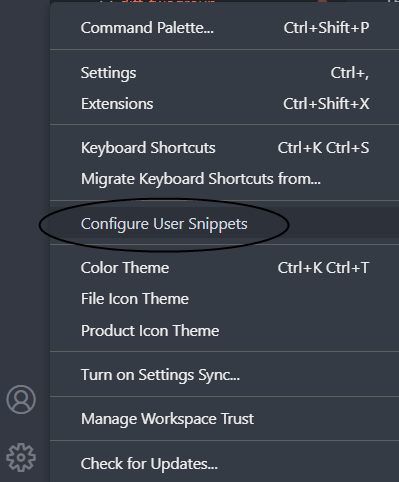
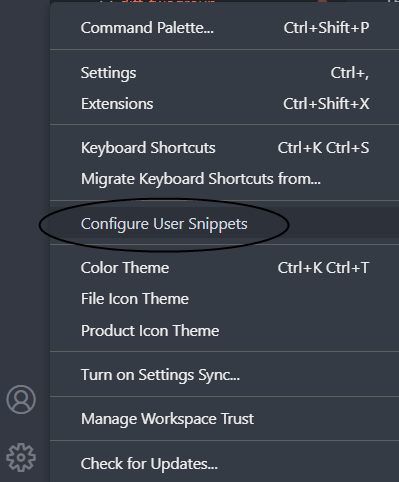
[FAQ] VScode 用户代码片段设置

以PHP为示例,配置如下:
{ "dpe": { "prefix": "dpe", "body": [ "echo '<pre>';", "print_r($1);", "die;", ], }, "dde": { "prefix": "dde", "body": [ "echo '<pre>';", "var_dump($1);", "die;", ], } }
Tool:网页版 VsCode 编辑器

以PHP为示例,配置如下:
{ "dpe": { "prefix": "dpe", "body": [ "echo '<pre>';", "print_r($1);", "die;", ], }, "dde": { "prefix": "dde", "body": [ "echo '<pre>';", "var_dump($1);", "die;", ], } }
Tool:网页版 VsCode 编辑器
