Web Essentials之Markdown和自定义编辑器(Web Essentials完结)

本篇目录
开源项目都会在项目的根目录放一个Readme.md文件来告诉读者一些重要的说明,那么就可以在VS中直接编辑Markdown文件。
功能
语法高亮
支持Markdown语法全着色。见下图。
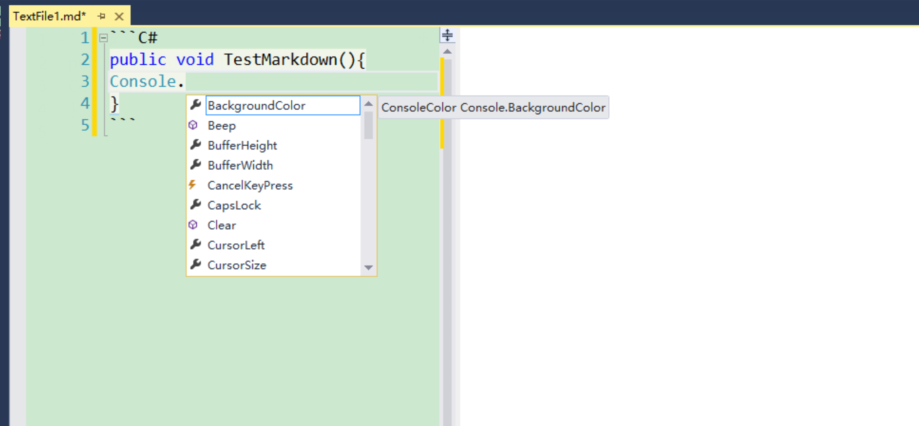
内嵌语言智能感知
通过使用```language就可以完全支持Github的内嵌语言。

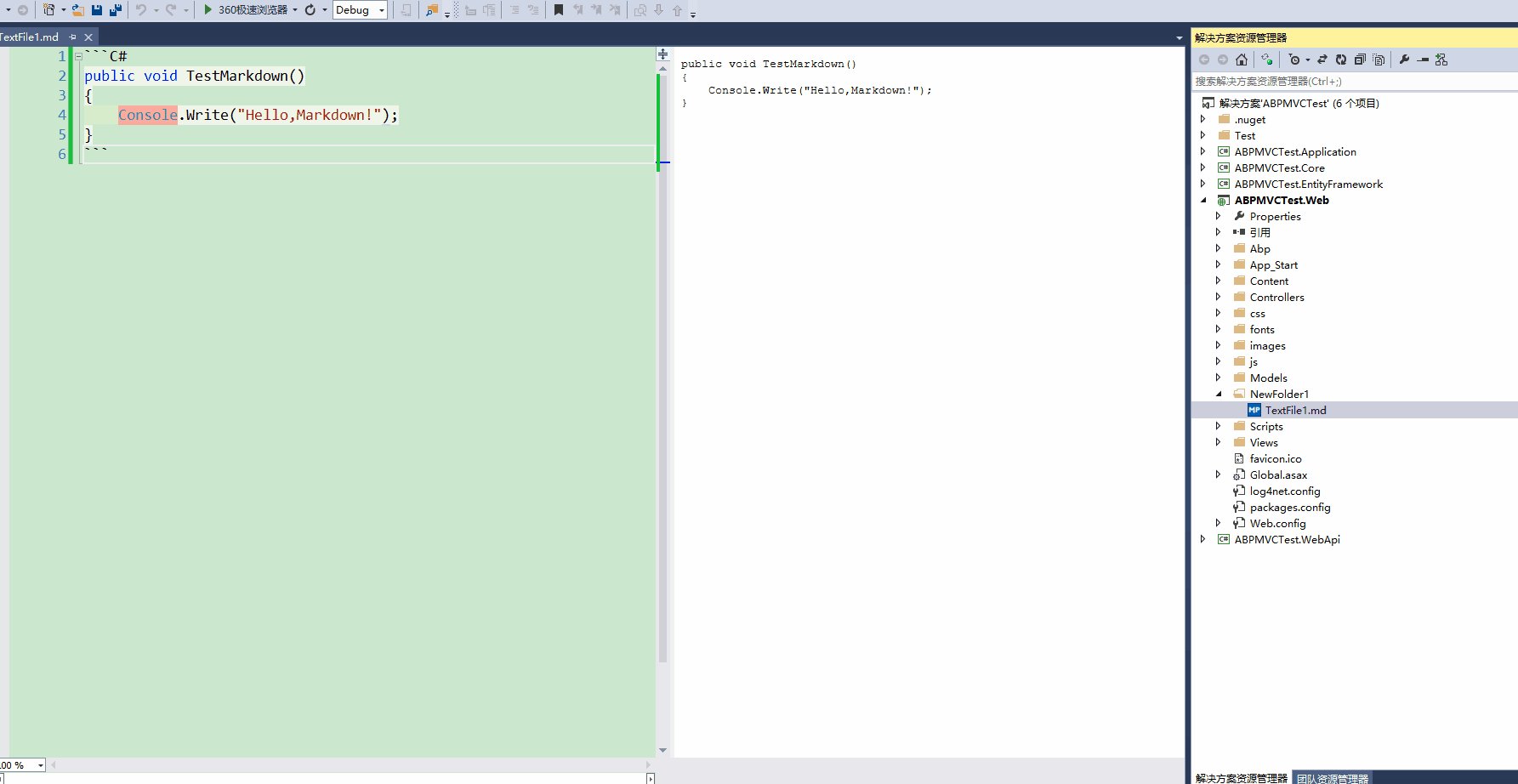
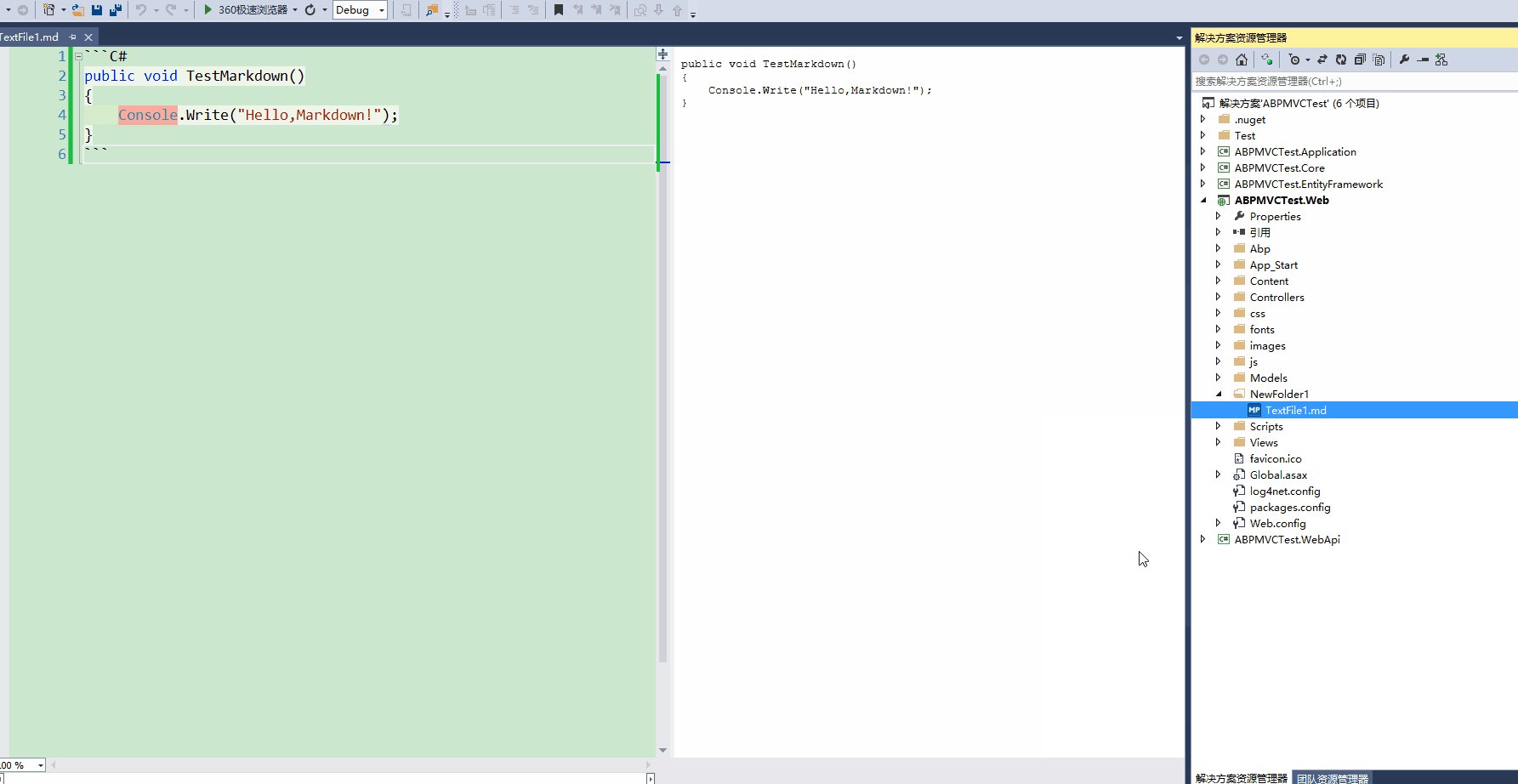
预览窗口
预览窗口和打开的.md文档并排显示已经渲染的Html。

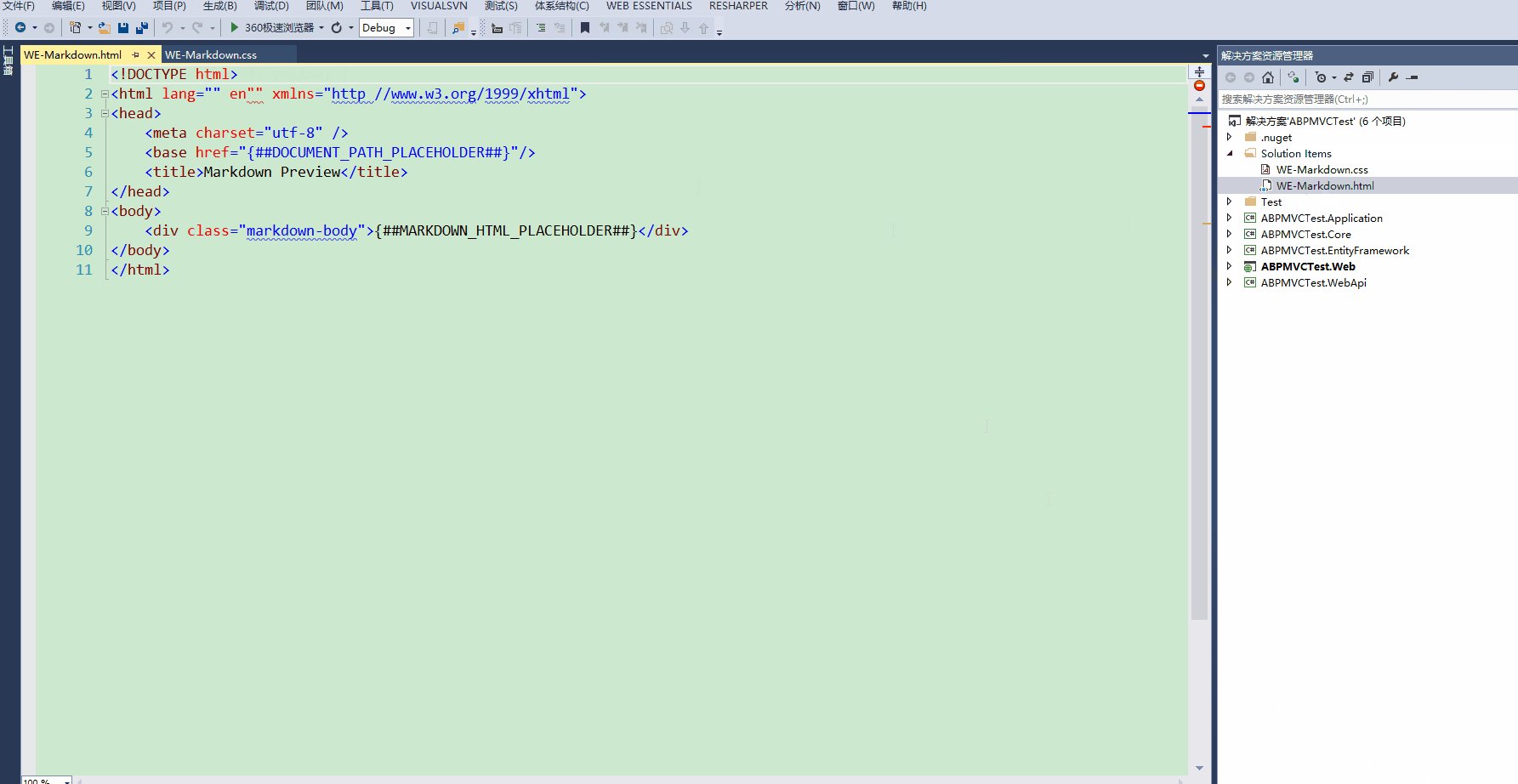
编译为HTML
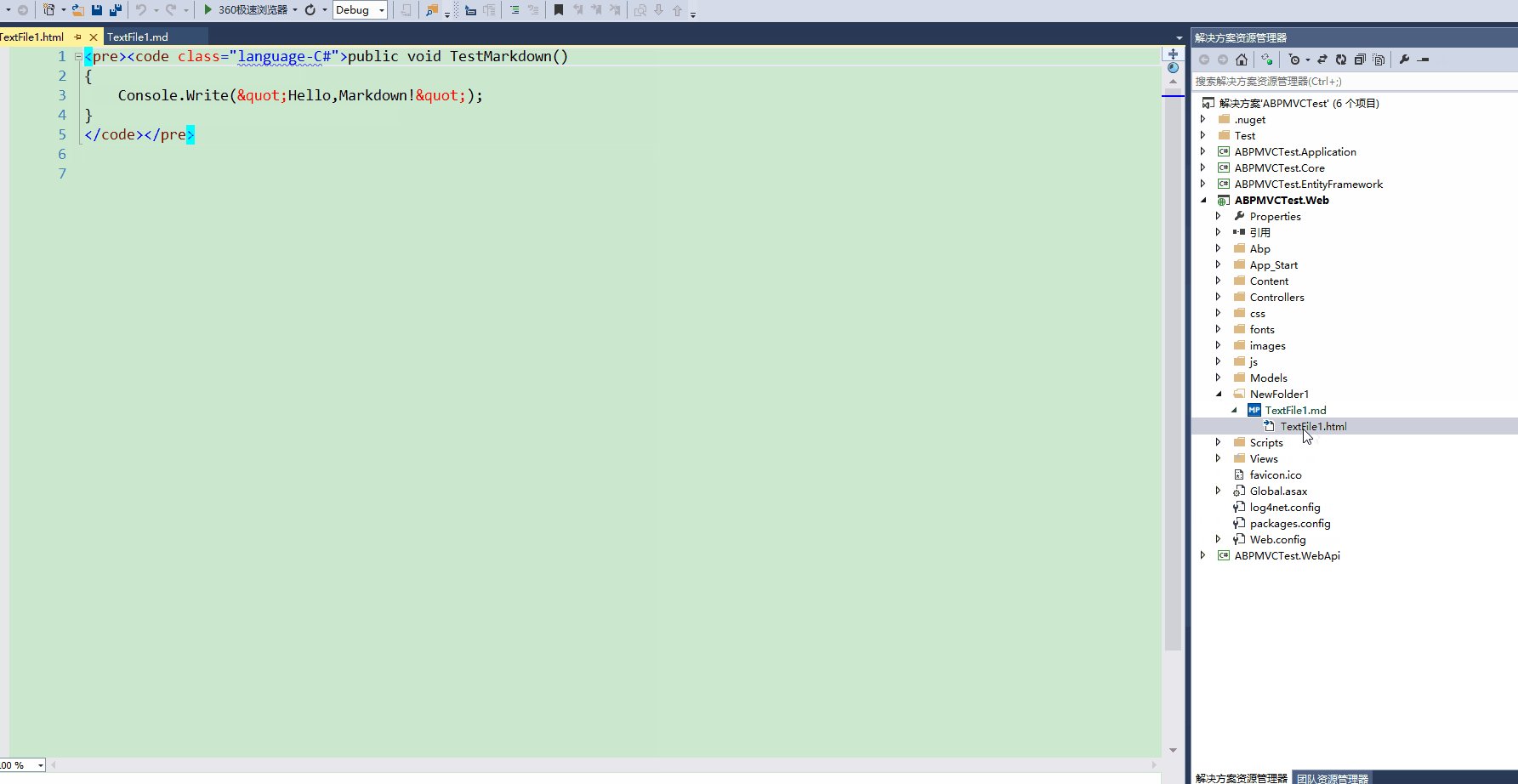
右击任何Markdown文件,选择Compile Markdown to Html。这会在Markdown文件的下面嵌套一个生成的.html文件,它会随着Markdown文件的更改而保持同步。

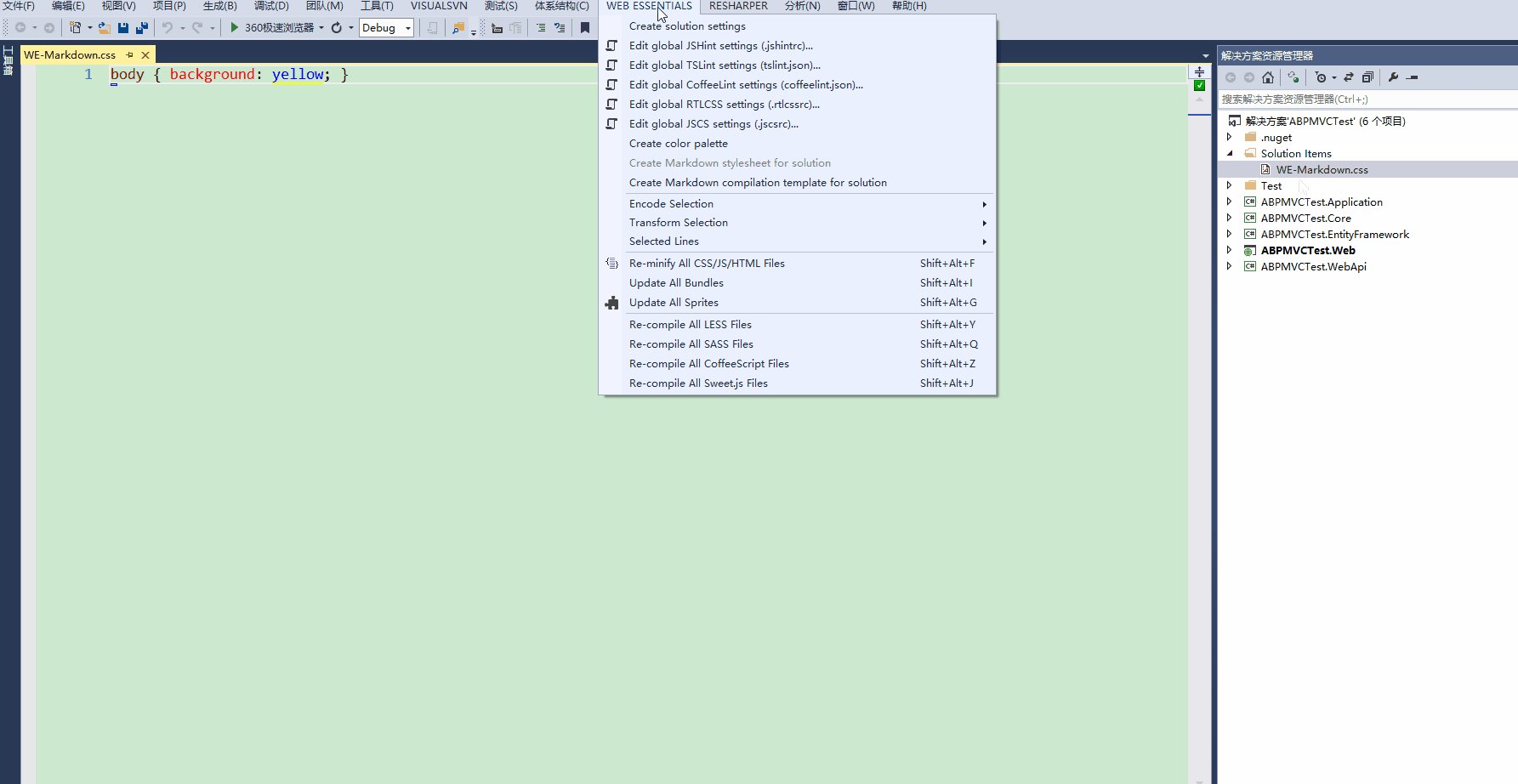
自定义样式
你也可以添加一个解决方案特定的样式来控制预览窗口的样式。

自定义编辑器
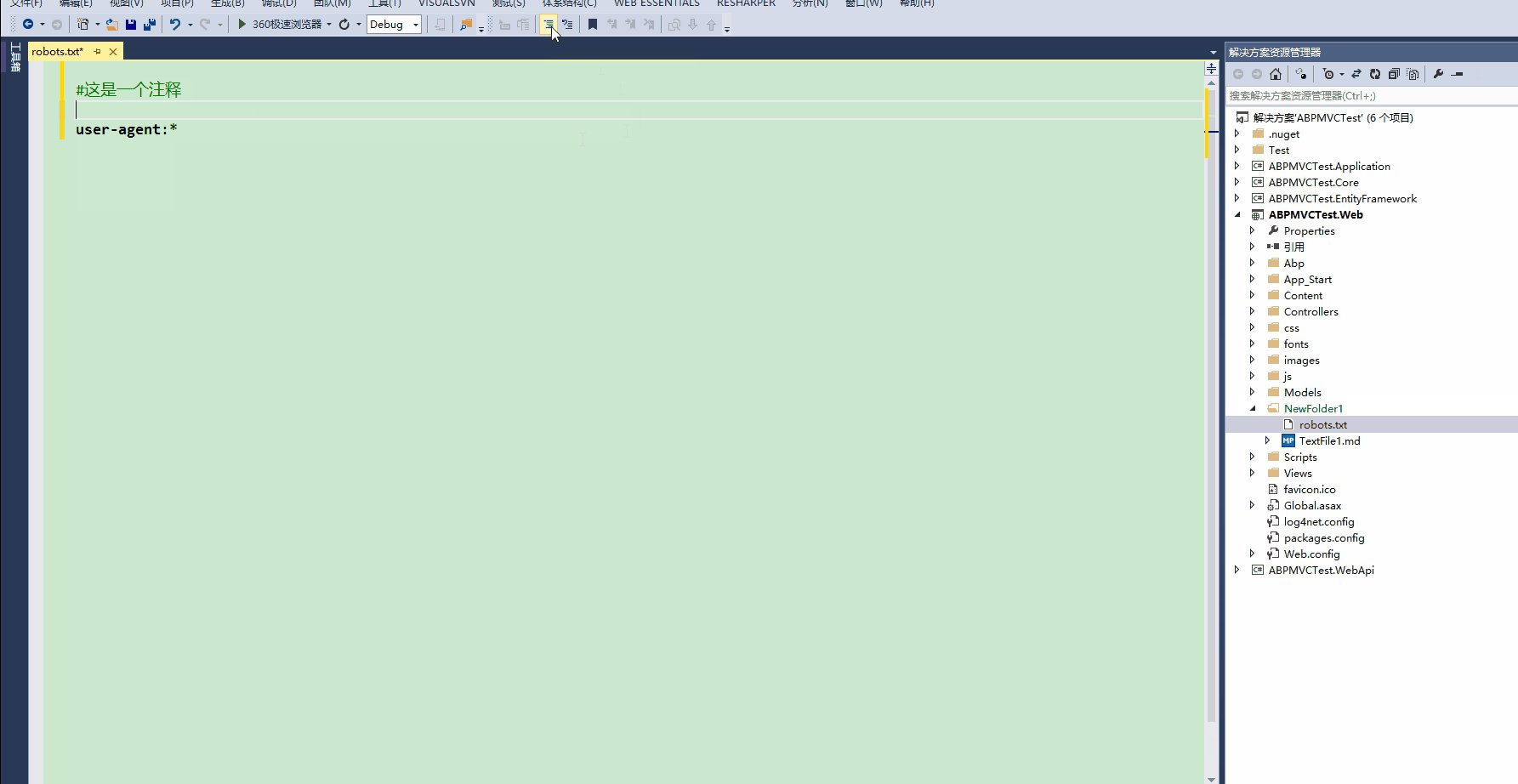
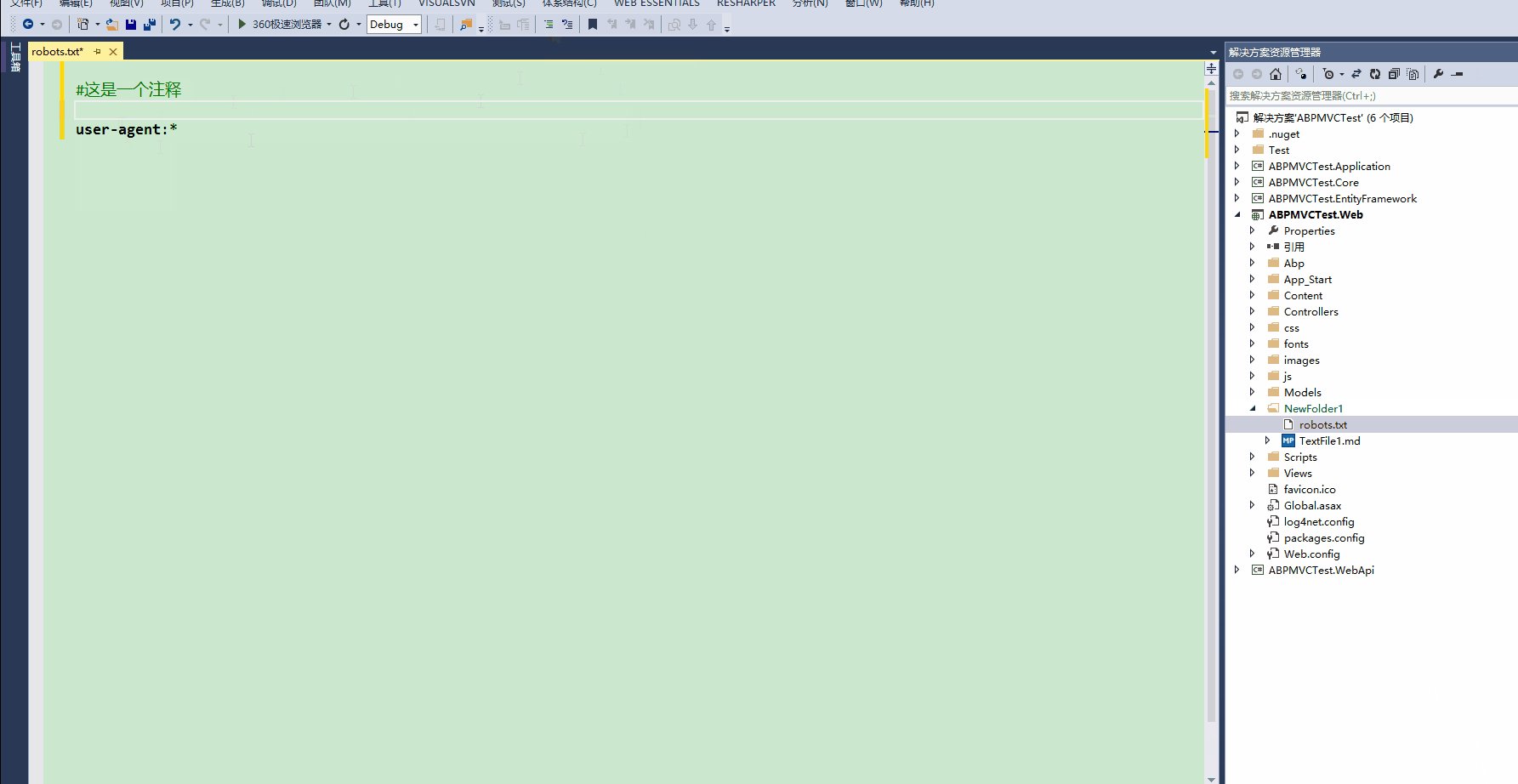
Robots.txt
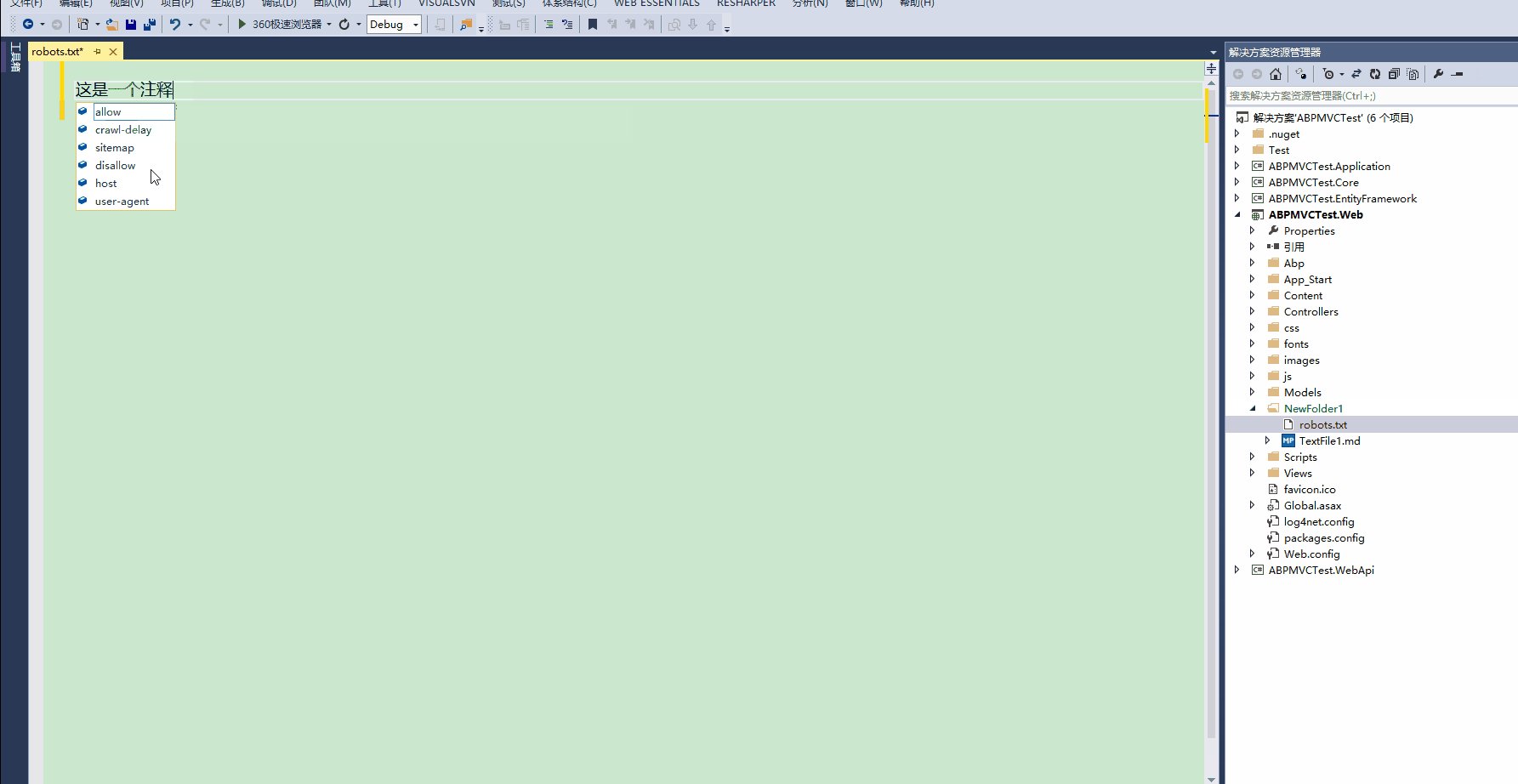
语法高亮和智能感知
robots.txt中的注释和关键字都是全着色的,而且还提供了一些关键字的智能提示,见下面的动态图:

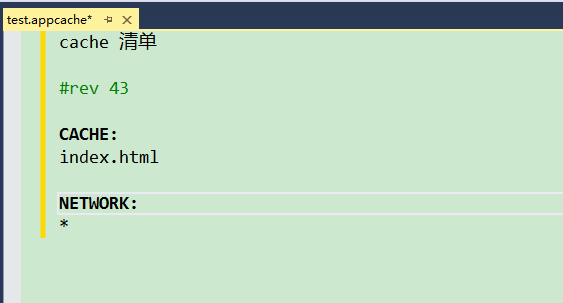
HTML5 App Cache(.appcache)
.appcache文件的时间戳,自定义标记和注释都是全着色的。

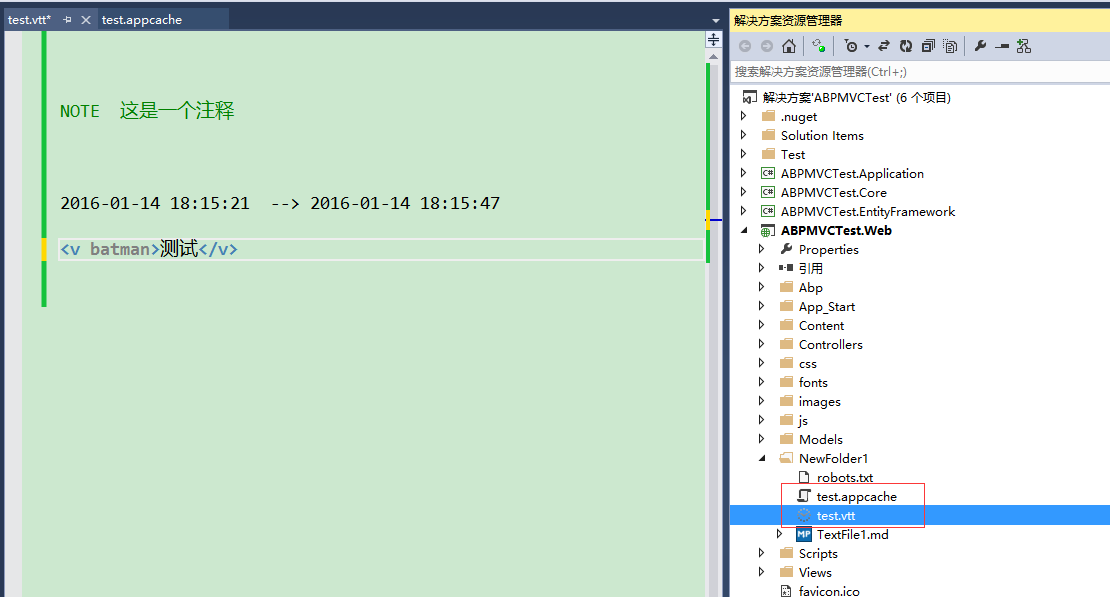
WebVTT-HTML5子标题
.vtt文件的时间戳,自定义标记和注释也是全着色的。

此外,还可以从图中看到,.appcache和.vtt文件的icon都有一个好看的icon。
如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【好文要顶】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!
作者:tkb至简
声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误,欢迎批评指正。凡是转载于本人的文章,不能设置打赏功能,如有特殊需求请与本人联系!
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | |||
|---|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 | |
| 微信:匿名 | 10.00 | 2017-08-03 | |
| 微信:匿名 | 10.00 | 2017-08-04 | |
| 微信:匿名 | 5.00 | 2017-06-15 | |
| 支付宝:一个名字499***@qq.com | 5.00 | 2017-06-14 | |
| 微信:匿名 | 16.00 | 2017-04-08 | |
| 支付宝:向京刘 | 10.00 | 2017-04-13 | |
| 微信:匿名 | 10.00 | 2017-003-08 | |
| 微信:匿名 | 5.00 | 2017-03-08 | |
| 支付宝:lll20001155 | 5.00 | 2017-03-03 | |
| 支付宝:她是一个弱女子 | 5.00 | 2017-03-02 | |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号