移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
开发H5 webapp时经常需要使用本地存储,如localStorage和sessionStorage存储一些数据,相比最多能存4k的cookie相比,用起来很好用。但是localStorage在iOS Safari、chrome和UC浏览器中的隐私模式(也叫无痕模式)下无法使用,手机Safari浏览器中具体表现是:
- localStorage对象仍然存在
- 但是setItem会报异常:QuotaExceededError
- getItem和removeItem直接忽略
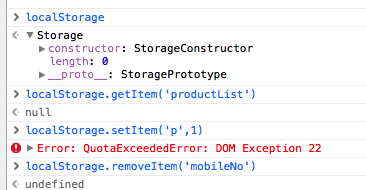
Safari中控制台截图

判断浏览器是否支持localStorage的方法:
function isLocalStorageSupported() {
var testKey = 'test',
storage = window.sessionStorage;
try {
storage.setItem(testKey, 'testValue');
storage.removeItem(testKey);
return true;
} catch (error) {
return false;
}
}
作者:樊勇
出处:http://www.cnblogs.com/fanyong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
我的联系方式:fanyong@gmail.com
个人独立博客:www.fy98.com


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步