tree树的展示,check树的展示,json数据转zree树格式数据
tree树展示:
<!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO </TITLE> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="demoStyle/demo.css" type="text/css"> <link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="jquery-1.4.2.js"></script> <script type="text/javascript" src="jquery.ztree.core-3.x.js"></script> <SCRIPT LANGUAGE="JavaScript"> var zTreeObj; // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解) var setting = {}; // zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解) var zNodes = [ {name:"test1", open:true, children:[ {name:"test1_1"}, {name:"test1_2"}]}, {name:"test2", open:true, children:[ {name:"test2_1"}, {name:"test2_2"}]} ]; $(document).ready(function(){ zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); </SCRIPT> </HEAD> <BODY> <div> <ul id="treeDemo" class="ztree"></ul> </div> </BODY> </HTML>
check树的展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tree excheck</title>
<link rel="stylesheet" href="zTreeStyle/zTreeStyle.css">
<script src="publick/jquery-3.3.1.js"></script>
<script src="publick/jquery.ztree.core.min.js"></script>
<script src="publick/jquery.ztree.excheck.min.js"></script><!--必须要引的否则勾选框不展示-->
</head>
<body>
<ul id="leftTree" class="ztree"></ul>
<a id="checkAllTrue" href="#" >勾选</a>
<a id="checkAllFalse" href="#">取消勾选</a>
<script>
var setting = {
check:{
enable:true
},
view: {
showLine: true,//显示节点之间的连线。
selectedMulti: false //允许同时选中多个节点。
},
data: {
simpleData: {
enable:true, //使用简单数据模式
idKey: "id",//节点数据中保存唯一标识的属性名称
pIdKey: "pId",//节点数据中保存其父节点唯一标识的属性名称
rootPId: "" //用于修正根节点父节点数据 默认值:null
}
}
};
var nodes = [
{id :"1",pId:"0",name :"山西省"},
{id :"2",pId:"0",name : "河北省"},
{id :"3",pId:"0",name : "内蒙省"},
{id :"4",pId:"0",name : "吉林省"},
{id :"11",pId:"1",name: "大同市"},
{id :"12",pId:"1",name: "朔州市"},
{id :"21",pId:"2",name: "石家庄"},
{id :"22",pId:"2",name: "唐山市"},
{id :"31",pId:"3",name: "赤峰市"},
{id :"32",pId:"3",name: "呼市"},
{id :"41",pId:"4",name: "长春市"},
{id :"42",pId:"4",name: "四平市"},
{id :"43",pId:"4",name: "辽源市"},
{id :"111",pId:"11",name:"浑源县"},
{id :"112",pId:"11",name: "阳高县"},
{id :"121",pId:"12",name: "山阴县"},
{id :"122",pId:"12",name: "应县"}
];
var tree = $.fn.zTree.init($('#leftTree'), setting, nodes);
tree.expandAll(tree);
function checkNode(e) {
var zTree = $.fn.zTree.getZTreeObj("leftTree"),
type = e.data.type,
nodes = zTree.getSelectedNodes();
console.log(type.indexOf("All"));
if (type.indexOf("All") < 0 && nodes.length == 0) {
alert("请先选择一个节点");
}
if (type == "checkAllTrue") {
zTree.checkAllNodes(true);
} else if (type == "checkAllFalse") {
zTree.checkAllNodes(false);
}
}
$("#checkAllTrue").bind("click", { type: "checkAllTrue" }, checkNode);
$("#checkAllFalse").bind("click", { type: "checkAllFalse" }, checkNode);
var zTreeObj = $.fn.zTree.getZTreeObj("leftTree"); //那个树对象
console.log(zTreeObj);
var nodes = zTreeObj.transformToArray(zTreeObj.getNodes());
console.log(nodes);
</script>
</body>
</html>
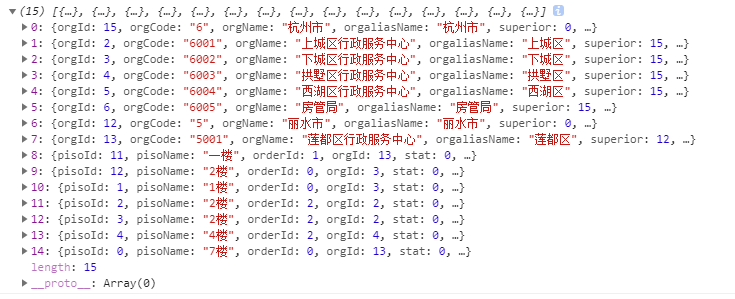
如下图从后端得到的json数据格式,转ztree树的格式:


//***********************加载树形菜单***************/ function zteeLoad(){ var zTreeObj; // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解) var setting = { async:{ enable:true, autoParam:["id"], dataType:"json", }, view: { selectedMulti: false }, callback: { onClick: zTreeOnClick //ztree的点击事件 } }; $.ajax({ url:path+"/sysAclModule/selectByPisoTree.do", type:"post", data:{}, dataType:"json", success: function(result) { var jsonData=result.data; for(var i = 0; i < jsonData.length; i++) { jsonData[i]["id"] = jsonData[i]["treeid"]; //'treeid'换成tree的固定数据名id 还有pid 注这里只有id数据名于tree不一致 }; var jsonDataTree =transDate(jsonData,'id','pid');////json数据转换tree数据 zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, jsonDataTree); } }); } //json数据转换tree数据 function transDate(list,idstr,pidstr){ var result = [],temp = {}; for(i = 0; i < list.length; i++){ temp[list[i][idstr]]=list[i];//将nodes数组转成对象类型 } for(j=0; j<list.length; j++){ tempVp = temp[list[j][pidstr]]; //获取每一个子对象的父对象 if(tempVp){//判断父对象是否存在,如果不存在直接将对象放到第一层 if(!tempVp["children"]) tempVp["children"] = [];//如果父元素的nodes对象不存在,则创建数组 tempVp["children"].push(list[j]);//将本对象压入父对象的nodes数组 }else{ result.push(list[j]);//将不存在父对象的对象直接放入一级目录 } } return result; } ///tree点击事件 function zTreeOnClick(event, treeId, treeNode) { alert(treeNode.tId + ", " + treeNode.id); };
默认展示全部项
zTreeObj.expandAll(true);//默认展开全部
展示第一项下的子级
var node = zTreeObj.getNodeByTId("areaTree2_1"); //选中第一个节点 zTreeObj.expandNode(node, true, false, true);





