Web Essentials之JavaScript,TypeScript和CoffeeScript

一些Javascript功能也可以用于TypeScript。
本篇目录
功能
JSHint
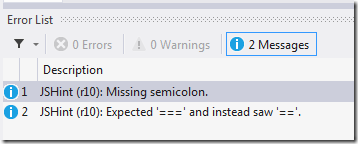
JSHint真是一种确保你写的JavaScript代码遵守编码规范和最佳实践的好办法。默认的设置是很松的,但是你可以通过新的选项对话框打开更多的规则。

错误窗口会随着输入的变化而变化,因此,不必右键点击.js文件来进行JSHint。
每个单独的javascript文件都可以通过使用JSHint文档中描述的官方JSHint注释格式重写全局的设置。
最小化
右键解决方案浏览器中的任何JS文件都可以产生一个.min.js文件。无论源js文件何时改变,.min.js文件都会跟着改变。
源映射
在工具-》选项中开启源映射后,当最小化源js文件时,源映射(.js.map)文件都会自动地生成。
发现所有引用
使用Shift+F12可以看到任何Javascript标识符的所有引用。
转到定义
在VS2012和VS2013中都内置了转到定义。这个功能是使用///<reference>构建的。
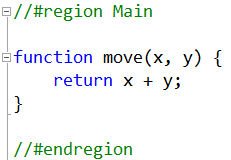
Regions
一些人喜欢它们,另外一些人讨厌它们。这是原始的Web Essentials 2010的功能,受很多人请求,现在将它做到了VS 2012版本中。

智能提示
getElementById
在项目的所有样式表中找到#ID引用,然后在Javascript中提供它们的智能提示。
"use strict"
包含use strict和use asm的智能提示。
NodeJS 模块
包含已经引用的NodeJS模块的引用。
getElementByTagName
包含VS的HTML编辑器支持的所有HTML元素。
getElementsByClassName
在项目的所有样式表中找到.classnames,然后在Javascript中提供它们的智能提示。

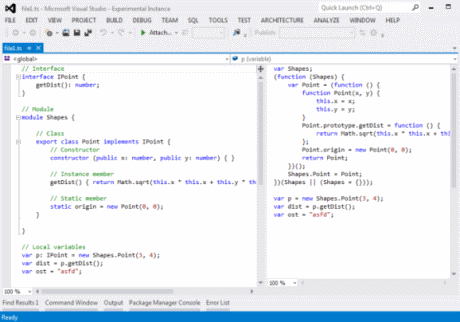
TypeScript
预览窗口
在VS中编译一个TypeScript文件时,Web Essentials会在预览窗口中生成一个编译后的.js文件。

拖放
将一个.js或者.ts文件拖放到TypeScript编辑器中,就插入了智能提示的引用。

CoffeeScript
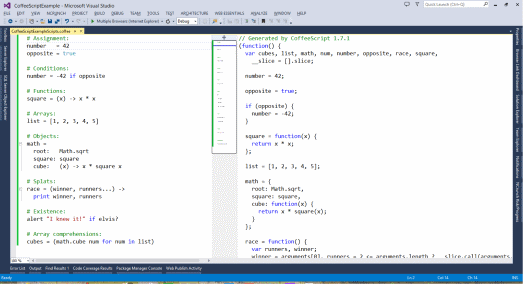
预览窗口
当在VS中保存CoffeeScript文件时(.coffee),Web Essentials会自动编译并生成一个预览窗口。

编译器设置
可以从工具-》选项中设置所有的编译器。
Iced CoffeeScript支持
对于添加的功能,可以使用Iced CoffeeScript编译器,只需要使用.iced文件后缀就行了。
NodeJS编译
Web Essentials使用NodeJS运行编译器,它对于CoffeeScript和Iced CoffeeScript来说是最快且最精确的编译器。
源映射
完全支持源映射生成并会产生.map文件。这个功能可以在选项对话框中开启。
编译到自定义的文件夹
如果你想把编译后的文件放到单独一个文件夹中,那么你可以在选项对话框中进行设置。
最小化
当编译CoffeeScript文件时,它现在也可以产生一个更小的Javascript文件。
注释/取消注释
两个非常有用的命令是注释和取消注释。它们完全支持CoffeeScript。
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | |||
|---|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 | |
| 微信:匿名 | 10.00 | 2017-08-03 | |
| 微信:匿名 | 10.00 | 2017-08-04 | |
| 微信:匿名 | 5.00 | 2017-06-15 | |
| 支付宝:一个名字499***@qq.com | 5.00 | 2017-06-14 | |
| 微信:匿名 | 16.00 | 2017-04-08 | |
| 支付宝:向京刘 | 10.00 | 2017-04-13 | |
| 微信:匿名 | 10.00 | 2017-003-08 | |
| 微信:匿名 | 5.00 | 2017-03-08 | |
| 支付宝:lll20001155 | 5.00 | 2017-03-03 | |
| 支付宝:她是一个弱女子 | 5.00 | 2017-03-02 | |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号