BlackBerry HTML5 WebWorks 平台下,让BB10应用连接上BBM
在黑莓官网上按照他的开发步骤一步一步做下去,你连个Demo都是搞不出来的。
找到一个可以用的例子是很重要的,一开始找错会耗费你很多时间,做很多无用功。不过一开始我也搞不清楚这个BBM到底是基于什么原理来实现的,怎么才能让应用跟BBM打上交道,所以就从官网上找例子先,找到一个,试了,只看到连接不上的提示,连界面都看不到,然后就一直弄了好久,都没找到解决的办法。一定不要纠结于一个Demo,多找几个试试,寻找它们之间共同的地方,有助于帮你了解具体的流程。要想你的应用连接到你的BBM,要调用BBM的api,一般存在名似bbm.js的文件里。下面讲步骤(以我的为例):
1,环境准备:BlackBerry 10 WebWorks SDK 1.0.4.11(我的装在D:\Program Files\Research In Motion\BlackBerry 10 WebWorks SDK 1.0.4.11,下载链接)
2,BBMDemo:源码在 BB10-WebWorks-Samples-master.zip 中一个叫bbm的文件夹这个工程里,该工程实现的结果有:连接上你手机上的BBM,获得、设置你的基本个人资料,分享图片给好友,发起聊天,发说说,这些设置都会同步到你的BBM里,你的朋友都能看到。下载链接
3,把bbm压缩成.zip文件,例如我的放在 D:\inetpub\wwwroot\package\bbm.zip 下
4,打包成.bar文件,cmd下进入SDk目录,然后执行 bbwp D:\inetpub\wwwroot\package\bbm.zip -g storepass -buildId 1 -o D:\webapps\Output
D:\inetpub\wwwroot\package\bbm.zip : zip文件目录
storepass : 替换为你注册时填写的密码
D:\webapps\Output : bbm.bar文件生成目录
安装bar文件到你的手机上就行了。
基本就这样了,教训就是不要纠结于一个例子,多找几个,比较比较,实现效果,再研究源码,开发黑莓多去谷歌,不要百度,另外有关开发的论坛也不多,资料比较难找,这回是太相信官网了,结果被坑了,关于技术的一些细节也没更新。
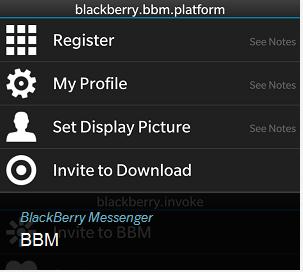
bbm.js里面有一个uuid,这个估计是应用的一个标识,不知道怎么注册,但是不同应用间可以共用,现在还搞不清楚它到底是干嘛的,总之一定要有这个uuid才能让你的应用连接上你的BBM。能看到这个主页说明你的例子成功运行了: