在360、UC等浏览器,img不加载原因
问题:图片在360浏览器不被加载,在UC浏览器强制不显示。
前言不多说,直接上图。
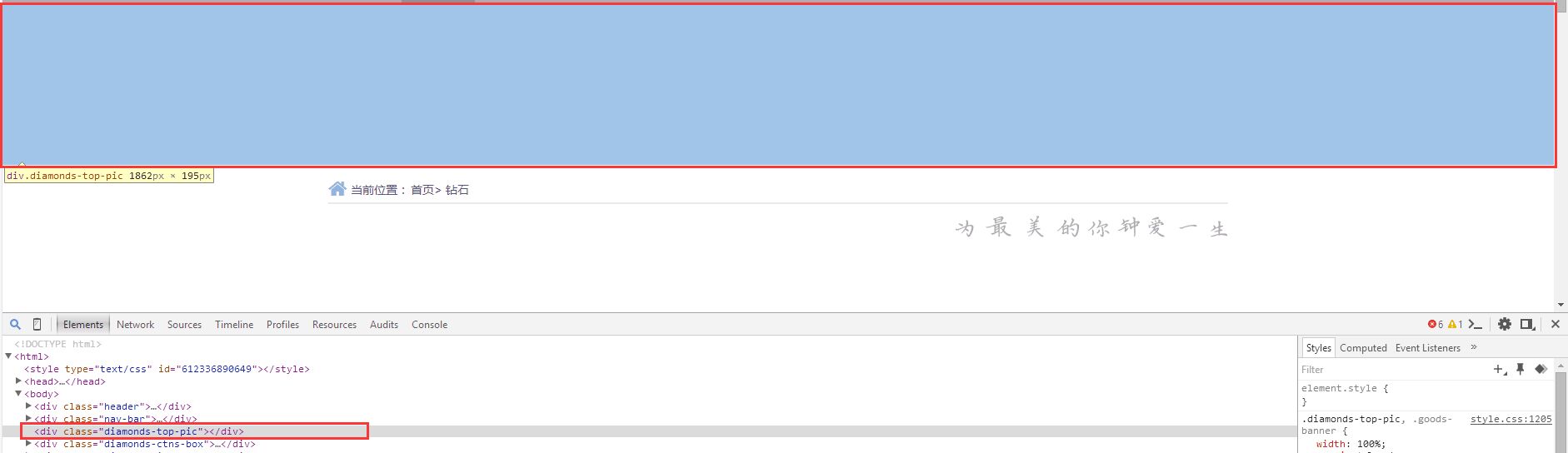
360浏览器显示情况:

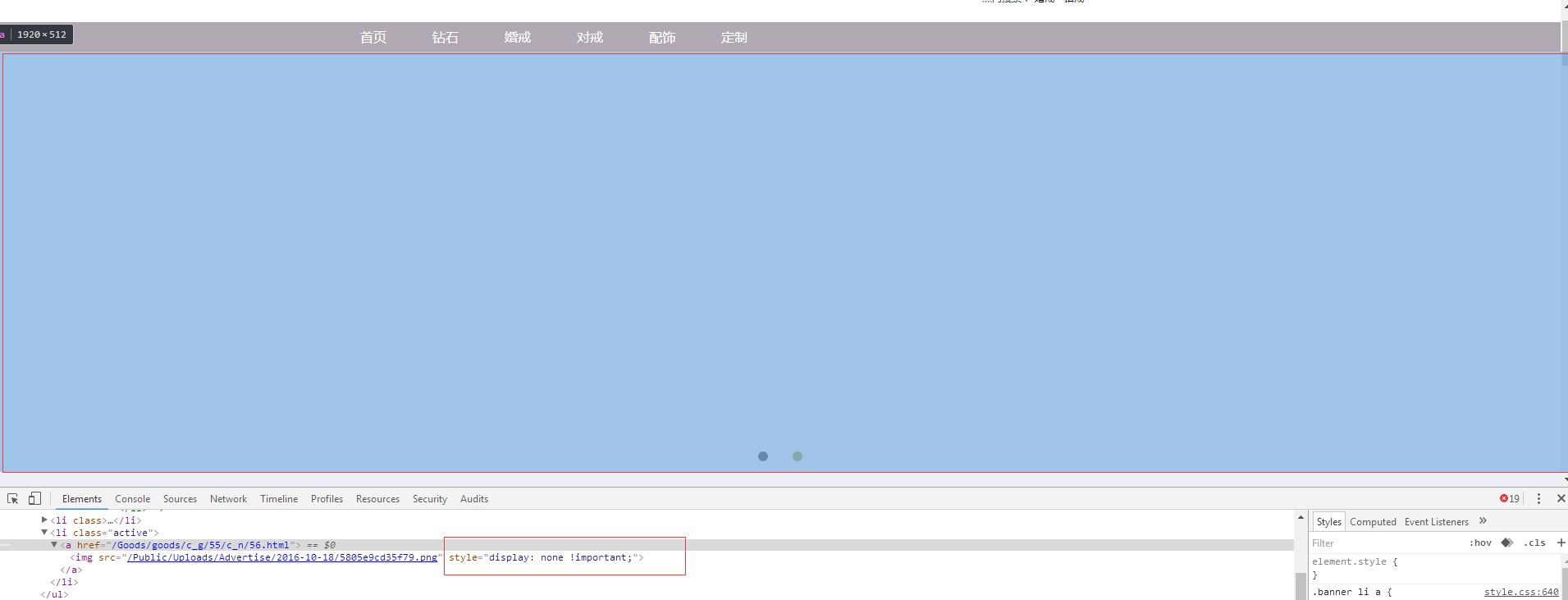
UC浏览器显示情况:

由以上两张截图可以看到,在360浏览器,banner图片处根本没有加载图片,连img标签都没有;UC浏览器稍微好一点,加载了img标签,但是强制给了img一个‘display:none !important’的样式。
我以人格保证,我绝对没有给img标签写‘display:none !important’样式,后端同学表示很无语:不是你写的,难道是我写的?我一个写后端的,更不会写css样式好吗
我的第一个反应是加载错误,然后狂按F5刷新网页。结果并没有什么用!
我开始检查我的css样式、js,但是并没有写这个样式,并且在谷歌浏览器显示正常,最讨厌的IE浏览器也显示正常。
我将其中1张图片的地址改成本地的后,图片又能正常显示了。
我猜测这是图片路径的问题。但是在谷歌浏览器、IE浏览器都能看到图片!
思路暂时卡住,宝宝处在一个抓瞎状态
讲真,这是我第一次遇到这个问题。在此之前,我从未遇到过图片路径正确但是不加载图片的情况。
在我冥思苦想,各种抓耳挠腮之后,我突然想起来是不是我浏览器的设置有问题,于是我开始一个一个的检查。
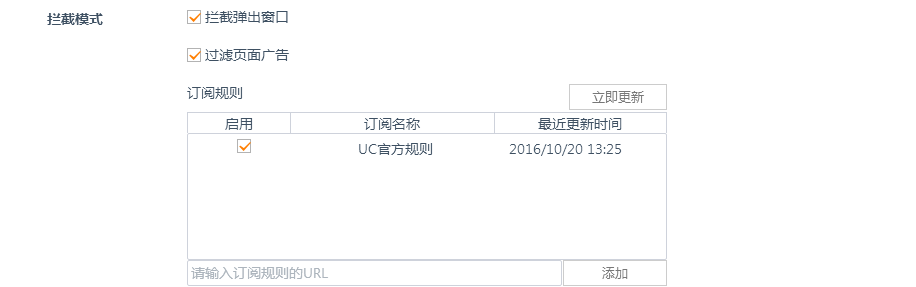
最后发现,UC浏览器和360浏览器都有一个广告拦截:

当我取消广告拦截后,两个浏览器都可以正常加载图片。
由此得到一个结论:网站的图片被当成广告图片屏蔽了!
浏览器广告拦截
目前大部分用户都会设置广告拦截,用js判断打开网页的是哪个浏览器,并借此提示用户关闭浏览器广告拦截功能是不现实的;让浏览器取消广告拦截功能更不切实际。
大部分浏览器的广告拦截规则都是广告黑名单+一些广告字眼匹配,比如百度联盟、搜狗联盟、Google联盟这些就算在广告黑名单里的,一般广告过滤都会过滤掉这些广告联盟代码。剩下的就是广告字眼匹配,比如js地址包含ads.php、ad.js甚至是gg.js都可能会被过滤,360浏览器甚至会把包含ad.gif、960x90.jpg带有广告字眼的图片地址都会屏蔽掉。
浏览器拦截关键字:guanggao、ad、advert、advertisement、advertised、commercials等等。
原因已经找到,现在开始解决问题。
我在谷歌浏览器上仔细查看了图片的src属性值,并没有看到与广告相关的关键字。我的js文件和css样式名也没有与广告相关的关键字。
于是我又询问后端同学,他后端是否写了与广告相关的关键字。后端同学检查了之后,发现他有个文件夹名称的就是guanggao。
至此,问题完美解决。



