vue.config.js报错cannot set property "preserveWhitespace" of undefined
vue.config.js报错cannot set property "preserveWhitespace" of undefined
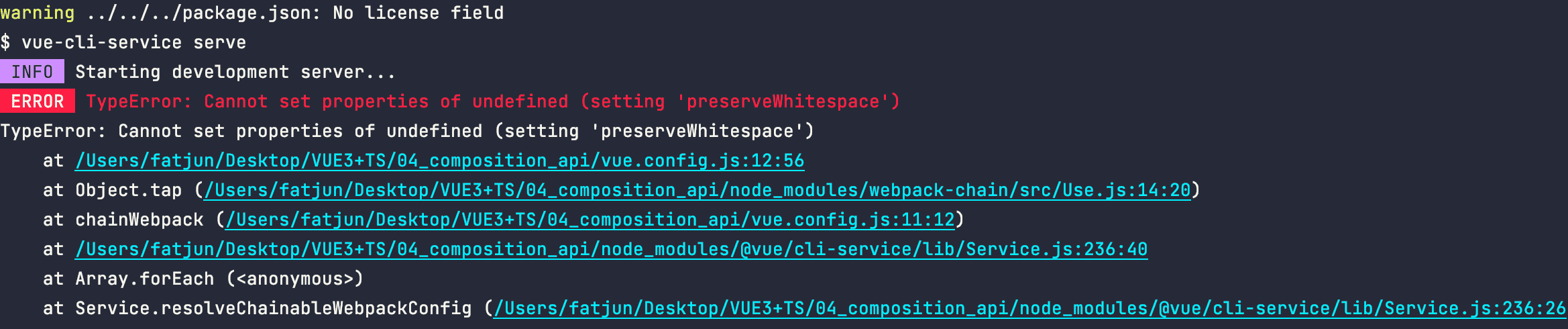
最近在项目中配置webpack,由于vue-cli4需要在vue.config.js文件中完成相关配置,于是本着不造轮子的原则,直接去网上cv大法,但是在实际中却发现了一些问题,在项目启动的时候报错cannot set property "preserveWhitespace" of undefined
module.exports = {
lintOnSave:false,
chainWebpack: (config) =>{
config.module
.rule('vue')
.test( /\.vue$/)
.use('vue-loader')
.tap((options) =>{
options.compilerOptions.preserveWhitespace = true
}
)
}
}

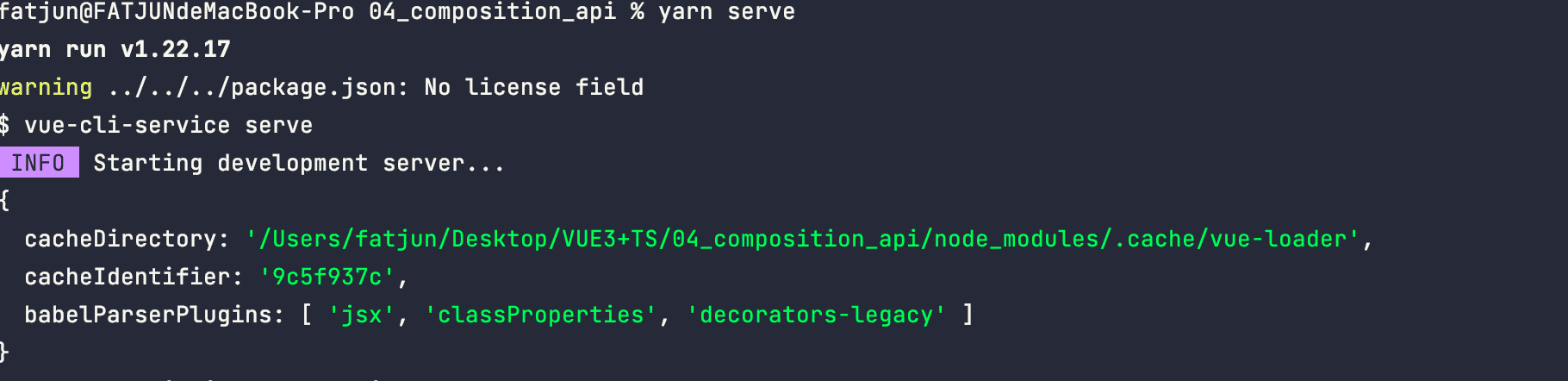
把options选项打印出来,发现其实并没有complierOptions这个选项的:

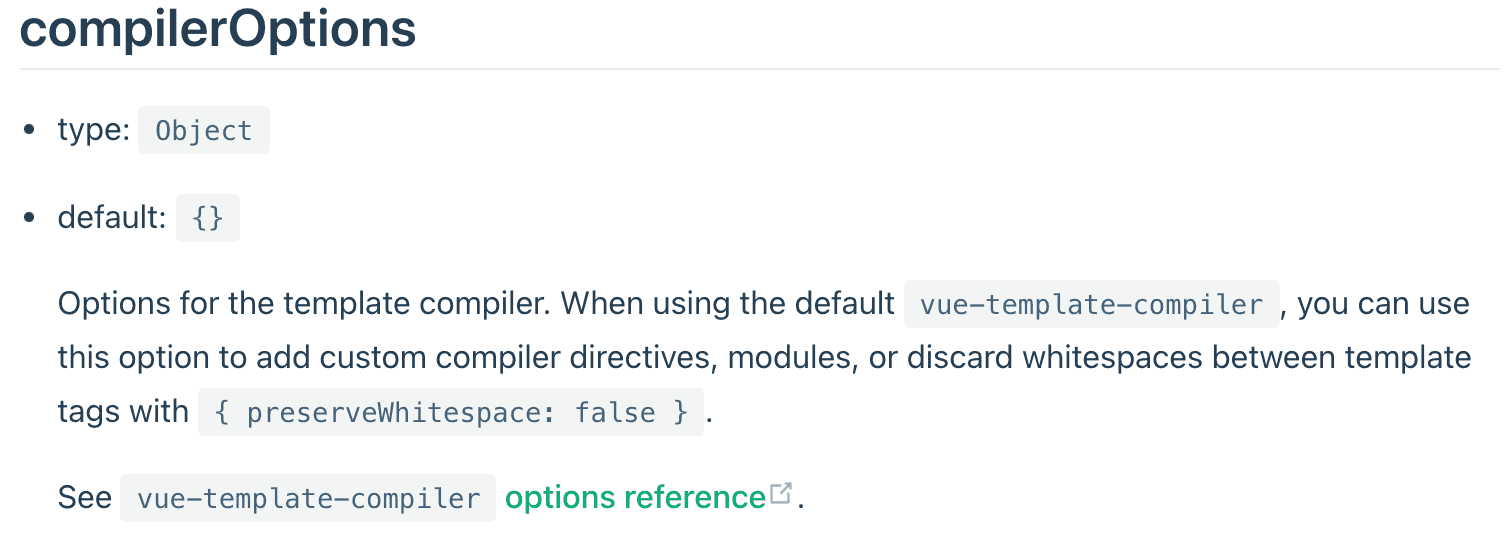
由于我这里配置的vue-loader,在网上冲浪了一个下午之后,发现并不能解决甚至有的人也出现过这样的错误,于是我把问题的解决方法指向文档,在vue-loader的文档中看到了compilerOptions这个选项:

好家伙,我直接好家伙,原来这个选项默认就是空的,所以我们是不能直接在下面添加的,于是把代码改造了一下:
const addOptions = {
preserveWhitespace: true
}
module.exports = {
lintOnSave:false,
chainWebpack: (config) =>{
config.module
.rule('vue')
.test( /\.vue$/)
.use('vue-loader')
.tap((options) =>{
options.compilerOptions = addOptions
console.log(options)
}
)
}
}
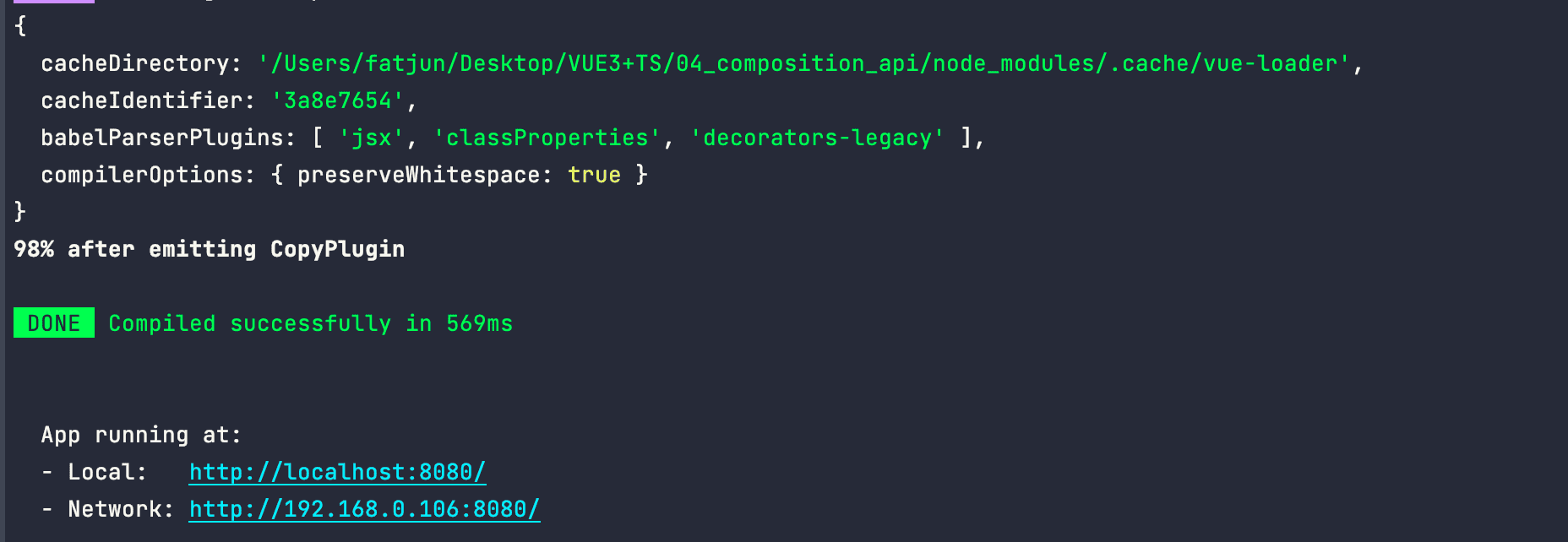
我们打印一下options选项看下是否添加上去了:

我们可以看到选项加了上去,并且项目正常启动了。如果遇到类似问题,可能这个选项本来就是空的,并不能直接去添加。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号