Standard Aras Dialogs
In a another blog post, we covered how to open dialogs within Aras Innovator using custom forms and HTML pages. However, Aras Innovator also supports a number of built-in dialogs that offer common functionality. A previous blog post also covers how to open a date dialog from within a custom Method, but you can also use this same approach to open numerous other dialogs like an Item Search Dialog and a File Selector as well.
You’ve most likely seen a number of these before, and in this blog post, we will cover how to open these dialogs from your own client-side methods.
Standard Aras Dialogs
In addition to opening forms or custom HTML pages as dialogs, Aras Innovator 11.0 also comes with several differentuilt-in dialog types as well.
Search Dialogs
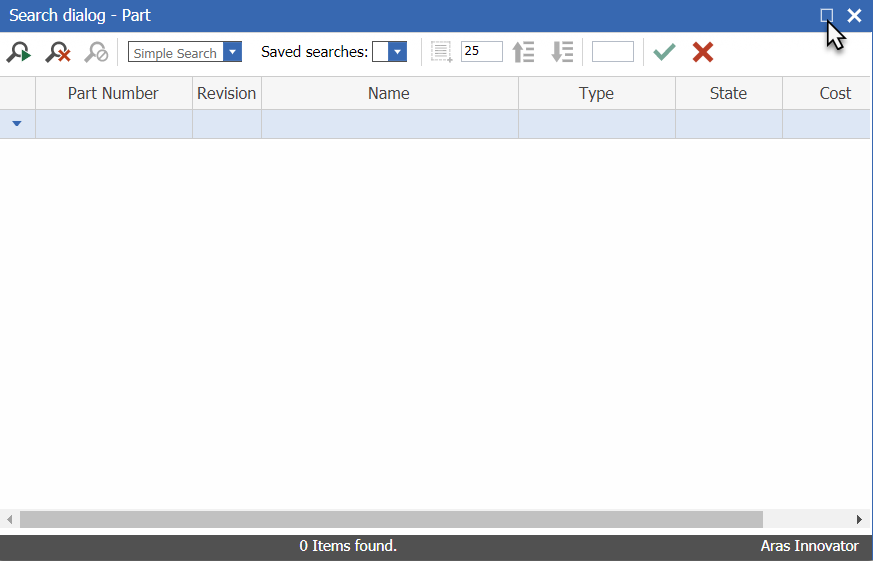
One of the most common of these is the SearchDialog which allows a user to search for, select, and return one or more Items. In the example below, I am opening a SearchDialog on the Part ItemType and printing out the item number of any part selected.
| var param = { | |
| aras: top.aras, | |
| type: 'SearchDialog', | |
| dialogWidth: 700, | |
| dialogHeight: 450, | |
| itemtypeName: 'Part' | |
| }; | |
| function callback(res) { | |
| if (res) { | |
| var itemNumber = res.keyed_name; | |
| alert("Part #" + itemNumber + " was selected"); | |
| } | |
| } | |
| var topWnd = top.aras.getMostTopWindowWithAras(); | |
| var wnd = topWnd ? topWnd : window; | |
| wnd.ArasModules.MaximazableDialog.show('iframe', param).promise.then(callback); |
This sample also demonstrates the MaximazableDialog (with that spelling). There is no functional difference between this and a regular dialog except for an additional button in the toolbar that will expand the dialog to the dimensions of the parent window.

Other standard Dialogs
You can see that we can display different dialogs by passing in an argument to the “type” parameter. A full list of “types” and the arguments that can be passed in can be found below. Note that not all arguments may be necessary.
- All (Every dialog type expects these parameters)
- aras – The aras object to give the dialog access to the standard aras functions
- SearchDialog
- itemtypeName – The name of the ItemType to open a search dialog for
- itemtypeID – The ID of the ItemType to open a search dialog for
- handler – A function that handles the return value of the search dialog
- sourceItemTypeName – *See below*
- sourcePropertyName – You can trigger an “onSearchDialog” event of a property by specifying both the name of the parent ItemType and the property name that contains the event
- mutliselect – A boolean indicating if a user can return more than one value
- ImageBrowser
- showOnlyExternalFile – A boolean indicating if a user should be able to select one of the internal Aras icons
- Date
- date – The default date that the date dialog will start on when it is opened
- format – The date format of the string that will be returned
- HTMLEditorDialog
- sHtml – The source HTML that will load in the editor when it is opened
- RevisionsDialog
- itemID – The ID of the item to open the revisions dialog for
- itemTypeName – The name of the ItemType the item is an instance of
- doNotOpenItemOnDblClick – A boolean indicating whether a user should be able to open an item from the revisions dialog
- ManageFileProperty
- onchange – A function to run if the file property is changed
- fileNode – The node of the File Item
- fileId – The ID of the File Item
- editable – A boolean indicating whether the File should be able to be changed
- cleanup – A boolean indicating whether the File can be deleted
- Text
- content – The text to be displayed in the dialog
- isEditMode – A boolean indicating whether the text should be editable
- Color
- oldColor – The color that should be initially selected when the dialog is opened
Aras Alerts
In addition to all of these dialogs, Aras Innovator 11.0 also includes several different single-use dialogs to display messages to the end user.
AlertError
If a user inputs some invalid data or if something serious goes wrong in client-side code, you can easily throw an error using the sample below.
aras.AlertError("Something went very wrong");
AlertWarning
If something less serious goes wrong, you can use instead throw a warning to the user.
aras.AlertWarning("Something went only slightly wrong");
AlertSuccess
Lastly, when you want to inform your users that something has gone right, you can display an unobtrusive success message using the following sample.
aras.AlertSuccess("Something went right!");
Success alerts are very helpful in providing feedback. For example, you can use a success message to indicate that data has been successfully copied to a user’s clipboard.
Aras Prompts
Aras Innovator 11.0 also comes with two different kinds of dialogs to get simple information from users. These functions are very similar to the built-in JavaScript prompt and confirm functions. However, using the Aras prompt and confirm will ensure that the dialogs look similar across all browsers.
prompt
You can pass in both a message or question you want answered from the user as well as a default value to the textbox of the prompt.
aras.prompt("Are you excited to try out all of these cool new dialogs?", "Yes!");
confirm
There are times when you want users to confirm that they really want to go through with an action. For example, you could have a button on a form that deletes an item. In these cases, you can use the built-in confirm function.
aras.confirm("Are you sure you want to delete this item?");
Confirms will display a window with your message as well as an OK and cancel button. If a user clicks OK the function will return true, otherwise it will return false.
In Conclusion
The built-in Aras dialogs offer a simple way to accomplish common tasks. Additionally, they can ensure that any custom functionality you create keeps a consistent look with the rest of Aras Innovator.
Leave a comment if you learned something or if you have any questions about dialogs that this blog post didn’t cover!



