点击数据将之前信息隐藏显示当前(手机端页面)

html页面:
public.css文件在博客中的公共的css样式
rem.js 文件在博客中的手机端页面的布局
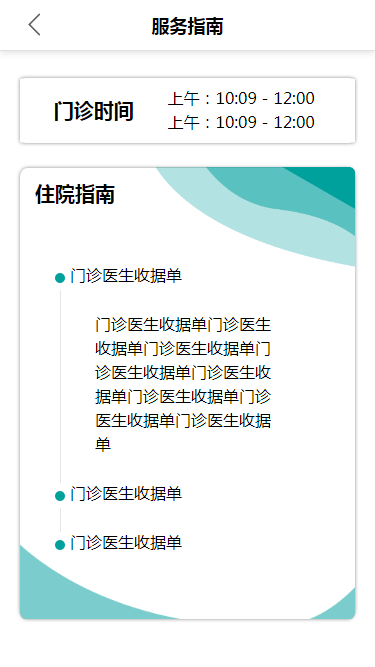
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>服务指南</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> </head> <link rel="stylesheet" href="public.css" /> <link rel="stylesheet" href="serviceInformation.css" /> <body> <nav> <div class="navs"> <div class="perss nleftimg"> <a href="#"><img src="images/back.png" /></a> </div> <div class="perss personal"> <h1>服务指南</h1> </div> <div class="perss nrightimg"></div> </div> </nav> <div class="mains"> <div class="main"> <div class="maleft"> <h2>门诊时间</h2> </div> <div class="maright"> <p>上午:10:09 - 12:00</p> <p>上午:10:09 - 12:00</p> </div> </div> </div> <div class="centers"> <div class="center"> <div class="sernerone"> <div class="docdeta"> <h4>住院指南</h4> </div> <div class="sedocdeicent"> <div class="serlefts" id="serclick"> <div class="sertoss" > <div class="garden"></div> <p id="servblock">门诊医生收据单</p> <div class="serdisplay" id="servshow" style="display:block"> <p>门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单</p> </div> </div> <div class="sertoss" > <div class="garden"></div> <p id="servblock">门诊医生收据单</p> <div class="serdisplay" id="servshow"> <p>门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单</p> </div> </div> <div class="sertoss" > <div class="garden"></div> <p id="servblock">门诊医生收据单</p> <div class="serdisplay" id="servshow"> <p>门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单门诊医生收据单</p> </div> </div> </div> </div> </div> <img class="filimgrig" src="images/file1.png" /> <img class="filimgbott" src="images/file2.png" /> </div> </div> </body> <script type="text/javascript" src="rem.js" ></script> <script type="text/javascript" src="jquery-2.1.1.min.js" ></script> <script type="text/javascript" src="serviceInformation.js" ></script> </html>
css样式:
/*header*/ body{ position: relative; } nav{ width: 100%; height: 1rem; display: -webkit-flex; display: flex; flex-wrap: wrap; align-content: center; border-bottom: 0.01rem solid #e1e1e1; background: white; position: fixed; top:0rem; box-shadow: 0px 1.5px 10px #ddd; z-index: 100; } .navs{ width: 7.50rem; height: 100%; margin: 0 0.4rem; display: -webkit-flex; display: flex; margin:0 0.5rem; } .perss{ flex: 1; } .nleftimg{ flex: 0 0 25%; display: -webkit-flex; display: flex; align-items: center; } .nleftimg img ,.nrightimg img{ width: 0.45rem; height: 0.45rem; } .nleftimg{ flex: 0 0 25%; display: -webkit-flex; display: flex; align-items: center; } .personal{ flex: 0 0 50%; display: -webkit-flex; display: flex; justify-content: center; align-items: center; } .personal h1{ font-size: 0.36rem; font-weight: bolder; } .nrightimg{ display: -webkit-flex; display: flex; justify-content: flex-end; align-items: center; } /*nav*/ .mains{ width: 100%; height: 100%; background: white; padding-top: 1rem; } .main{ width: 6.70rem; height: 1.3rem; margin: 0 auto; margin-top: 0.55rem; border-radius: 2%; -webkit-box-shadow: #888 0 0 0.1rem; -moz-box-shadow: #888 0 0 0.1rem; box-shadow: #888 0 0 0.1rem; transform-style: preserve-3d; display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; } .maleft{ width: 2.95rem; height: 100%; display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; justify-content: center; } .maleft h2{ font-size: 0.4rem; } /*center*/ .centers{ width: 100%; height: 100%; background: white; } .center{ width: 6.7rem; height: 100%; display: block; position: relative; border-radius: 2%; -webkit-box-shadow: #888 0 0 0.1rem; -moz-box-shadow: #888 0 0 0.1rem; box-shadow: #888 0 0 0.1rem; transform-style: preserve-3d; margin: 0 auto; } .filimgrig{ width: 4rem; height: 2rem; position: absolute; top: -0.01rem; right: 0rem; } .filimgbott{ position: absolute; bottom: -0.01rem; left: -0.01rem; width: 7rem; height: 1.5rem; } .sernerone{ width: 100%; height: 100%; display: -webkit-flex; display: flex; flex-direction: column; margin-top: 0.5rem; } .docdeta{ width: 100%; height: 1rem; display: -webkit-flex; display: flex; align-items: center; margin-left: 0.3rem; } .docdeta h4{ font-size: 0.4rem; } .sedocdeicent{ width: 4.70rem; height: auto; min-height: 6rem; margin: 0 auto; margin-bottom: 0.4rem; display: -webkit-flex; display: flex; flex-direction: column; } .garden{ width: 0.2rem; height: 0.2rem; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; background:#00A09D; margin-right: 0.4rem; position:absolute; top: 0.2rem; left: -0.3rem; } .serlefts{ width: 100%; height: auto; margin: 0.4rem 0; } .sertoss{ position:relative; } .sertoss:before { content: ''; position: absolute; left: -0.2rem; top: 0.55rem; z-index: 0; width: 0.01rem; height: 100%; background-color: #e6e6e6; } .sertoss:last-child:before { width: 0px; } .sertoss p{ margin: 0.5rem 0; } .serdisplay{ width: 3.7rem; height: auto; margin: 0 auto; display: none; }
js:
$(function (){ $(".serlefts #servblock").click(function() {//必须要是父级下面的子级 $(this).next("#servshow").show().parent(".sertoss").siblings('.sertoss').find('#servshow').hide(); }); })



 浙公网安备 33010602011771号
浙公网安备 33010602011771号