前端 网络三剑客之html 02
html
四、表单标签
form标签:
input系列:内敛标签
1、明文:
姓名:<input type="text" name="user" placeholder="请输入用户名" id="user">
2、密文:
密码:<input type="password" name="pwd">
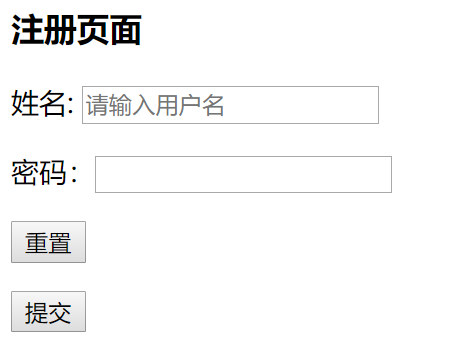
<form action="http://127.0.0.1:9002" method="get">
<p>姓名: <input type="text" name="user" placeholder="请输入用户名"></p>
<p>密码:<input type="password" name="pwd"></p>
<p ><input type="reset"></p>
<p><input type="submit"></p>
</form>

3、复选框
<input type="checkbox">
<p>爱好:篮球<input checked type="checkbox" name="hobby" value="lanqiu">
足球<input type="checkbox" name="hobby" value="zuqiu">
双色球<input type="checkbox" name="hobby" value="shuangseqiu">

4、单选框
<input type="radio">
性别: 男<input type="radio" name="gender" value="male"> 女<input type="radio" name="gender" value="female">

5、提交:
将整个form标签里面有效控件通过键值对的方式发送给服务器(action对应的)
<input type="submit">
6、重置
将页面输入清空
<input type="reset">
7、按钮
可为其添加链接
<input type="button">

