验证码
1、Django
使用BytesIO在内存开辟一块空间,使用PIL在该空间画图。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="margin: 0 auto;width:100px;height: 100px;"> <img id="codecheck" src="/codecheck/" alt="点击刷新"> </div> <script src="/static/jquery-3.3.1.js"></script> <script> $("#codecheck").click(function(){ $(this).attr("src",$(this).attr("src")+"?") // 点击增加? }) </script> </body> </html>

from django.contrib import admin from django.urls import path,re_path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), re_path("login.html", views.Login.as_view()), re_path("codecheck/",views.codecheck), ]

from PIL import Image, ImageDraw, ImageFont, ImageFilter import random def rd_check_code(width=120, height=30, char_length=5, font_file='static/myfont/kumo.ttf', font_size=28): code = [] img = Image.new(mode='RGB', size=(width, height), color=(255, 255, 255)) # 图片对象,背景图 draw = ImageDraw.Draw(img, mode='RGB') # 画笔对象 def rndChar(): """ 生成随机字母 :return: """ return chr(random.randint(65, 90)) def rndColor(): """ 生成随机颜色 :return: """ return (random.randint(0, 255), random.randint(10, 255), random.randint(64, 255)) # 写文字 font = ImageFont.truetype(font_file, font_size) for i in range(char_length): char = rndChar() code.append(char) h = random.randint(0, 4) draw.text([i * width / char_length, h], char, font=font, fill=rndColor()) # 写干扰点 for i in range(30): draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor()) # 写干扰圆圈 for i in range(30): draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor()) x = random.randint(0, width) y = random.randint(0, height) draw.arc((x, y, x + 4, y + 4), 0, 90, fill=rndColor()) # 画干扰线 for i in range(5): x1 = random.randint(0, width) y1 = random.randint(0, height) x2 = random.randint(0, width) y2 = random.randint(0, height) draw.line((x1, y1, x2, y2), fill=rndColor()) img = img.filter(ImageFilter.EDGE_ENHANCE_MORE) # 添加滤镜 return img ,''.join(code)

from django.shortcuts import render,HttpResponse from django.views import View # Create your views here. class Login(View): def get(self,request): return render(request,"login.html") def codecheck(request): # 读取硬盘中的文件,在页面显示 # f = open("staticc/imgs/md.jpg","rb") # data = f.read() # f.close() # return HttpResponse(data) # from PIL import Image # f = open("code.png","wb") # img = Image.new(mode="RGB",size=(120,30),color=(255,255,255)) # img.save(f,"png") # f.close() # f = open("code.png","rb") # data = f.read() # f.close() # from PIL import Image,ImageDraw,ImageFont # from io import BytesIO # 在内存中开辟一块空间 # f = BytesIO() # 写到内存,在内存中开辟一块空间 # img = Image.new(mode="RGB",size=(120,30),color=(255,255,255)) # 图片对象 # draw = ImageDraw.Draw(img,mode="RGB") # 创建画笔对象 # draw.point([10,10],fill="red") # 红色 # draw.point([10,10],fill=(255,255,255)) # RGB颜色 # draw.line((15,10,50,30),fill="red") # 画线 # draw.line((45,20,100,100),fill=(255,0,255)) # 画线 # # draw.arc((0,0,30,30),0,90,fill="red") # 画圆,0-90度 # # # draw.text([0,0],"python","red") # # # font = ImageFont.truetype("kumo.ttf",28) # # draw.text([0,0],"python",(0,255,0),font=font) # import random # # # char_list = [] # # for i in range(5): # # char = chr(random.randint(65,90)) # # chhar_list.append(char) # # "".join(char_list) # # # v = "".join[chr(random.randint(65,90)) for i in range(5)] # # char_list = [] # for i in range(5): # char = chr(random.randint(65,90)) # char_list.append(char) # font = ImageFont.truetype("static/myfont/kumo.ttf",28) # draw.text([i*24, 0], char, (random.randint(0,255), random.randint(0,255), random.randint(0,255)), font=font) # img.save(f,"png") # 写到内存 # data = f.getvalue() # # code="".join(char_list) # request.session["code"] = code from io import BytesIO # 在内存中开辟一块空间 from utils.random_check_code import rd_check_code img,code = rd_check_code() stream = BytesIO() img.save(stream,"png") # 图片以png的格式存储到内存stream中 request.session["code"] = code # 验证码存储在session中 print(request.session.get("code")) return HttpResponse(stream.getvalue())
2、tornado

#!/usr/bin/env python #coding:utf-8 import random from PIL import Image, ImageDraw, ImageFont, ImageFilter _letter_cases = "abcdefghjkmnpqrstuvwxy" # 小写字母,去除可能干扰的i,l,o,z _upper_cases = _letter_cases.upper() # 大写字母 _numbers = ''.join(map(str, range(3, 10))) # 数字 init_chars = ''.join((_letter_cases, _upper_cases, _numbers)) def create_validate_code(size=(120, 30), chars=init_chars, img_type="GIF", mode="RGB", bg_color=(255, 255, 255), fg_color=(0, 0, 255), font_size=18, font_type="Monaco.ttf", length=4, draw_lines=True, n_line=(1, 2), draw_points=True, point_chance = 2): ''' @todo: 生成验证码图片 @param size: 图片的大小,格式(宽,高),默认为(120, 30) @param chars: 允许的字符集合,格式字符串 @param img_type: 图片保存的格式,默认为GIF,可选的为GIF,JPEG,TIFF,PNG @param mode: 图片模式,默认为RGB @param bg_color: 背景颜色,默认为白色 @param fg_color: 前景色,验证码字符颜色,默认为蓝色#0000FF @param font_size: 验证码字体大小 @param font_type: 验证码字体,默认为 ae_AlArabiya.ttf @param length: 验证码字符个数 @param draw_lines: 是否划干扰线 @param n_lines: 干扰线的条数范围,格式元组,默认为(1, 2),只有draw_lines为True时有效 @param draw_points: 是否画干扰点 @param point_chance: 干扰点出现的概率,大小范围[0, 100] @return: [0]: PIL Image实例 @return: [1]: 验证码图片中的字符串 ''' width, height = size # 宽, 高 img = Image.new(mode, size, bg_color) # 创建图形 draw = ImageDraw.Draw(img) # 创建画笔 def get_chars(): '''生成给定长度的字符串,返回列表格式''' return random.sample(chars, length) def create_lines(): '''绘制干扰线''' line_num = random.randint(*n_line) # 干扰线条数 for i in range(line_num): # 起始点 begin = (random.randint(0, size[0]), random.randint(0, size[1])) #结束点 end = (random.randint(0, size[0]), random.randint(0, size[1])) draw.line([begin, end], fill=(0, 0, 0)) def create_points(): '''绘制干扰点''' chance = min(100, max(0, int(point_chance))) # 大小限制在[0, 100] for w in range(width): for h in range(height): tmp = random.randint(0, 100) if tmp > 100 - chance: draw.point((w, h), fill=(0, 0, 0)) def create_strs(): '''绘制验证码字符''' c_chars = get_chars() strs = ' %s ' % ' '.join(c_chars) # 每个字符前后以空格隔开 font = ImageFont.truetype(font_type, font_size) font_width, font_height = font.getsize(strs) draw.text(((width - font_width) / 3, (height - font_height) / 3), strs, font=font, fill=fg_color) return ''.join(c_chars) if draw_lines: create_lines() if draw_points: create_points() strs = create_strs() # 图形扭曲参数 params = [1 - float(random.randint(1, 2)) / 100, 0, 0, 0, 1 - float(random.randint(1, 10)) / 100, float(random.randint(1, 2)) / 500, 0.001, float(random.randint(1, 2)) / 500 ] img = img.transform(size, Image.PERSPECTIVE, params) # 创建扭曲 img = img.filter(ImageFilter.EDGE_ENHANCE_MORE) # 滤镜,边界加强(阈值更大) return img, strs

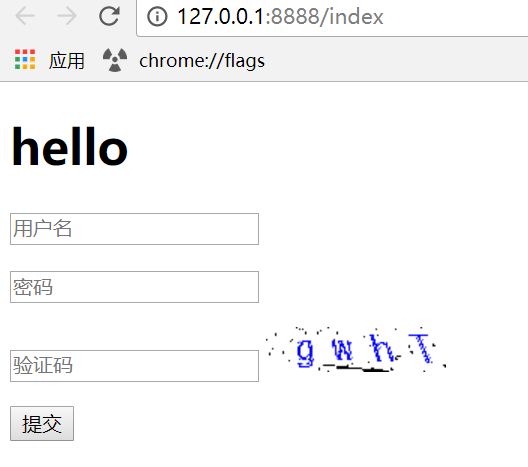
#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web import io import check_code class CheckCodeHandler(tornado.web.RequestHandler): def get(self): mstream = io.BytesIO() img, code = check_code.create_validate_code() img.save(mstream, "GIF") # self.session["CheckCode"] = code print(mstream.getvalue()) self.write(mstream.getvalue()) class MainHandler(tornado.web.RequestHandler): def get(self): self.render('index.html') settings = { 'template_path': 'template', 'static_path': 'static', 'static_url_prefix': '/static/', 'cookie_secret': 'aiuasdhflashjdfoiuashdfiuh', } application = tornado.web.Application([ (r"/index", MainHandler), (r"/check_code", CheckCodeHandler), ], **settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>hello</h1> <form action="/index" method="post" enctype="multipart/form-data"> <p><input name="user" type="text" placeholder="用户名" /></p> <p><input name="pwd" type="password" placeholder="密码" /></p> <p> <input name='code' type="text" placeholder="验证码" /> <img src="/check_code" onclick='ChangeCode();' id='imgCode'> </p> <input type="submit" /> </form> <script type="text/javascript"> function ChangeCode() { var code = document.getElementById('imgCode'); code.src += '?'; } </script> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号