HTTP认识
一、相关名词解释
1. 超文本:是指包含指向其他文档的超链接的文本
2. 万维网:简称web,是一个分布式的超媒体系统,它是超文本系统的扩充,以客户-服务器方式工作
3. 超媒体:文档包含文本,图片,音频,视频
4. URI: 统一资源标识符
5. URL: 统一资源定位符,用来表示万维网上的各种文档,每个万维网文档在整个英特尔网上的URL是惟一的
URL格式:协议 ://主机:端口/路径 http协议默认端口是80,可以省略
6. 超文本传输协议:Hyper Text Tranfer Protocol,万维网客户程序和万维网服务程序之间交互所遵守的协议
7. 超文本标记语言:Hyper Text Markup Language,为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起而创建的一种标记语言
不是编程语言,通过标识符来标识网页中内容的显示方式,浏览器能够对这些标记进行解释,按照要求显示出文字、图像、动画、媒体等网页内容。
二、万维网的工作流程简介
1. 监听:每个万维网网点都有一个服务器进程(常驻进程), 不断监听tcp的80端口,一遍发现是否有访问事件。
2. 事件处理:监听到访问事件 建立请求--建立tcp连接--浏览器发送请求--服务器接收请求---处理请求---响应到浏览器---释放tcp连接
标红部分为一个完整的http请求。整个过程严格遵守协议规则。
三、HTTP协议内容
1. http协议定义了浏览器怎样向web服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。是面向事物的应用层协议
2. 规定客户端与服务器之间每次交互,都由一个ascii码串构成的请求和包含MIME类型的响应组成。即一个完整的http交互包含2部分请求和响应
3. http使用了面向连接的TCP作为运输层协议,保证了数据的可靠传输。
四、HTTP协议特点
1. 无连接:客户端和web端通信时交换http报文之前,不需要先建立http连接
2. 无状态:没有记忆,同一客户端n次访问都和第一次访问一样处理。不能区分访问的客户,和访问的次数,简化了服务器设计,支持大并发
五、浏览器上网流程
1. 目标URL:用户在浏览器地址栏输入URL或点击页面的某个超链接
2. 解析URL:浏览器分析地址栏或超链接中URL的主机名
3. 确定主机IP:浏览器在本机host文件中查找是否有与主机对应的IP,没有则去万维网的DNS服务器中查找对应的IP,没有找到IP则报错
4. 建立tcp连接:根据IP地址,浏览器与目标主机建立TCP连接,默认端口80
5. 发起http请求报文:发起前浏览器会先检测是否有目标主机相关的cookie,有则加在请求头上。
6. web服务器接收并处理请求:web服务器解析出请求的资源地址,在本机上找到该资源,并组成响应报文。没找到资源则报错
7. web服务器发送响应报文:
8. 浏览器接收并处理响应报文:浏览器根据响应的MIME类型来展示响应内容,html则显示为网页,二进制流则弹出下载窗口。html中的媒体文件再单独请求获取。
详细流程参见: https://blog.csdn.net/u013777975/article/details/80496121
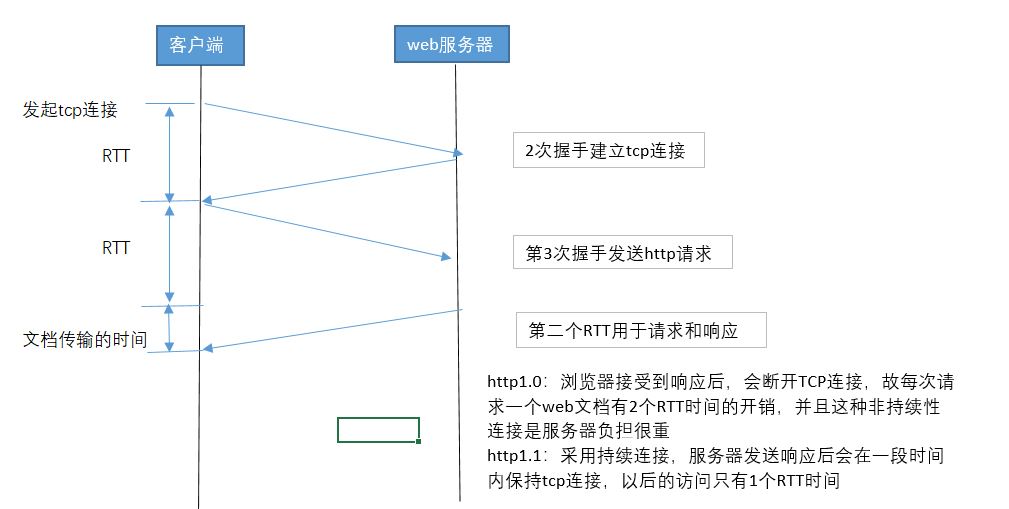
六、http1.0和http1.1

http1.1持续连接的工作方式:流水线方式,非流水线方式
非流水线方式:客户端接收到前一个响应后才能发出下一个请求。在浏览器发完请求到接受到响应的这段时间,tcp连接是空闲的。每一次访问完成都会花费一个RTT时间。速度稍慢
流水线方式:可以同时发多个请求,服务器再一一响应,多个请求完成总共花费一个RTT时间,速度更快。


