IE bug:ajax请求返回304解决方案
bug说明:
同一账户下的默认收货地址只有一个,默认收货地址可以修改,修改完成后,使用ajax重新加载收货地址部分。
默认收货地址状态标记:status = 1;
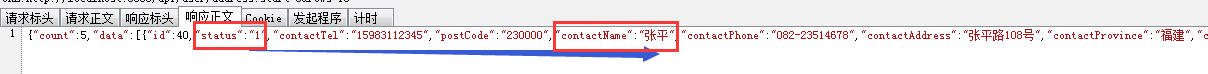
在IE浏览器做了修改后,重新加载的数据和未修改之前一样,拿到的数据如下图所示:

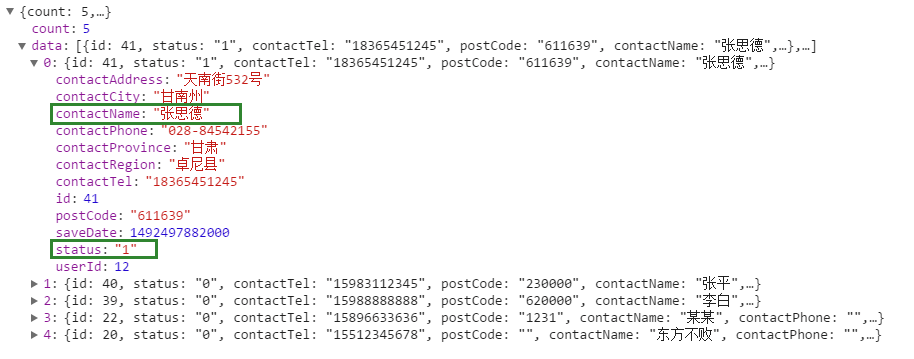
而在谷歌浏览器刷新页面,拿到以下数据:

谷歌的数据和数据库的数据是一致的。
开始以为是js代码在IE浏览器运行错误,打开IE控制台后,发现代码并没有报错。
于是我想是不是在IE下,请求没有发生。
我在修改默认收货地址之前,先将idea编辑run里面的代码清空,然后修改默认收货地址,发现idea编辑器里没有运行代码。初步判断为请求没有发生。
但是在IE浏览器是捕获了请求的,如下图所示,请求是发生了的!但是,在IE返回的304!!!

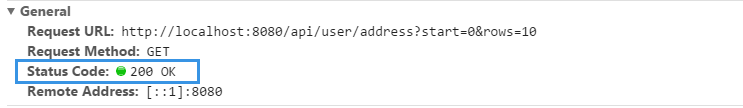
谷歌浏览器返回的是200:

真是一群羊驼从我心里奔过!!IE ajax返回304!!每次请求走的都是缓存!!
IE下的ajax请求是按照IP地址和请求路由进行缓存。如果ajax请求使用的请求方式是get,同时参数、路径相同,ajax会先从本地缓存中取。
解决方案:
1.直接在请求地址后面加一个时间戳或者是随机数
如:url: '${rc.contextPath}/api/user/address?' + Math.random(),
2.禁止缓存
①前端页面禁止缓存:<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache">
②前端ajax禁止缓存:ajax参数cache设置为false。
说明:cache参数默认为true(当dataType为script时,默认为false)。设置为false将不会从浏览器缓存中加载请求信息。
至于后端该怎样禁止缓存,我还不造,哈哈哈。
关于304的详细解说,大家可以看看http://www.cnblogs.com/ziyunfei/archive/2012/11/16/2772729.htm这篇博文。



