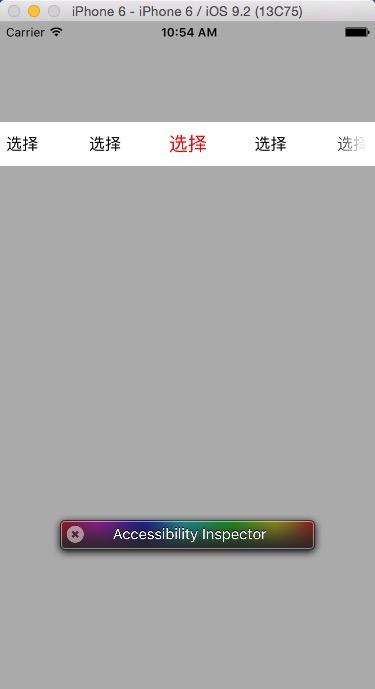
简单的选择切换视图
2015-12-29 10:56 樊小志 阅读(183) 评论(0) 编辑 收藏 举报简单的选择切换视图,自定义选择类目和默认类目。
SelectiveView.h
#import <UIKit/UIKit.h> @protocol SelectiveViewDelegate <NSObject> //此代理方法中可做数据切换等操作 - (void)selectiveTag:(NSInteger)selectiveTag; @end @interface SelectiveView : UIView { //按钮个数 NSInteger buttonCount; //选中的按钮 UIButton *selectedButton; //滑动视图 UIScrollView *containerView; } @property (nonatomic, assign) id<SelectiveViewDelegate>delegate; //selectiveArray自定义选择类目数组,startTag默认类目 - (instancetype)initWithFrame:(CGRect)frame andArray:(NSArray *)selectiveArray andStartTag:(NSInteger)startTag; @end
SelectiveView.m
#import "SelectiveView.h" @implementation SelectiveView @synthesize delegate; - (instancetype)initWithFrame:(CGRect)frame andArray:(NSArray *)selectiveArray andStartTag:(NSInteger)startTag { self = [super initWithFrame:frame]; if (self) { buttonCount = selectiveArray.count; //滑动视图 containerView = [[UIScrollView alloc] init]; containerView.showsHorizontalScrollIndicator = NO; [self addSubview:containerView]; //按钮的宽度 CGFloat buttonW; if (buttonCount <5) { buttonW = frame.size.width/buttonCount; containerView.frame = CGRectMake(0, 0, frame.size.width, frame.size.height); containerView.contentSize = CGSizeMake(frame.size.width, frame.size.height); } else { buttonW = (frame.size.width-frame.size.height)/4; containerView.frame = CGRectMake(0, 0, frame.size.width, frame.size.height); containerView.contentSize = CGSizeMake(buttonW*selectiveArray.count, frame.size.height); [self drawCoverView]; } for (int i=0; i < buttonCount; i++) { UIButton *selectButton = [[UIButton alloc] initWithFrame:CGRectMake(i*buttonW, 0, buttonW, frame.size.height)]; selectButton.tag = 100+i; [selectButton setTitle:selectiveArray[i] forState:UIControlStateNormal]; [selectButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; [selectButton addTarget:self action:@selector(clickedSelectButton:) forControlEvents:UIControlEventTouchUpInside]; [containerView addSubview:selectButton]; } [self clickedSelectButton:(UIButton *)[containerView viewWithTag:100+startTag]]; } return self; } - (void)clickedSelectButton:(UIButton *)sender { UIButton *button = sender; if (button != selectedButton) { [selectedButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [selectedButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; [button setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; [button.titleLabel setFont:[UIFont systemFontOfSize:19]]; selectedButton = button; if (buttonCount >= 5) { if (button.center.x > self.frame.size.width/2) { [containerView setContentOffset:CGPointMake(button.center.x-self.frame.size.width/2, 0) animated:YES]; } else { [containerView setContentOffset:CGPointMake(0, 0) animated:YES]; } } } [self.delegate selectiveTag:button.tag-100]; } //绘制透明渐变视图 - (void)drawCoverView { CAGradientLayer *colorLayer = [CAGradientLayer layer]; colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(self.frame.size.height, self.frame.size.height)}; colorLayer.position = CGPointMake(self.frame.size.width-self.frame.size.height/2, self.frame.size.height/2); [self.layer addSublayer:colorLayer]; // 颜色分配 colorLayer.colors = @[(__bridge id)[UIColor colorWithRed:255/255.0 green:255/255.0 blue:255/255.0 alpha: 0.0].CGColor, (__bridge id)[UIColor colorWithRed:255/255.0 green:255/255.0 blue:255/255.0 alpha:1.0].CGColor]; // 颜色分割线 colorLayer.locations = @[@(0.0), @(0.8)]; // 起始点 colorLayer.startPoint = CGPointMake(0, 0); // 结束点 colorLayer.endPoint = CGPointMake(1, 0); } @end

//写下自己想写的,如果有什么错误,还请大家帮我指出来,谢谢。


