HTML前端页面--表单标签
一、一些特殊标签:

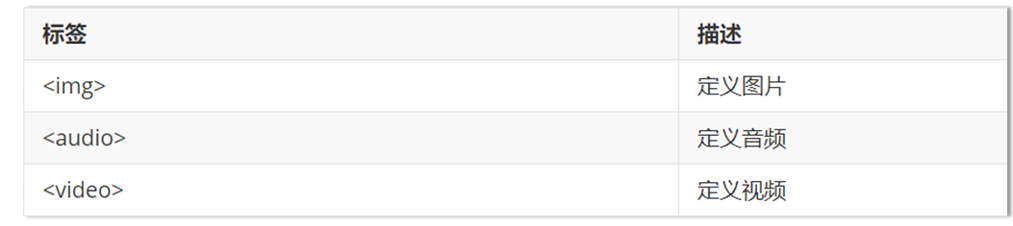
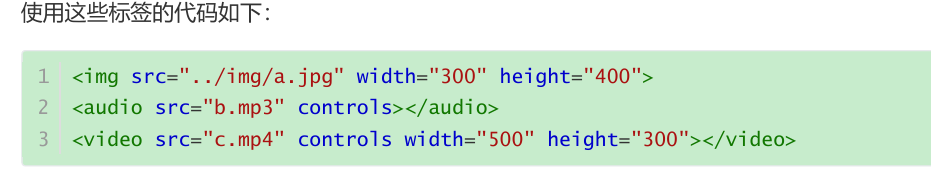
- 图片、音频、视频标签


二、表单标签:
表单:在网页中采集数据,使用标签定义
表单项:不同类型的input元素
登录页面、注册页面等都是表单
注册对应的是,数据库的增加
登录对应的是数据库的查询
分类:

form是表单标签,在页面中不显示;需要借助表单项标签来展示不同的效果
1)form
- action:规定当提交表单时向何处发送数据,该属性值就是URL
表示提交到当前页面
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用
input 这个表单项标签展示输入框效果。
- method:
get默认值,拼接在URL后
post:放到http请求消息体中 - 要想提交数据,input 输入框必须设置 name 属性
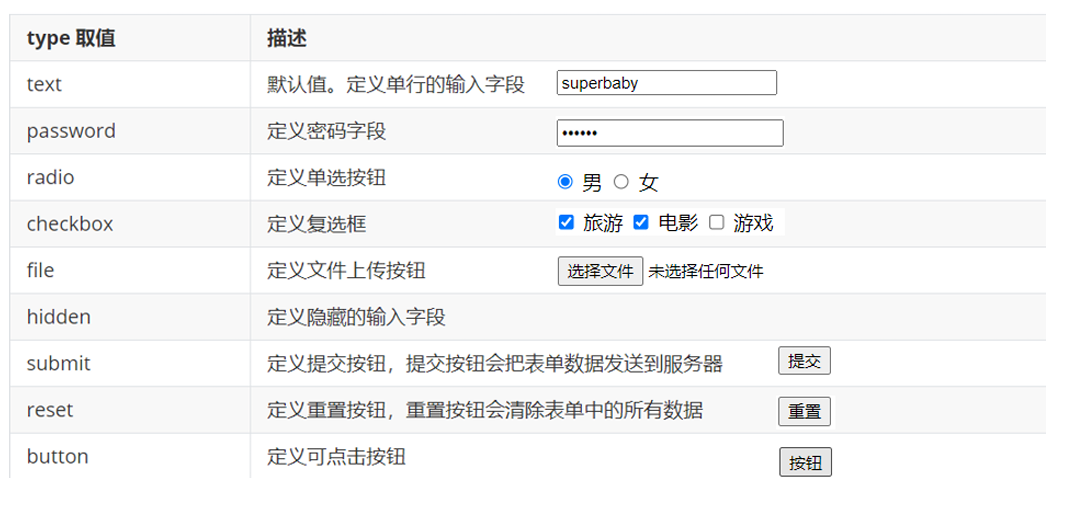
2)input:表单项,通过type属性,控制输入形式

以下是我练习的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="get">
<input type="hidden" name="id" value="123">
<lable for="username">用户名:</lable>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
性别:
<input type="radio" name="gender" value="1" id="male"><label for="male">男</label>
<input type="radio" naem="gender" value="2" id="female"><lable for="female">女</lable>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">旅游
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3">游戏
<br>
头像:
<input type="file"><br>
城市:
<select name="city">
<option>北京</option>
<option value="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textarea cols="20",rows="5" name="desc"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>
</html>
注意
以上标签项的内容要想提交,必须得定义 name 属性。
每一个标签都有id属性,id属性值是唯一的标识。
单选框、复选框、下拉列表需要使用 value 属性指定提交的值。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理