vue3代码setup中this为什么无效
结论:setup并没有通过各种方式去绑定this
在vue2中,我们可以在optionsApi中调用this来指向当前组件的实例,但是在vue3的setup中并不能这样做,因为setup位于组件创建成功后但是并没有解析data、computed、methods中间,所以他们无法从setup中调用this去获得
源码阅读
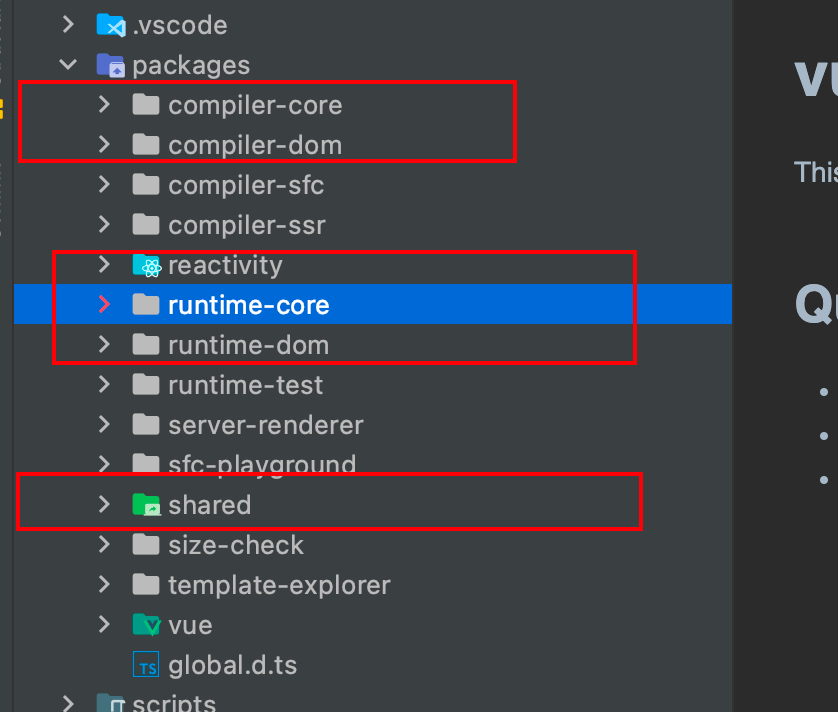
1.vue源码核心部分

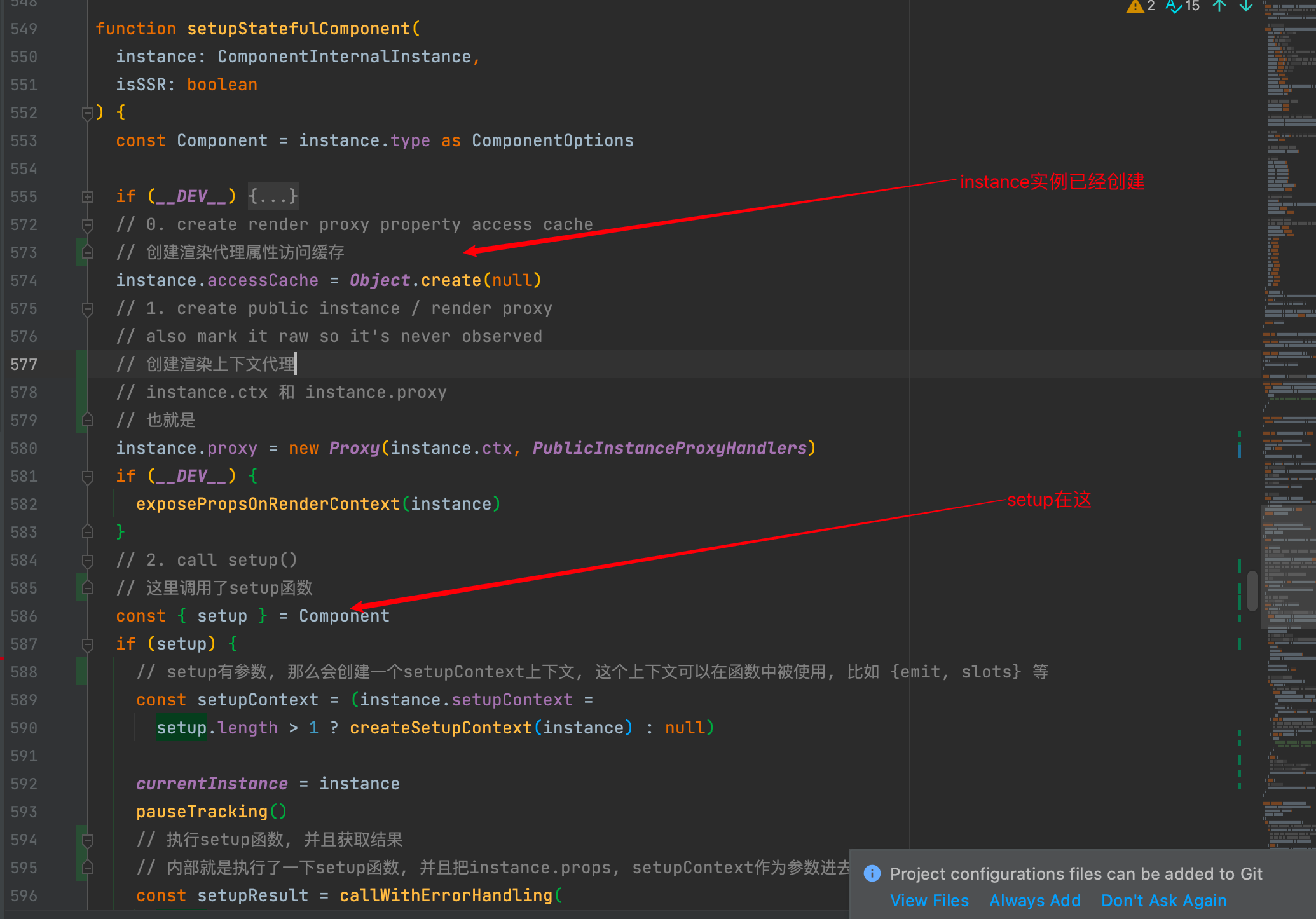
2.setup位置
在runtime-core内的component文件中,我们发现setup仅在实例创建成功后就开始执行了。

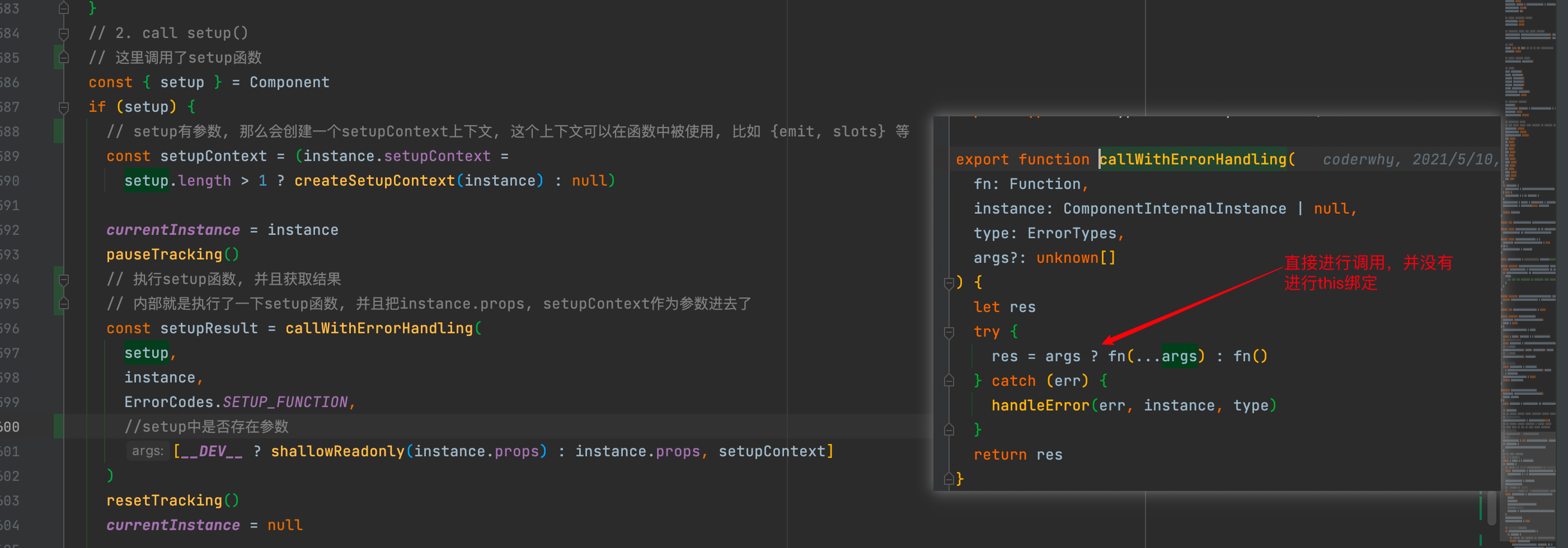
在调用
3.执行顺序
调用 createComponentInstance 创建组件实例;
调用 setupComponent 初始化component内 部的操作;
调用 setupStatefulComponent 初始化有状态 的组件;
在 setupStatefulComponent 取出了 setup 函 数;
通过callWithErrorHandling 的函数执行 setup;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类