.net 密码明文传输 加密传递方法

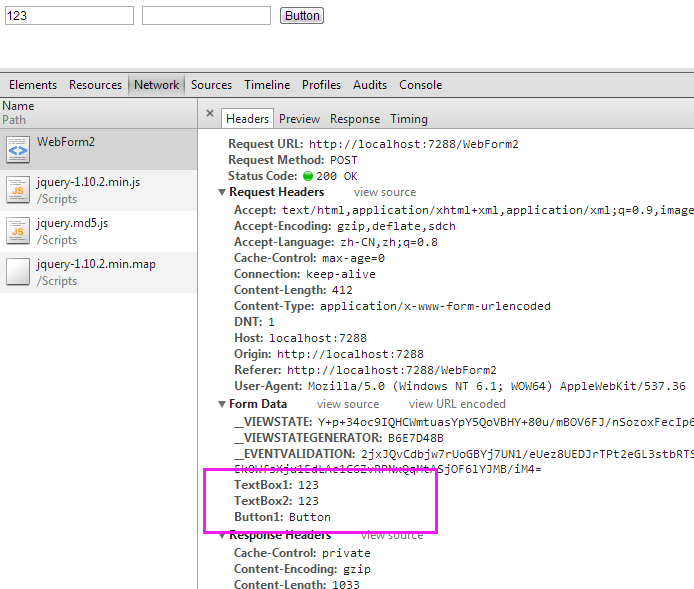
未加密传递是这样的
html标签加密使用的是jquery.md5.js 自行官网下载
html代码
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="Scripts/jquery-1.10.2.min.js"></script> <script src="Scripts/jquery.md5.js"></script> <script> $(function () { $("#Button1").click(function () { $("#TextBox2").val($.md5($('#TextBox2').val())); }); }) </script> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </div> </form> </body> </html>
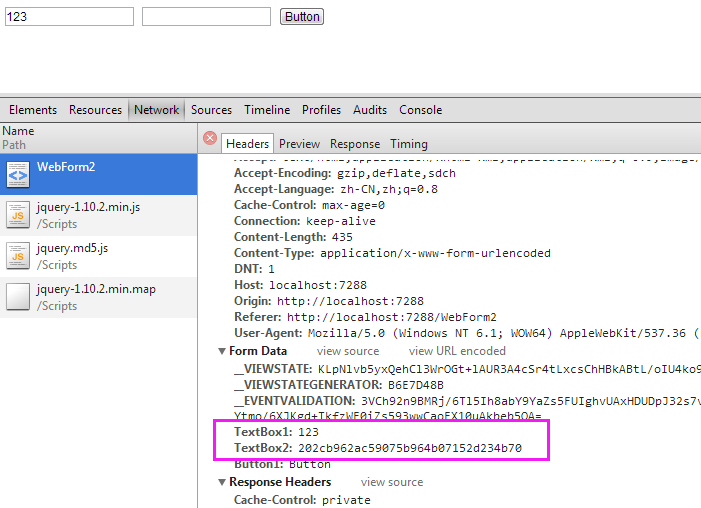
接下来运行代码,密码部分已经加密了 .接下来就是后台处理

后台md5加密方法
string dp = Encrypt.MD5Encrypt("123", new UTF8Encoding()); /// <summary> /// MD5加密 /// </summary> /// <param name="input">需要加密的字符串</param> /// <param name="encode">字符的编码</param> /// <returns></returns> public static string MD5Encrypt(string input, Encoding encode) { MD5 md5 = new MD5CryptoServiceProvider(); byte[] t = md5.ComputeHash(encode.GetBytes(input)); StringBuilder sb = new StringBuilder(32); for (int i = 0; i < t.Length; i++) sb.Append(t[i].ToString("x").PadLeft(2, '0')); return sb.ToString(); }
匹配两个加密之后的字符串.
鹰击长空,鱼翔浅底





