sublimeText3和phpstrom使用
一、sublimtext3
下载地址:http://www.sublimetext.com/3
1.1 安装package control 插件,用来获取和管理插件(sublime包管理工具)
方法(1):通过sublimetext 控制台安装(在线自动安装)
a. 打开控制台: 快捷键(ctrl ~),每次启动sublimetxt只能打开一次
或菜单栏:view ->show console
b. 输入获取代码:网址:https://packagecontrol.io/installation
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
复制代码,回车 即可安装成功(如果网速不好,或者被墙则无法安装,采用下面方法)
方法(2):下载该插件到本地,自己加载
在https://packagecontrol.io/installation 网站下载该插件(Package Control.sublime-package)点击下载
将下载的插件放到C:\Users\ZP\AppData\Roaming\Sublime Text 3的Installed Packages文件夹中,重启sublim即安装成功
1.2 使用package control 安装插件
方法a. 使用package control 获取插件
打开工具命令面板:快捷键(ctrl shift p) 或 菜单栏:Tools->command palette
输入:package control:install package 回车
或者:


会有一个很漫长的联网过程,联网成功后,如下图

方法b. 在没有网络时,可以本地安装插件(使用已经下载好的插件包)
1.将下载好的插件包放到packages目录下
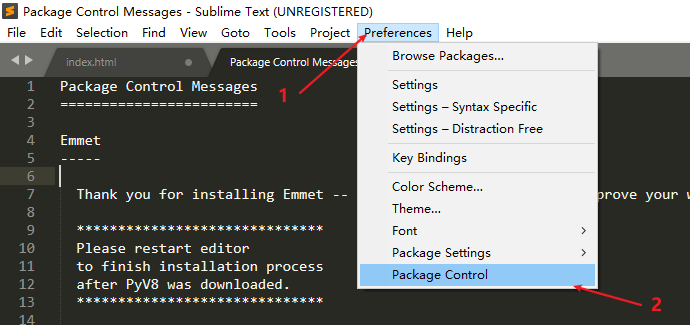
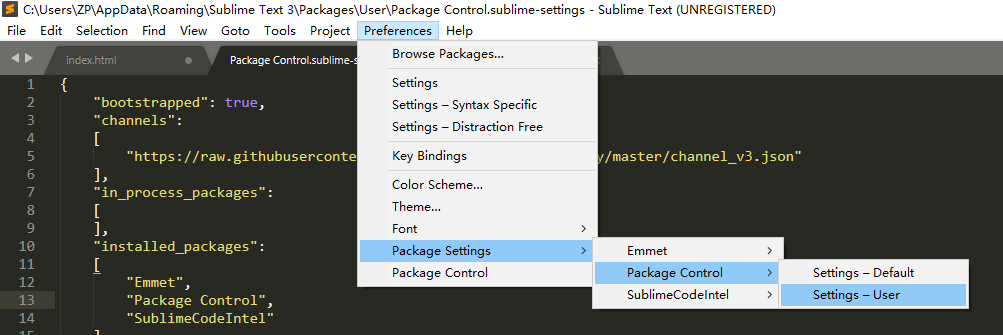
2.配置安装:打开preferences->packages settings ->Package Control ->Settings-User
“installed_packages” : [ “插件名”,] 插件名和下载的包名一致
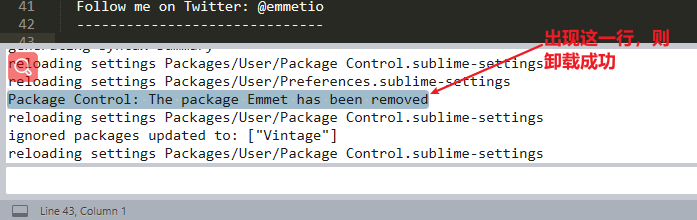
1.3 卸载插件 使用package control : remove package




插件备份

1.4 常用快捷操作:
sublime 已绑定的快捷键查看 preferences->Key Bindings
垂直选择:按住鼠标滚轮滚动
自适应缩进粘贴:ctrl shift v
查找光标处相同字符:ctrl d ctrl k 可略过对该变量的选择
同类选择:alt f3 可一起修改
上下2行切换位置:Ctrl shift up/down
选择括号间的内容:Ctrl shift m
找到一对括号的另一个:Ctrl m
预览文件: Ctrl p //输入文件名预览
跳行:Ctrl g //光标移到指定的行号
1.5 用户设置
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"disable_tab_abbreviations": true, //禁用 Emmet的tab键功能(请使用 ctrl+e)
"draw_minimap_border": true, // 用于右侧代码预览时给所在区域加上边框,方便识别
"highlight_line": true, // 当前行高亮,很好的提示效果。
"font_size": 14, // 字体大小。
"settings": {"expand_tabs_on_save": true}, // 这个貌似可以忽略,
"expand_tabs_on_save": true, // 保存自动tab缩进转换为空格,需要额外的配置
"highlight_modified_tabs": true, // 高亮未保存文件,很好的提示效果。
"auto_find_in_selection": true,
"draw_white_space": "all" , // 显示空白字符,有利于去掉多余的空白
"ignored_packages":
[
"Vintage"
], // 设置忽略内容,的文件检索功能找到特定的文件,比如你不想检索node_modules里的内容。添加进去即可
"tab_size": 4, // 四个空格缩进
"preview_on_click": false, // 点击左侧的文件自动打开。我不太喜欢这个
"drag_text": false, // 选中的文本可以拖动,偶尔误操作。关掉。
"font_face": "Microsoft YaHei Mono", // 换个字体换个心情
"translate_tabs_to_spaces": true, //tab缩进转换为空格缩进
"trim_trailing_white_space_on_save": true, //自动移除行尾多余空格,献给处女座
"word_separators": "./\\()\"':,.;<>~!@#$%^&*|+=[]{}`~?" // 双击选择,遇到如下符号停止,我去掉了中线
}
1.6 sublime插件安装:
插件网址:https://packagecontrol.io/browse 里面有各种插件,并有其使用方法,各个平台
a.安装注意问题:
1.并不是所有包下载后就可以使用,有的是源码包,下载后还需要安装
安装方法: a:ctrl shift p 打开命令控制面板
b:键入下载包的名字,选择: 包名:Setup 完成安装
b.插件设置:
打开 Perferences->Package Settings->插件名->Setting – Defalut /(setting-User)
setting-User会覆盖 setting-Defalut中,设置一般将setting-defalut内容复制一份到setting-User再修改
设置好后重启sublim
c. 解决sublime text3 安装插件慢的问题


加入如下代码:
, "channels": [ "https://raw.githubusercontent.com/HBLong/channel_v3_daily/master/channel_v3.json" ]
1.7 sublime 常用插件
(Alignment,JsFormat,CSSComb,CTags,DocBlockr,Emmet。FileDiffs。SASS,LESS,SASS Build。Lessc,Git。SublimeLinter)
1. Cacher:代码段管理插件
菜单栏:Tools->cacher 有所有的操作内容
创建代码段:alt shift c
插入代码段:alt shift i 或 命令控制面板:Cacher:Insert Snippet
从代码片段库中查找代码,并在浏览器cacher插件中显示代码段:alt shift o
从代码片段库中查找代码,在浏览器显示:alt shift p
刷新代码片段库:alt shift r
2. emmet:是html编辑神器
安装:
a.在线安装:
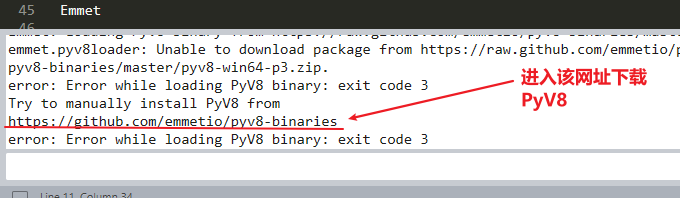
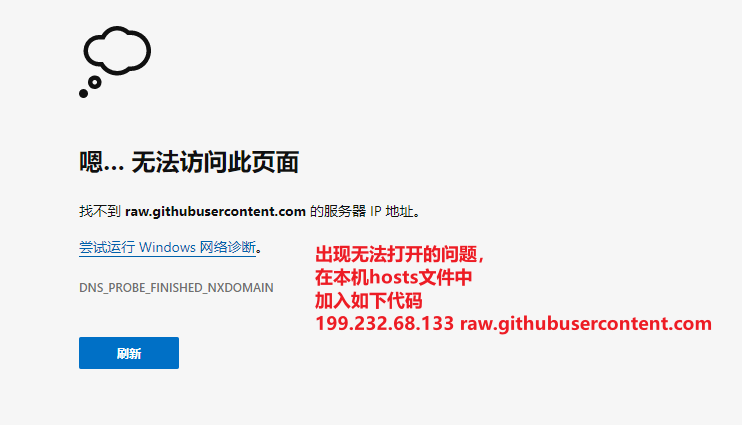
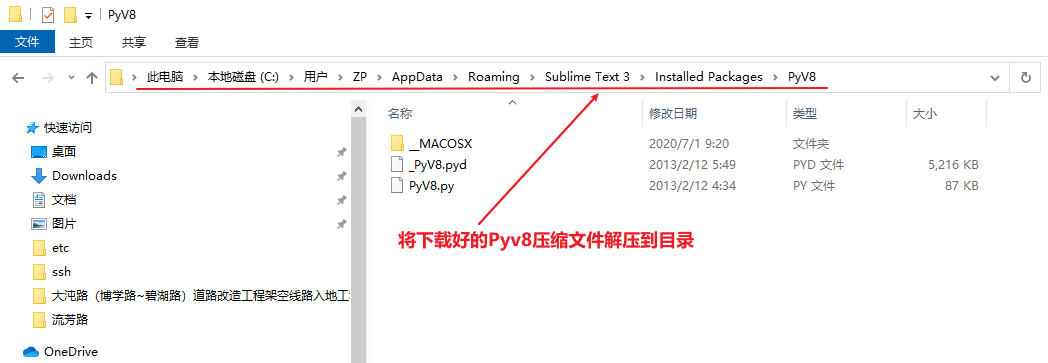
安装过程中可能出现PyV8安装失败,会导致emmet插件无法正常使用,需手动下载PyV8




199.232.68.133 raw.githubusercontent.com

重启sublime,emmet插件就可以正常使用了
详细使用参见文档:https://docs.emmet.io/abbreviations/implicit-names/
1.生成html5文档: ! tab
2.html头部语法: meta:utf tab
meta:vp tab
meta:compat tab //兼容ie头部
3.引入:
link tab script tab script:src tab
4.body
p.info tab .info tab //生成带class属性值的标签
h2#title tab #title tab //生成带id属性值的标签
a:link tab a:www.123 tab //带href的a标签
5.根据标签位置关系生成标签:
生成同级: h2.header+p.info tab
后代: ul>li tab ul>li+li+li tab
上级: h2>span^div.content tab
6.生成标签时并创建文本
a{你好} tab p[title=”文本”] tab
a[href:”http://nodejs.cn”]{nodejs中文网} tab
7.重复生成:
ul>li*5 tab
8.给新创建的标签自动编号:
ul>li*8>a{导航$$} tab
$ 升序数字 $@数字n 从数字n开始排序 $@-数字n 从数字n倒序排序
3. colorpicker 颜色拾取器
ctrl shift c 打开拾取面板
4. AutoPrefixer 自动补全css3前缀的插件
5. SublimeCodeIntel 代码自动补全插件
javascript 代码自动补全设置:Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut
"codeintel_selected_catalogs": ["jQuery"]改为"codeintel_selected_catalogs": ["javascript"]
php 自动补全:在设置文件中写入正确的项目路径,和php.exe路径
例: "PHP": {
"php": " F:/www/php/php-7.1.32/php.exe",
"codeintel_scan_extra_dir": ["E:/svn/image/trunk"],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":[" F:/www/apache/Apache2.4.41/htdocs/blog "]
}
按住 alt 点击某个函数会跳转到具体的方法
6. View in Browser 可被SideBarEnhancements取代
7. code formatter 代码格式化插件
ctrl alt f 格式化代码 //快捷键和格式化标准可自定义 ctrl alt y
8. autofilename 自动完成文件名
ctrl space 触发自动填充文件名
9. color hightlighter 根据代码十六进制数,单词,rgb 显示他们描述的真实颜色
注意在sublime text3 中无法使用,改安装color hightlight
10. git //在sublime中运行Git命令
ctrl shift p //输入Git命令 git diff //比较差异
11. GitGutter //区域显示一个标记,标记任何你在代码中做的编辑,添加或删除。
12. Sublime tmpl //sublime模板插件,新建的文件为自定义的模板
packages/ SublimeTmpl 有说明文档
默认的快捷键: ctrl+alt+h html //新建一个html文件(模板)
ctrl+alt+j javascript
ctrl+alt+c css
ctrl+alt+p php
模板文件在SublimeTmpl\templates 文件夹下
设置模板变量:"attr": {
"author": "Your Name",
"email": "you@example.org",
"变量名": "变量值"
}
支持${data}变量,可设置它的格式,setting-user 中 “date_format” = “%Y-%m-%d %H:%M:%S”
13. SideBarEnhancements //侧边栏增强
可以在侧边栏右键菜单中,复制文件名,文件绝对路径
在静态html文件中,右键菜单,可选择在浏览器打开文件,还可设置用哪个浏览器打开
可以个性化显示侧边栏文件 //view->show side bar
可以选则浏览器打开文件 //在侧边栏右键文件,选择浏览器打开
可以为各个浏览器设置快捷键
14. docblockr //定义自己注释样式的插件
在函数上一行输入 /** tab键 自动生成自己定义的注释
"jsdocs_extra_tags":[
"@Author Cion",
"@DateTime {{date}}",
"@license ${1:[license]}",
"@version ${1:[version]}",
"@param ${1:[type]}",
], //设置注释样式
15. Trailing Spaces //自动检测并去掉代码中多余空格
可以高亮显示代码后面多余的空格,tab 设置快捷键后,使用快捷键能删除他们
自定义快捷键 { “keys”: [“ctrl+shift+alt+t”], “command”: “delete_trailing_spaces” }
16. Valign //等号自动对齐
ctrl \ 自动对齐等号,在配置文件使用特方便
17. All Autocomplete
可在所有打开的文件中搜索关键词
2. phpstrom 一款全能的php集成开发环境
1.介绍:可视化debug功能和智能HTML/CSS/JavaScript/PHP编辑、代码质量分析、版本控制集成(SVN、GIT)、调试和测试等功能
2.下载:
3.常用快捷操作:
(1) 查找
a. 在当前文件查找:
ctrl f up/down选择查找的字符
ctrl r 查找,并支持替换
b. 在项目下所有文件中查找
Ctrl shift f
ctrl shirf r
c. 类查找
Ctrl alt b 查找当前类的子类
d. 文件查找
alt shift c 查找最近修改的文件
e. 方法查看
alt+down 查看下一个方法 alt+up 查看上一个方法
ctrl+shift+i //以弹窗查看变量或方法定义源
(2)快速打开:
Ctrl shift tab //tab页切换文件,可以快速打开命令行工具(在当前目录下)
(3)代码折叠
ctrl -/+ //逐渐折叠/逐渐展开
ctrl shift +/- //全部展开/全部折叠
ctrl . //折叠或展开选中的代码
(4)代码自动完成
alt 回车 //给属性或方法设置修饰符(public,protected,private)
ctrl o //重写父类方法
ctrl i //快速生成魔术方法
ctrl+j //插入活动代码提示,弹出窗口,可选择最近输入过的代码插入
ctrl+alt+t //当前位置插入环绕代码(用if,while,for,function等包裹)
alt+insert //生成代码菜单,可对类,方法加注释,对类添加构造方法,为属性添加get/set方法
ctrl+shift+回车 //补全句末分号
ctrl+shift+u 字母大小写转换
(5)行操作
ctrl+d 复制当前行
ctrl+y 删除当前行
ctrl+x 剪切行
ctrl+g //输入行号跳转到该行
ctrl+shift+up/down //将选中代码向上/下移动
(6)跳转
ctrl 鼠标点击 跳转到类或方法或变量的声明/定义处
ctrl+alt+F12 跳转至当前文件在磁盘上的位置
ctrl+b 跳到变量/函数/类申明处(光标位置的变量)
(7)文件操作
ctrl n //在项目中查找类/文件/符号,并能选择打开
shift+F6 //重命名 (鼠标选中侧边栏要重命名的文件)
alt+left/right //切换以打开的文件窗口
ctrl f12 //查看当前文件结构
(8)复制
ctrl shift c //复制当前文件的绝对路径
ctrl shift v //查看剪切板中所有类容,并可选择要粘贴的内容
(9)函数
ctrl+p //光标到函数括号中,显示其默认参数
alt +7 //显示当前的函数结构,查看返回值
(5)注释
ctrl / 或 ctrl shift / //单行或多行注释
(6)代码格式化 ctrl alt l
4.工具
1. ssh远程连接:tools->start ssh session
2. windows客户端工具:view->Tools windows
2.1 databases工具:
2.2 windows命令行工具:
右击侧边栏文件,选择open in Terminal 则在文件所在目录下打开命令行
3. 版本控制svn /git
3.1配置svn:setting->version control->subversion 下面有3项
presentation //选择要展示的项
network //网络协议
ssh //配置ssh连接远程svn服务器,如果本地安装了svn客户端,则不用设置它
通用设置:setting->version control->subversion 左击subversion的弹窗,配置本地安装的svn客户端,使用它远程连接svn
3.2
使用
VCS->checkout from version control->git/version
4. xdebug调试
5. 代码提示
灰色波浪线:变量未被使用
黄色波浪线:变量命名的单词拼写有问题
红色波浪线:
侧边栏文件名红色波浪线:文件内有严重错误,如语法错误
6. php解析引擎设置
phpstrom 内置有php引擎,但很慢,可以配置本地环境安装的php
File->Setting->Lanuage&Frameworks->php 弹出对话框->Cli interpreter->…->+ ->local path to inter…
->PHP executable ->选择本地安装的php.exe ->应用


