Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
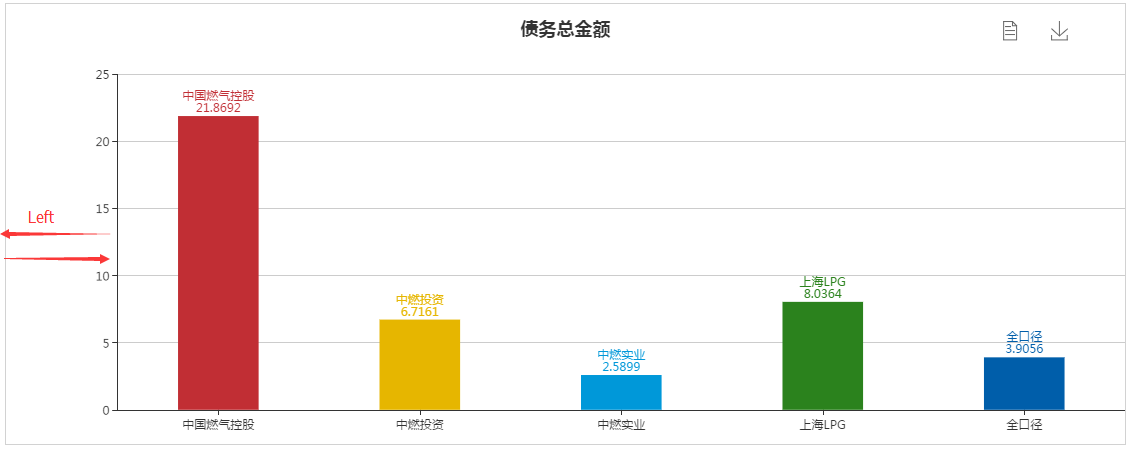
做了个柱状图的报表,如下:

但是图和下面的表格没有对齐,需要做边距的调整。

在option内增加Grid属性控制上下左右的间距,如下:
- grid: {
- left: '8%',
- right: '0',
- bottom: '1%',
- containLabel: true
- }
grid
文档见:http://echarts.baidu.com/option.html#grid
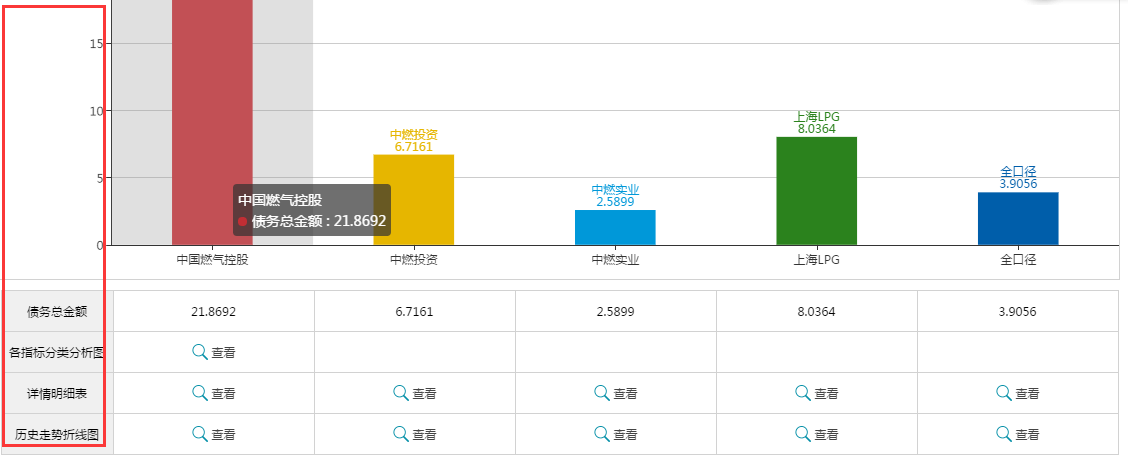
最后效果如下:

(如果你觉得文章对你有帮助,欢迎捐赠,^_^,谢谢!)

>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年5月5日
http://www.cnblogs.com/fanshuyao/
今天越懒,明天要做的事越多。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了