步:启动项目
cnpm run dev
浏览器输入localhost:8080,出现如下页面表示启动成功

至此,vue项目搭建成功




