flexible.js 移动端自适应方案
flexible.js 的使用方式
github 地址
官方文档地址
本文中有部分内容引至上面这个文档。
引用方式
(1)引用 cdn 地址
// 当前最新的版本是0.3.2。
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.2/??flexible_css.js,flexible.js"></script>
(2)下载 flexible.js 等文件到项目指定目录下,然后在 head 中引入。建议对于 js 做内联处理,在所有资源加载之前执行这个 js。下面是淘宝的写法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="yes" name="apple-touch-fullscreen"/>
<meta content="telephone=no,email=no" name="format-detection"/>
<meta content="maximum-dpr=2" name="flexible"/>
<script src="build/flexible_css.js"></script>
<script src="build/flexible.js"></script>
<title>lib.flexible</title>
</head>
<body>
这是页面内容
</body>
</html>
flexible.js 原理
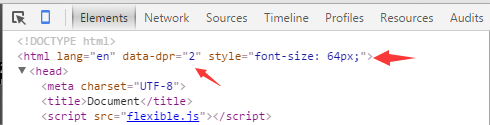
在页面中引入 flexible.js 后,flexible 会在 html 标签上增加一个 data-dpr 属性和 font-size 样式(如下图)。

js 首先会获取设备型号,然后根据不同设备添加不同的 data-dpr 值,比如说 1、2 或者 3,从源码中我们可以看到。
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi)
var isIPhone = win.navigator.appVersion.match(/iphone/gi)
var devicePixelRatio = win.devicePixelRatio
if (isIPhone) {
// iOS 下,对于 2 和 3 的屏,用 2 倍的方案,其余的用 1 倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2
} else {
dpr = 1
}
} else {
// 其他设备下,仍旧使用 1 倍的方案
dpr = 1
}
scale = 1 / dpr
}
另外,页面中的元素用 rem 单位来设置,rem 就是相对于根元素 html 的 font-size 来计算的,flexible.js 能根据 html 的 font-size 计算出元素的盒模型大小。这样就意味着我们只需要在根元素确定一个 px 字号,因此来算出各元素的宽高,从而实现屏幕的适配效果。 ###(三)、把视觉稿中的 px 转换成 rem
工作中我们常见的视觉稿大小大至可为 640、750、1125 三种。不过 flexible.js 并没有限制只能用这三种,所以你还可以根据自身情况来调整,具体如何转换,我们以视觉稿为 640px 的宽来举例子,把 640px 分为 100 份,每一份称为一个单位 a,那么每个 a 就是 6.4px,而 1rem 单位被认定为 10a,此时,1rem=1(a)X10X6.4(px)即 64px。
640px/100=6.4px 1 个单位 a 为 6.4px
1rem = 10a 1rem 单位被认定为 10a
1rem = 1(a)*10*6.4(px) = 64px
因此,对于视觉稿上的元素的尺寸换算,只需要原始 px 值除以 rem 基准 px 值(此例子中为 64px)即可。例如 240px _ 120px 的元素,最后转换为 3.75rem _ 1.875rem。
在开发过程中那我们如何快速的把 px 转换成 rem 呢?
(1)如果你用的是 Sublime Text3,你可以直接在这个编辑器上安装 CSSREM 插件。cssrem github 地址
(2)如果你用的是其他编辑器或者 IDE,就可以用 CSS 的处理器来处理,比如说 Sass、LESS 以及 PostCSS 这样的处理器。我们简单来看两个示例。
@function px2em($px, $base-font-size: 75px) {
@if (unitless($px)) {
@warn "Assuming #{$px} to be in pixels, attempting to convert it into pixels for you";
@return px2em($px + 0px); // That may fail.
} @else if (unit($px) == em) {
@return $px;
}
@return ($px / $base-font-size) * 1em;
}
除了使用 Sass 函数外,还可以使用 Sass 的混合宏:
@mixin px2rem(
$property,
$px-values,
$baseline-px: 75px,
$support-for-ie: false
) {
//Conver the baseline into rems
$baseline-rem: $baseline-px / 1rem \* 1;
//打印出第一行的像素值
@if $support-for-ie {
#{$property}: $px-values;
}
//if there is only one (numeric) value, return the property/value line for it.
@if type-of($px-values) == 'number' {
#{$property}: $px-values / $baseline-rem;
} @else {
//Create an empty list that we can dump values into
$rem-values: ();
@each $value in $px-values {
// If the value is zero or not a number, return it
@if $value == 0 or type-of($value) != 'number' {
$rem-values: append($rem-values, $value / $baseline-rem);
}
}
// Return the property and its list of converted values
#{$property}: \$rem-values;
}
}
字体不使用 rem 的方法
工作中做完一个触屏版的页面后,我们会拿 iPhone5s、iPhone6、iPhone6s 等手机进行测试,他们都是 Retina 屏,我们当然希望在这些手机型号上看到的文本字号是相同的。也就是说,我们不希望文本在 Retina 屏幕下变小,另外,我们希望在大屏手机上看到更多文本(例如 iPhone7、iPhone7Plus)。另外,现在绝大多数的字体文件都自带一些点阵尺寸,通常是 16px 和 24px,都是偶数,所以我们不希望出现 13px 和 15px 这样的奇葩尺寸。
如此一来,就决定了在制作 H5 的页面中,rem 并不适合用到段落文本上。所以在 Flexible 整个适配方案中,考虑文本还是使用 px 作为单位。只不过使用[data-dpr]属性来区分不同 dpr 下的文本字号大小。
div {
width: 1rem;
height: 0.4rem;
font-size: 12px; // 默认写上 dpr 为 1 的 fontSize
}
[data-dpr='2'] div {
font-size: 24px;
}
[data-dpr='3'] div {
font-size: 36px;
}
// 为了能更好的利于开发,在实际开发中,我们可以定制一个font-dpr()这样的Sass混合宏:
@mixin font-dpr($font-size) {
font-size: $font-size;
[data-dpr='2'] & {
font-size: $font-size * 2;
}
[data-dpr='3'] & {
font-size: $font-size \* 3;
}
}
有了这样的混合宏之后,在开发中可以直接这样使用:
@include font-dpr(16px);
当然这只是针对于描述性的文本,比如说段落文本。但有的时候文本的字号也需要分场景的,比如在项目中有一个 slogan,业务方希望这个 slogan 能根据不同的终端适配。针对这样的场景,完全可以使用 rem 给 slogan 做计量单位。 ###(五)、viewport 的 meta 标签。
该标签主要用来告诉浏览器如何规范的渲染 Web 页面,而你则需要告诉它视窗有多大。在开发移动端页面,我们需要设置 meta 标签如下:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<!-- 代码以显示网页的屏幕宽度定义了视窗宽度。网页的比例和最大比例被设置为100%。
而我们在使用flexible.js时候就只需要像下面这样写<meta>标签,或者干脆省略下面的标签: -->
<meta name="viewport" content="width=device-width, user-scalable=no" />
<!-- 或者我们也可以像flexible的github例子中那样写: -->
<meta content="maximum-dpr=2" name="flexible" />
原理:flexible.js 会先去获取页面上[name="viewport"]或[name="flexible"]的 meta 标签,如果有就直接根据获取到的值来判断,如果没有,会自己创建一个 meta 标签,我们看一下源码就知道了。
var metaEl = doc.querySelector('meta[name="viewport"]')
var flexibleEl = doc.querySelector('meta[name="flexible"]')
if (!metaEl) {
metaEl = doc.createElement('meta')
metaEl.setAttribute('name', 'viewport')
metaEl.setAttribute(
'content',
'initial-scale=' +
scale +
', maximum-scale=' +
scale +
', minimum-scale=' +
scale +
', user-scalable=no'
)
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl)
} else {
var wrap = doc.createElement('div')
wrap.appendChild(metaEl)
doc.write(wrap.innerHTML)
}
}
有了 meta 标签之后,就可以动态改写 data-dpr 和 font-size 两个属性的值,因此也就达到了适配的效果。 #二,手动设置的相关问题: ###(一)手动配置 dpr
引入执行 js 之前,可以通过输出 html 标签方式来手动设置 dpr。语法如下:
<meta name="flexible" content="initial-dpr=2, maximum-dpr=3" />
注意:initial-dpr=2, maximum-dpr=3 这两个参数只能选其一。 ###(二),当我们手动设置 maximum-dpr=x 时
在 flexible 的 github 例子中,添加 maximum-dpr 这个属性,content="maximum-dpr=2",这个属性是给出一个最大的 dpr 限制,然后比较系统的 dpr 和给定的 dpr,取最小值。 ###(三),当我们手动设置 initial-dpr=x 时
如果要使用 flexible.js 来做布局的话,建议不要添加这个属性,因为这个属性会把 dpr 强制设置为给定的值,如果手动设置 initial-dpr=1 之后,不管设备是多少 dpr 都会强制认为其 dpr 是你设备的值。
另外,在 flexible 中,只对 IOS 设备进行 dpr 判断,对于 Android 系列始终认为其 dpr 为 1,手机淘宝并没有对安卓的 dpr 进行一个适配。咱们可以通过 flexible.js 的源码来看:
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi)
var isIPhone = win.navigator.appVersion.match(/iphone/gi)
var devicePixelRatio = win.devicePixelRatio
if (isIPhone) {
// iOS 下,对于 2 和 3 的屏,用 2 倍的方案,其余的用 1 倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {
dpr = 2
} else {
dpr = 1
}
} else {
// 其他设备下,仍旧使用 1 倍的方案
dpr = 1
}
scale = 1 / dpr
}
作者:Scaukk 在这篇文章(连接)中是这么理解的:
android 手机屏幕大小,宽高比是花开满地,要做的调整真的是太多了。如果根元素的 font-size 尺寸不对,页面效果不用多说。
就算把当前的设备信息都考虑进去了,那以后呢。
所以,考虑开发,维护,兼容性...淘宝这么做还是有道理的。 ###(四),手动设置 rem 基准值的方法:
html {
font-size: 60px !important;
}
需要注意的几个地方:
遇到下面两种情况的时候,我们在切页面的时候需要切两套图片,即@2x 和@3x:
1,当图标被放大时会模糊。
2,当产品对页面上的图片清晰度要求很高时。
@2x 为 750X1334 的设计稿(高度会随着内容多少而改变)。@3x 为 1125X2001 的设计稿(高度会随着内容多少而改变)。如果要放大设计稿来切图的时候是等比放大 1.5 倍。 ####(二), 解决雪碧图的问题,建议能用 SVG 的地方就尽量用 SVG,或者有些常用的图标用 iconfont 来替代,另外,有些小图片在遇到 dpr=2 时,可能会模糊,这时建议用大图来切图。 #四,可能会遇到的名词:
// 用来获取元素自身的宽度。
Element.getBoundingClientRect().width
// 用来获取页面中某个元素的左、上、右、下分别相对于浏览器视窗的位置,是 DOM 元素到浏览器可视范围的距离(不含页面不可见部分)。
Element.getBoundingClientRect()
说 明 设备的 px 不会改变,css 的 px 改变%(百分比)时,不会影响设备的 px,只是原本设备的 1 个 px 中可能会显示多个或不足一个 css 的 px。当缩放级别 100%时,1 个单位的 css px 严格等于 1 个单位的设备 px。
// 用户屏幕的完整宽度和高度。
screen.width、screen.height
// 浏览器窗口内部宽度和高度的尺寸,包含了滚动条的尺寸。
window.innerWidth、window.innerHeight
// 用户滚动了多少滚动条的距离。
window.pageXOffset、window.pageYOffset
说 明
(1)视窗 viewport 简单的理解,viewport 是严格等于浏览器的窗口。在桌面浏览器中,viewport 就是浏览器窗口的宽度高度。但在移动端设备上就有点复杂。移动端的 viewport 太窄,为了能更好为 CSS 布局服务,所以提供了两个 viewport:虚拟的 viewportvisualviewport 和布局的 viewportlayoutviewport。
(2)Retina 是视网膜的意思,指显示屏的分辨率极高,使得肉眼无法分辨单个像素。
(3)物理像素,也可以称为设备像素,他是显示设备中一个最微小的物理部件,每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。
(4)设备独立像素也称为密度无关像素,可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说 CSS 像素),然后由相关系统转换为物理像素。
(5)CSS 像素是一个抽像的单位,主要使用在浏览器上,用来精确度量 Web 页面上的内容。一般情况之下,CSS 像素称为与设备无关的像素(device-independent pixel),简称 DIPs。
(6)屏幕密度,即设备表面上存在的像素数量,通常以每英寸有多少像素来计算(PPI)。
设备像素比(device pixel ratio),简称 dpr,定义了物理像素和设备独立像素的对应关系,它的值可以按下面的公式计算得到:
设备像素比 = 物理像素 / 设备独立像素
(7)众所周知,iPhone6 的设备宽度和高度为 375pt _ 667pt,可以理解为设备的独立像素;而其 dpr 为 2,根据上面公式,我们可以很轻松得知其物理像素为 750pt _ 1334pt。
(8)在不同的屏幕上,CSS 像素所呈现的物理尺寸是一致的,而不同的是 CSS 像素所对应的物理像素具数是不一致的。
(9)在普通屏幕下 1 个 CSS 像素对应 1 个物理像素,而在 Retina 屏幕下,1 个 CSS 像素对应的却是 4 个物理像素。



