vue2如何根据不同的环境配置不同的baseUrl
在正常的开发中,通常我们需要在线上的测试环境中运行代码来检查是否有些线上才会出现的bug或者是问题。每次去特意的修改我们的baseUrl显然是不现实的,而且说不定哪天忘记了估计会被大佬喷死🤨
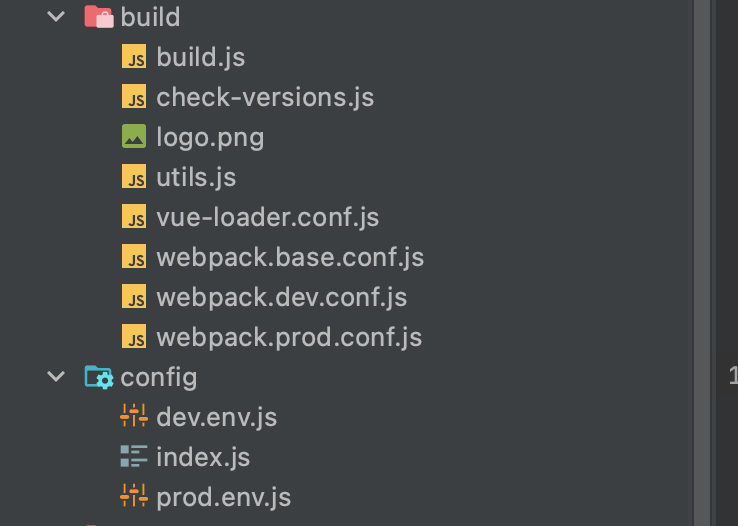
首先,这是我们需要动的目录结构:

VUE2的脚手架已经为我们配置好了开发环境和生产环境,其实测试环境基本上与生产环境并不会相差太远。这就意味着我们可以使用CV大法来完成绝大多数的部分。
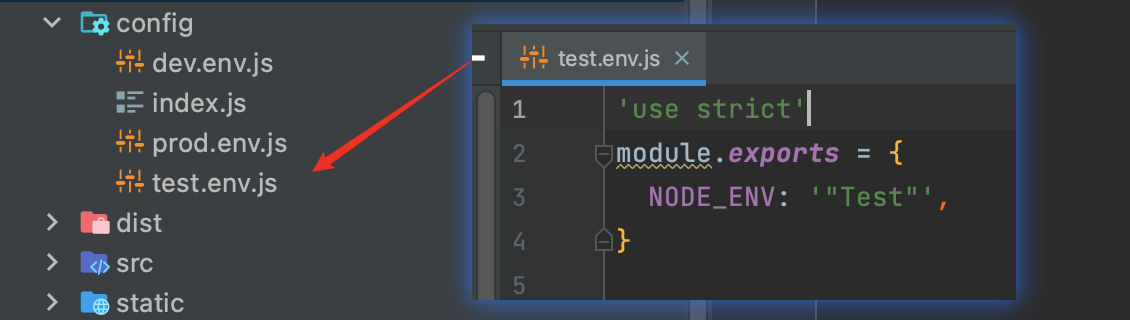
第一步,创建我们的test.env.js(这个名字其实起什么都可以,这样写只是为了以后方便维护)

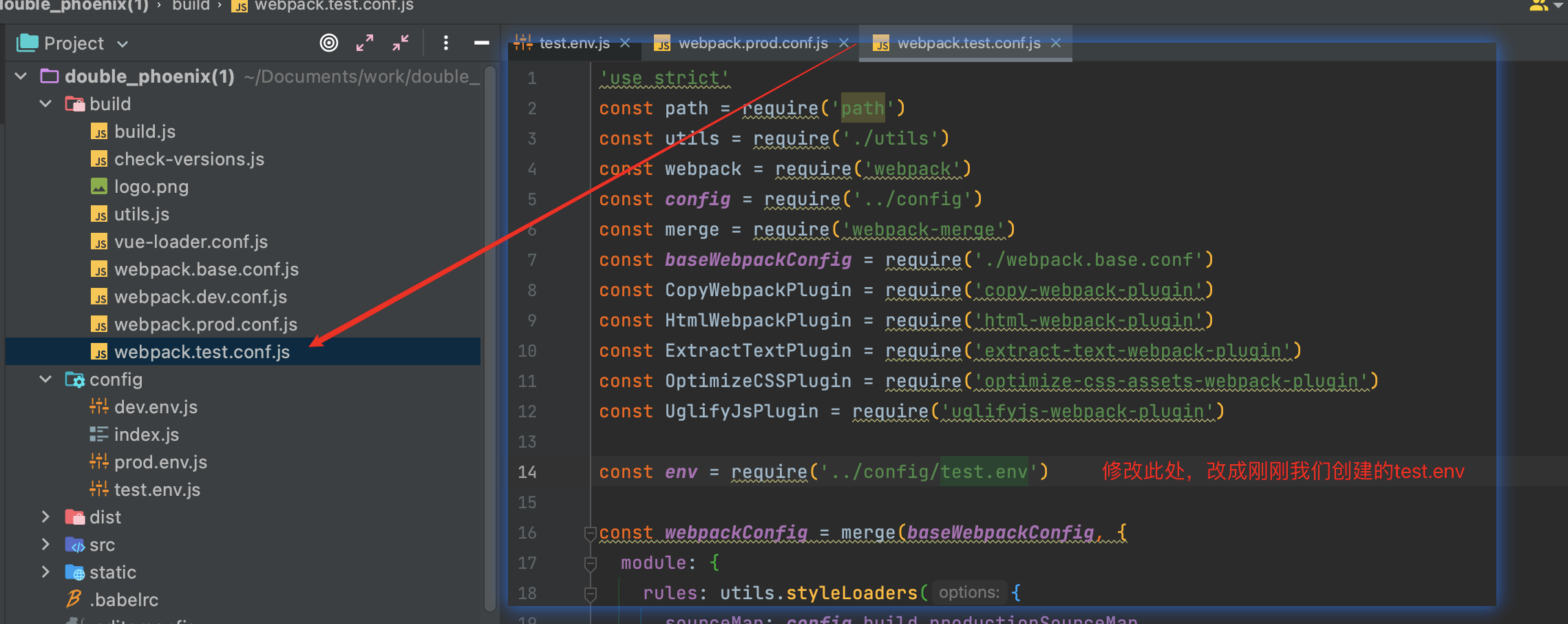
创建完成后,复制build文件夹下面的webpack.prod.conf.js。创建一个webpack.test.conf.js,并将图中的文件路径改成我们刚刚创建好的test.env.js。

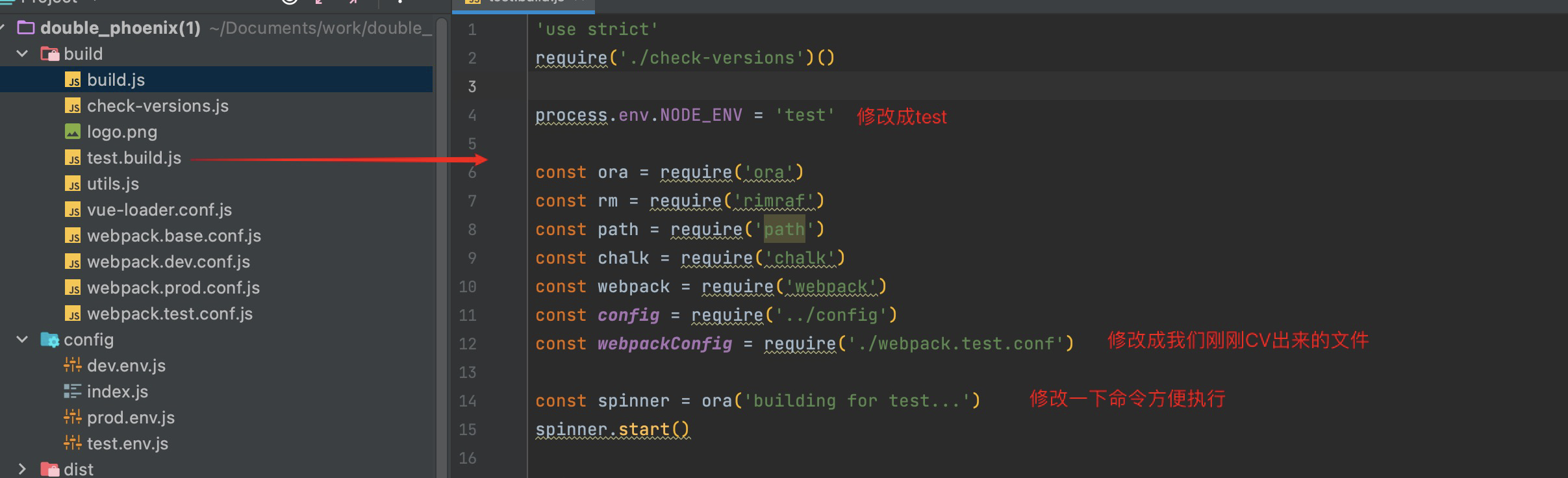
然后再将我们打包主要的build.js文件复制一下,并进行一些修改

走到这里,基本上已经完成了一大半了,剩下的只需将vue-cli涉及到 production的部分都进行下判断就可以了。
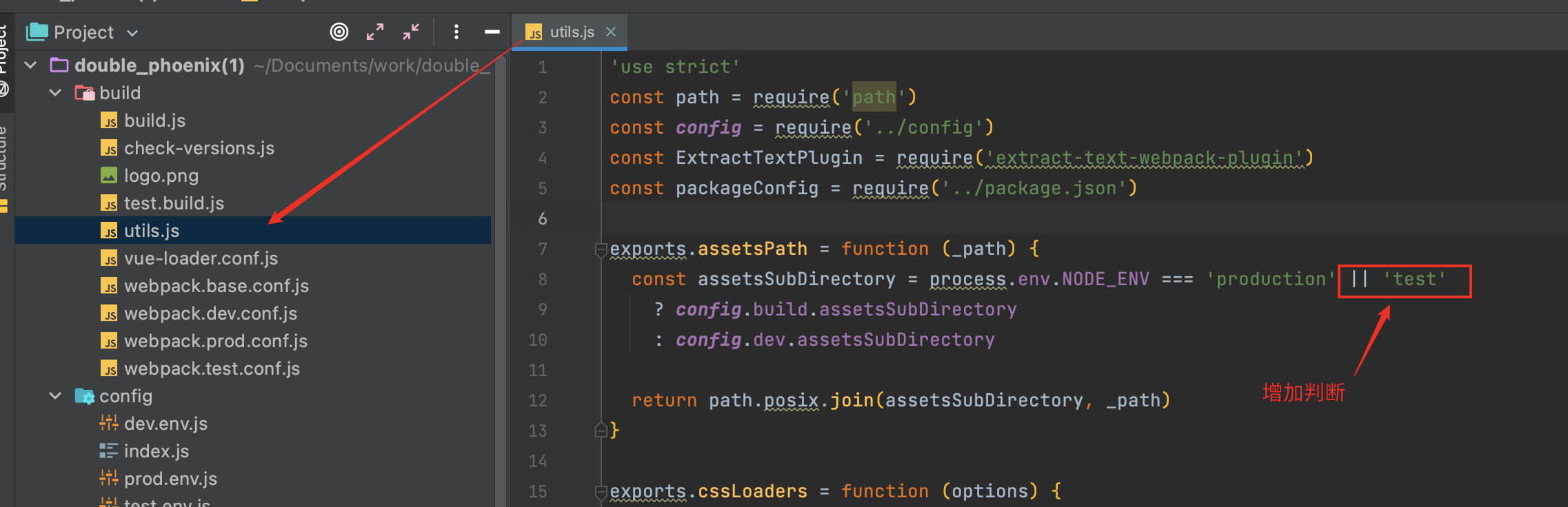
1.untils.js文件

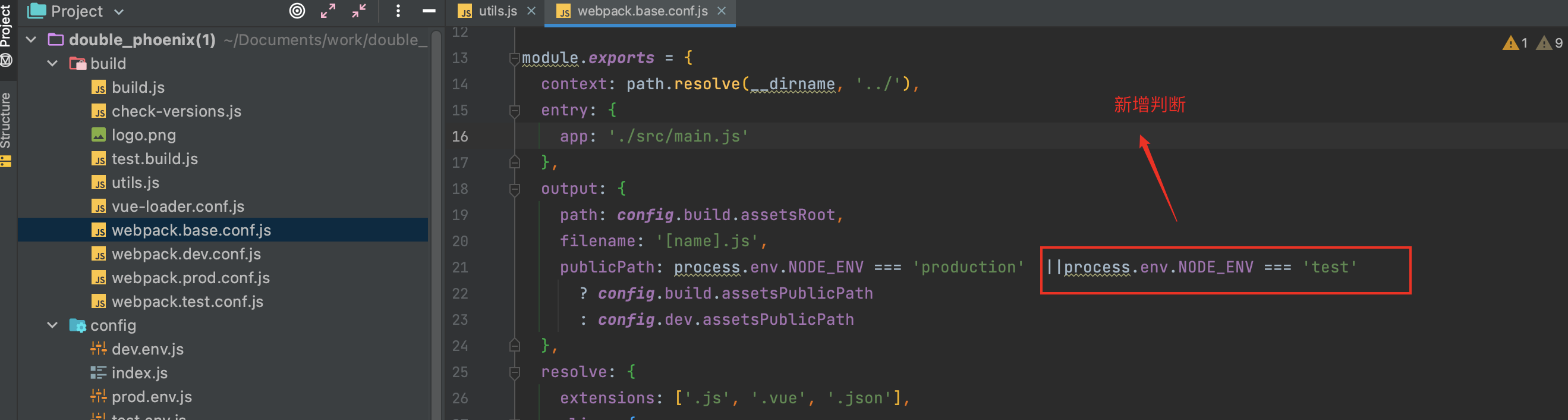
2.webpack.base.conf.js

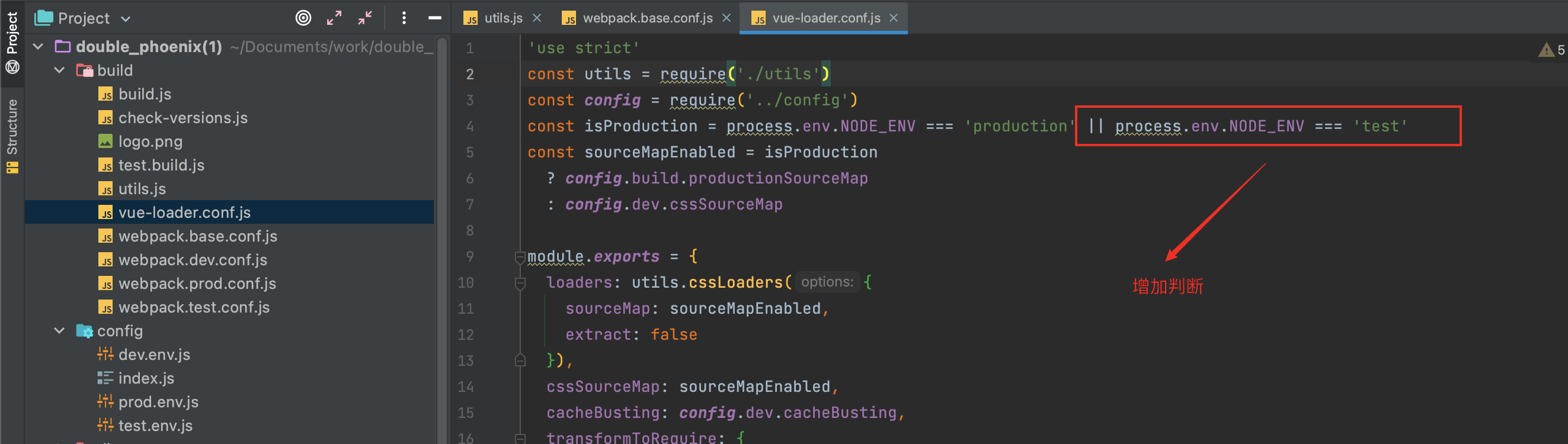
3.vue-loader.conf.js文件

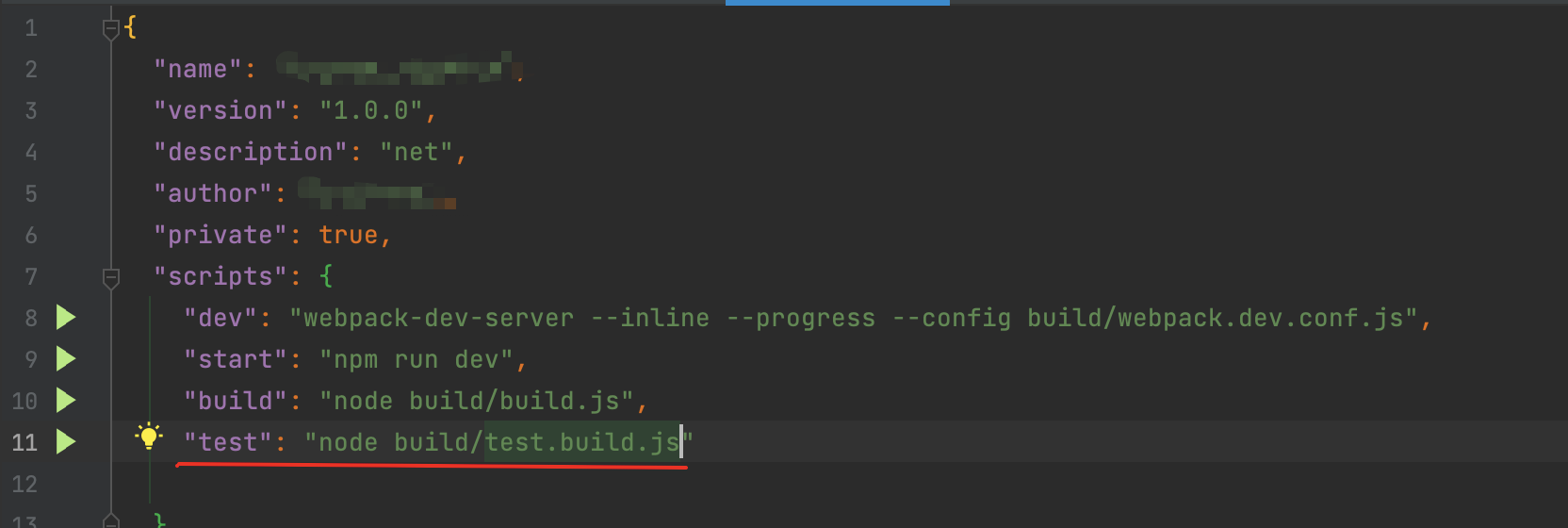
最后,在package.json文件中新增命令,这样就大功告成了!

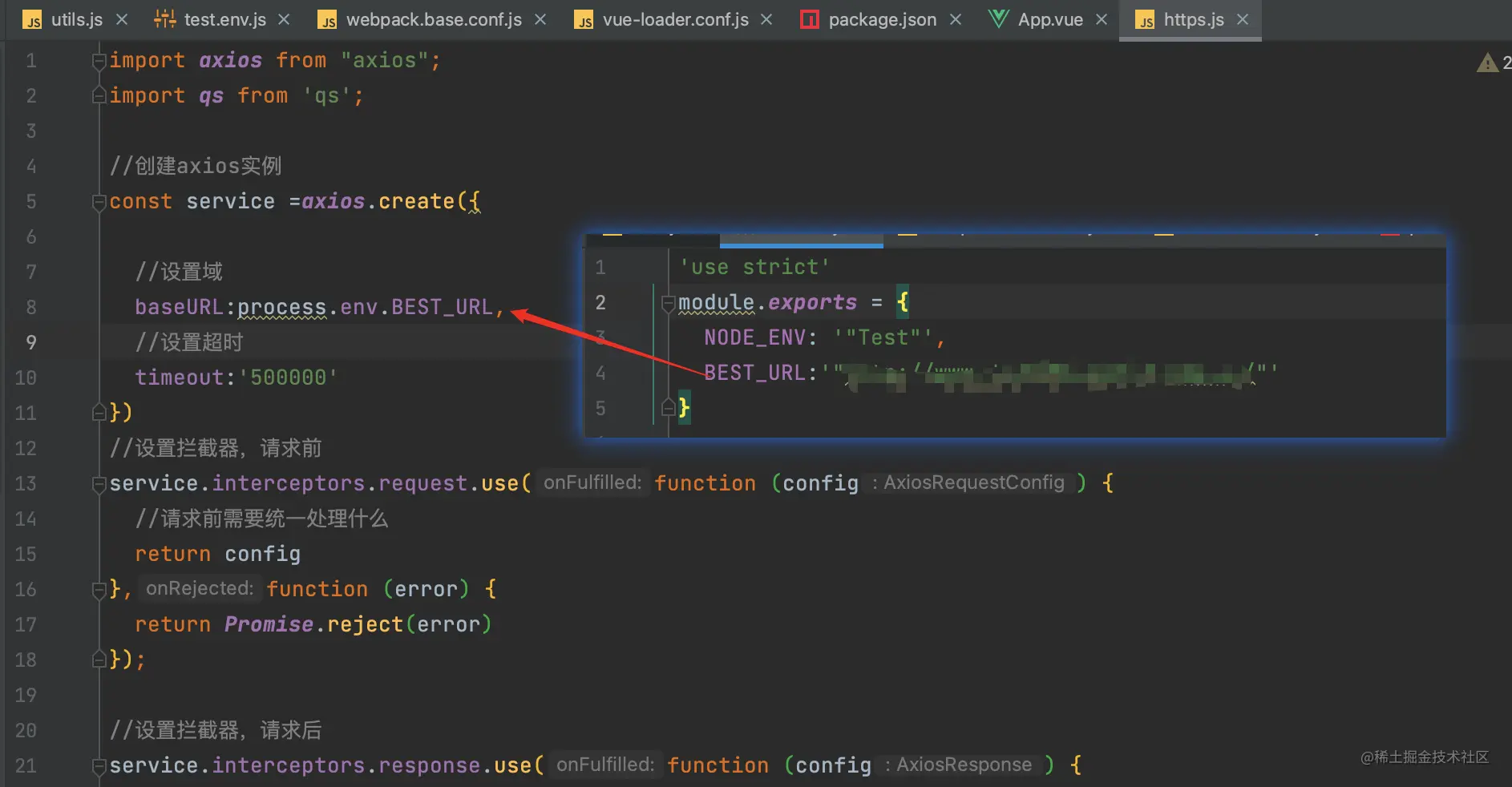
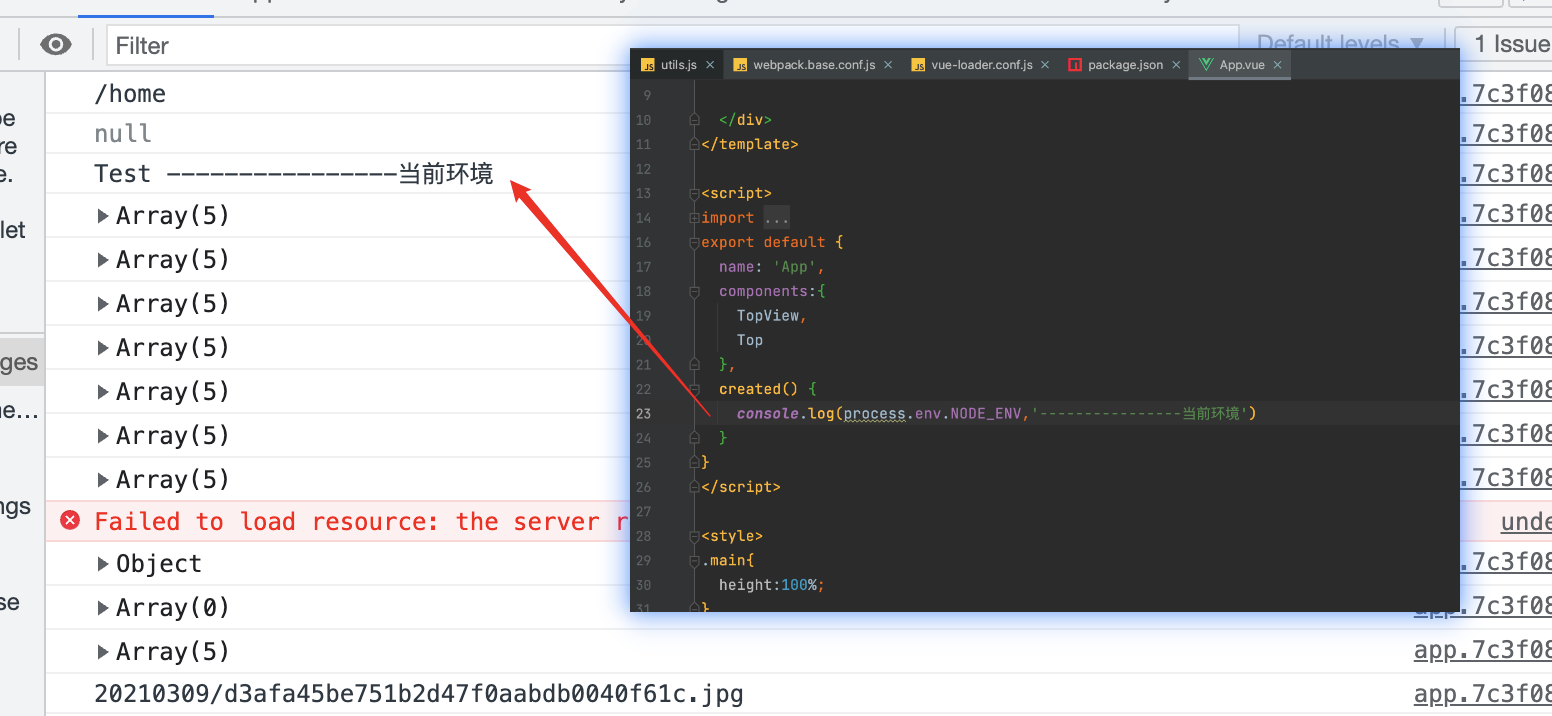
现在让我们在项目中调用看看是否发生了改变
Test环境:

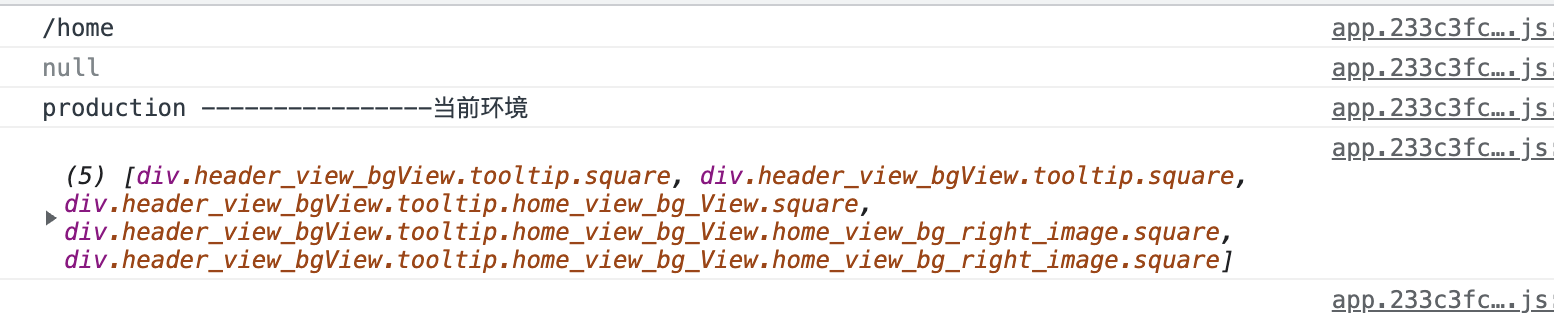
正常线上环境:

当然具体的业务实现还是需要看各位的公司需要配置些什么东西,反正我仅设置了axios的baseURL 😂