JS调用堆栈
调用栈
JavaScript 是一门单线程的语言,这意味着它只有一个调用栈,因此,它同一时间只能做一件事。如果我们运行到一个函数,它就会将其放置到栈顶。当从这个函数返回的时候,就会将这个函数从栈顶弹出,这就是调用栈做的事情。
1 function multiply(x, y) { 2 return x * y; 3 } 4 function printSquare(x) { 5 var s = multiply(x, x); 6 console.log(s); 7 } 8 printSquare(5);
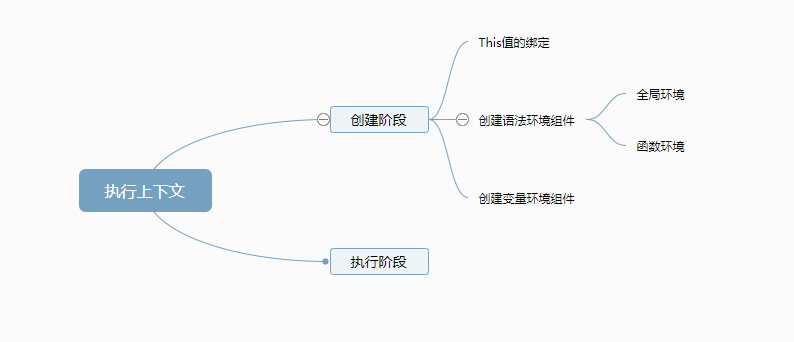
上下文

事件循环
引入链接 :
https://juejin.cn/post/6844903512845860872
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。
1 setTimeout(function() { 2 console.log('setTimeout'); 3 }) 4 5 new Promise(function(resolve) { 6 console.log('promise'); 7 }).then(function() { 8 console.log('then'); 9 }) 10 11 console.log('console');
- 首先进入整体代码(宏任务)
- 遇到SetTimout,将其回调函数console.log 加入宏任务的Event Queue
- 遇到 new Promise 执行 ,将.then加入到微任务
- 遇到 console.log 执行
- 整个script代码(宏任务)这个时候已经执行,然后检查微任务发现有 一个.then的微任务,执行他
- 第一轮宏代码已经执行完成,开始了第二轮,检查宏任务的Event Queue,发现了setTimeout,执行他。

