Java课程设计——博客作业教学数据分析系统(201521123084 林正晟)
课程设计——博客作业教学数据分析系统(201521123084 林正晟)
1.团队课程设计博客链接
2.个人负责模块或任务说明
- 学生登陆界面的前端实现和与数据库的连接
- 学生博客作业成绩查询界面的前端实现和与数据库的连接
3.自己的代码提交记录截图

4.自己负责模块或任务详细说明
(1)学生登录界面的前端实现和与数据库建立连接
这只是一个简单的登录界面(或者说是查询界面可能比较合适,因为这个页面不需要输入密码就可以直接用学号查询自己的成绩分析)。所以从网页上找来一个较为美观的js代码。之后再在最后加上一段html代码并进行调参:
</style>
</head>
<body>
<form action="LoginServlet" method="post" id="slick-login">
<h1 align="center" style="color:white;font-size:30 px";>个人作业统计</h1>
<label for="username">username</label>
<input type="text" name="username" class="placeholder" placeholder="学号">
<input type="submit" value="登录">
</form>
</body>
</html>
但最终,由于这个界面只能进行学生查询,而不能进行教师登录等比较完善的功能而被弃用。
实现效果:
(2)学生博客作业成绩查询界面的前端实现和与数据库的连接
这个成绩查询页面实现主要是靠两个代码文件,一个是GetDataServlet.java文件,另一个是echarts实现文件showTheChartjsp。首先,在编写echarts文件时,需要引入一个
echarts.min.js文件来进行实现。首先从官网上找来柱状折线图实例的源代码,之后再进行一些必要的调参,并在其中写入必要的java代码,用'bar'(柱状图)来实现学生的博客作业成绩,再用'line'(折线图)来实现该次作业全班同学的本次平均成绩。而GetDataServlet.java主要是建立echarts与数据库的连接,关键代码如下:
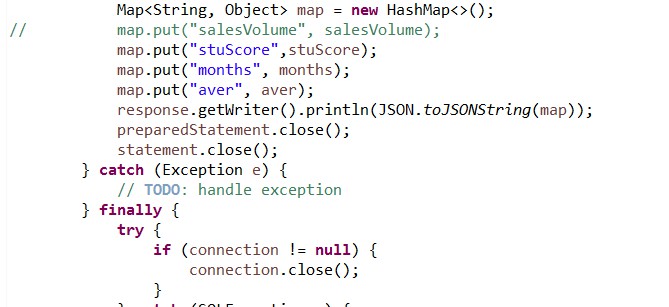
之后还用到了Map类,用来生成JSON字符串,关键代码如下:
而最终实现效果:

5.课程设计感想
本次的课程设计是在李嘉廉同学的邀请下,思索了良久最终加入了“五条狗”的团体,犹豫的原因是因为自己的代码能力实在有限,怕跟不上大神们的节奏。但最终,在各位大神的帮助下,我还是艰难完成了属于自己模块的任务。
本次课设需要用到echarts图表,这是一个全新的领域,以前从来没接触过,而且本次课设安排在两门考试中间,在时间上显得非常的紧迫,怕自己没办法做好,以至于我们要提早一周开始做课程设计。但最终,在老师的代码示例,以及echarts官网上的实例,还有大神的帮助一下,还是艰难的将图表页面完成。我负责的是学生成绩查询页面以及前端与数据库的连接,做出了来的页面效果还较为美观满意的。
本次Java课设是我接触代码以来最难得一次课设,对我的帮助还是挺大的,学会了如何在网页端制作echarts图表,如何基于web来实现各种功能,还略微了解了一些网络爬虫的技术,我相信这次的Java课程设计对我在大学生涯中的学习起到了非常大的作用。