手机H5 web调试利器——WEINRE (WEb INspector REmote)
手机H5 web调试利器——WEINRE (WEb INspector REmote)
调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的chrome://inspect/#devices 安卓真机调试,不过这个要求比较高:
首先,你的 Chrome 版本必须高于 32
其次你的测试机 Android 系统高于 4.0,
再其次,测试机安装 Chrome for Android 才可以使用 Chrome 远程调试这项功能,
最后, 手机需要开启USB调试模式
比如需要调试嵌入在APP中webView中的页面, 恰好安卓的版本比较低,没办法真机调试,
这时候weinre就是最好的选择。
如何使用 weinre
WEINRE 是 WEb INspector REmote 的缩写, 可以远程调试web页面。
安装
$ sudo npm install -g weinre
$ weinre -v
配置
获取本机IP:172.19.17.62
$ ipconfig getifaddr en0
开启本地监听服务器:
weinre --boundHost 172.19.17.62

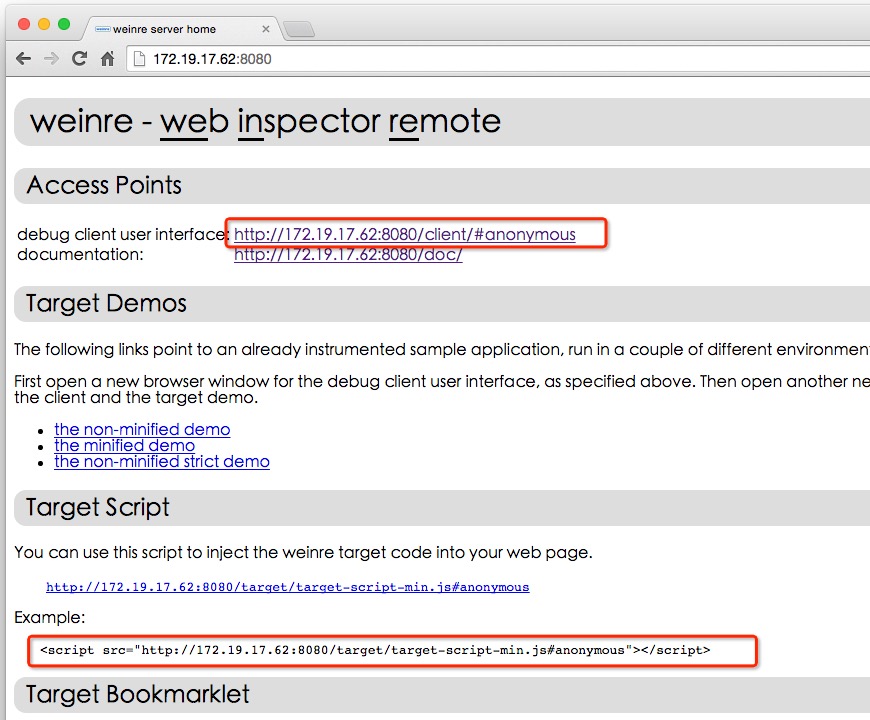
打开http://172.19.17.62:8080 ,

将这段脚本放在需要调试的手机页面中就可以远程调试了,
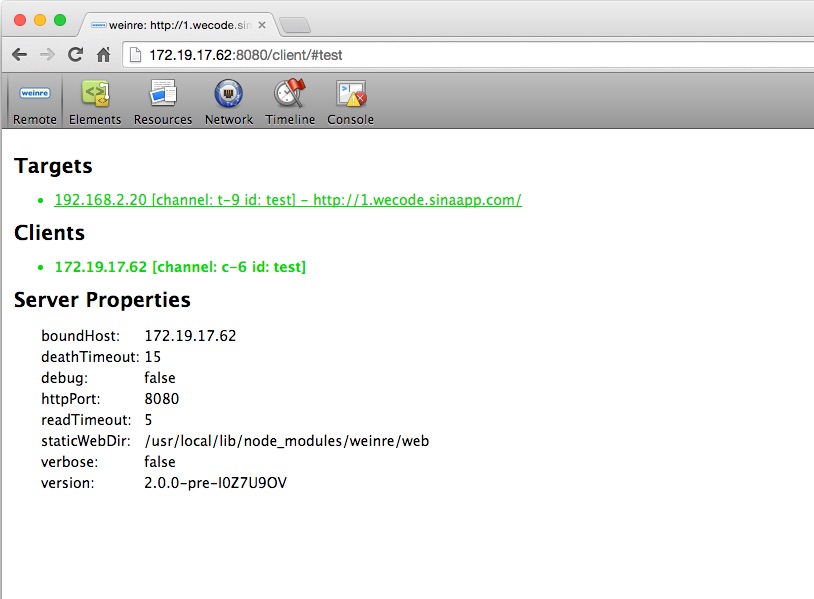
加载好之后就可以在remote tab下找到需要调试的页面了, 和chrome devTools类似, 也可以查看DOM元素和控制台等。

作者:樊勇
出处:http://www.cnblogs.com/fanyong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
我的联系方式:fanyong@gmail.com
个人独立博客:www.fy98.com


 浙公网安备 33010602011771号
浙公网安备 33010602011771号