搭建vue项目环境
前言
在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都有点阴影...)。
这是我第一次使用vue开发项目,在项目开始前1周,我才开始看vue的官方文档。我在安装vue.js并搭建vue项目的过程中遇到了各种各样的问题,并通过百度mother找到了许多不同的解决方法。
当时看了众多的博文,感觉写的并不详细,有些还有点乱,所以想写一个比较完善的博文,既作为项目经验的总结,也希望能帮助刚入vue的小伙伴。
安装node环境
关于如何安装node环境,请查看 windows系统下安装 node.js (node.js安装及环境配置)
安装webpack
- 打开命令行工具
npm install webpack -g(-g表示全局安装) - 检查是否安装成功:
webpack -h/v
安装成功会出现版本信息,如下图所示
![]()
安装vue-cli 脚手架构建工具
- 打开命令行工具
npm install vue-cli -g(-g表示全局安装) - 检查是否安装成功:
vue -V
安装成功会出现版本信息,如下图所示
![]()
构建项目
- 在硬盘上找一个文件夹放工程用的。这里有两种方式指定到相关目录:①cd 目录路径 ②如果以安装git的,在相关目录右键选择Git Bash Here
- 安装vue脚手架输入:
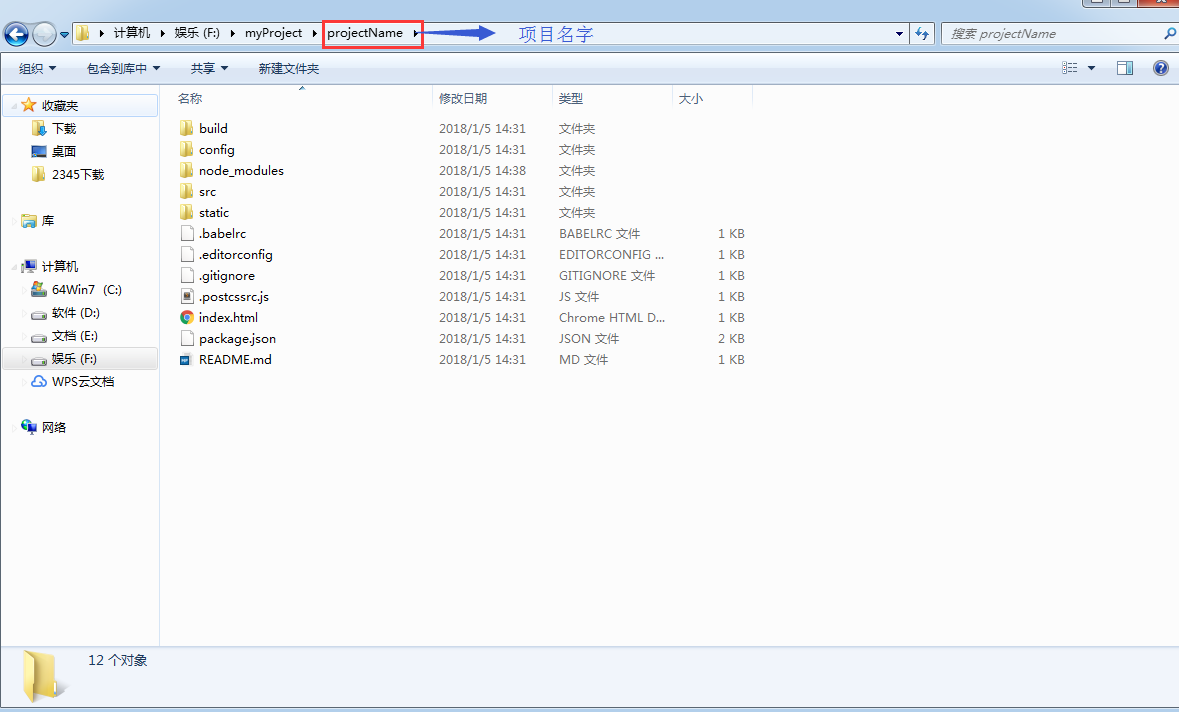
vue init webpack myProject
注意这里的“myProject” 是项目的名称(可以随便起名字,但是不能是中文)。
vue init webpack myProject ---------------- 这个是那个安装vue脚手架的命令
? Project name (myProject) ---------------- 项目名称
? Project description (A Vue.js project) ----------------项目描述
? Author authorName ---------------- 项目创建者
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) y ---------------- 是否安装Vue路由,也就是以后是spa(单页面应用需要的模块,要用输入y,不用输入n,可以在用的时候再安装)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n ---------------- 是否启用eslint检测规则(eslint是一个代码语法规范检查的工具,选择no就不会把语法规范功能加进webpack编译的流程里。建议选no)
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n) ---------------- 是否启用单元测试(可加可不加)
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n) y ---------------- 是否启用单元测试
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "myProject".
To get started: ---------------- 这里说明如何启动这个服务
cd exprice ---------------- 进入项目文件夹
npm install ---------------- 下载依赖
npm run dev ---------------- 启动项目
- 进入项目文件夹
cd myProject - 安装项目依赖:
npm install
- 因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
- 如果安装依赖时间太长或者安装依赖总是失败的话,建议使用淘宝镜像安装。
- 安装淘宝镜像
npm install -g cnpm --registry="https://registry.npm.taobao.org" - 安装好淘宝镜像后就可以使用cnpm代替npm(据说淘宝镜像会缺失一些依赖库,可以先用淘宝下载依赖,如果下载完有缺失库的话,再用npm下载缺失的库就行了)
- 以下是安装完依赖后的截图:
![]()
- 安装项目需要的依赖
npm install --save-dev normalize.css
npm install --save-dev element-ui -S 安装element-UI,实际这样安装的element-ui并不是最新版本,有很多属性无法使用
npm install --save-dev 依赖包@版本号 安装指定版本的依赖包
- 启动项目(这是第5步,不知道为啥变成了1...)
npm run dev - 打包项目(这是第6步.)
npm run build
项目目录文件说明
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量(启用单元测试才有该文件)
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 项目源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── helloWorld.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e,启用单元测试才有该文件)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js
安装过程中遇到的问题及解决办法
- 在遇到错误的时候,先检查一下npm,vue-cli的版本,有时候会因为不是最新版本而报错
npm update -g 更新npm
npm update vue-cli 更新vue-cli
npm view vue-cli 查看全局的vue-cli的信息
- 遇到一下问题,表示你没有安装该模块,安装上就可以了
Module build failed: Error: Cannot find module '模块名'
总结
以上就是一个搭建vue项目的完整流程了。由于时隔太久,在安装时遇到的其他问题,有些想不起来了。如果看文的诸位遇到了问题,不要大意的留言吧(要把问题表述清楚哦~),我看到了就会回答的。
如果在文中我有写错的地方,请不吝指教,谢谢~






 浙公网安备 33010602011771号
浙公网安备 33010602011771号