Vue3.4+版本中的 defineModel 宏的用法示例
关于 defineModel ,Vue官方给出了较为详细的解释,具体请看 文档说明
下面是整理出的一个简易示例:
子元素代码:
// Comp.vue
<script setup>
const msg = defineModel('msg', { type: String, default: '' });
const score = defineModel('score', { type: Number, default: 0 });
/**
* 更新score(同步更新父元素中的数据)
*/
const onClick = () => {
score.value += 1;
};
</script>
<template>
<div style="margin: 10px;padding: 8px;background-color: azure;">
<span>子组件</span>
<div>
<input v-model="msg" />
</div>
<span>dubble score: {{score * 2}}</span>
<br />
<button @click="onClick">score + 1</button>
</div>
</template>父元素代码:
<script setup>
import Comp from './Comp.vue';
import { ref } from 'vue';
const msg = ref('Hello World!');
const score = ref(1);
</script>
<template>
<div style="border: 1px solid goldenrod">
<span>父组件</span>
<h1>{{ msg }}</h1>
<h2>origin-score: {{score}}</h2>
</div>
<Comp
v-model:msg="msg"
v-model:score="score"
/>
</template>
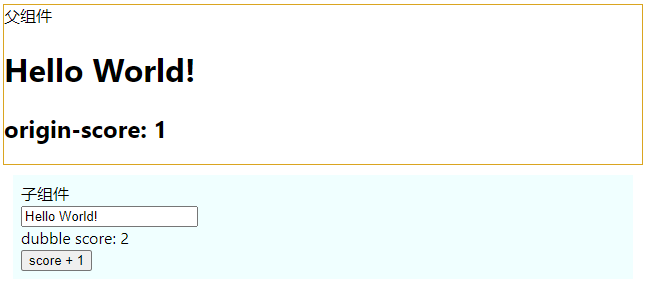
代码对应的视图样式图片:

标签:
JavaScript
, Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?