发布自己的npm包流程的随记
第1步,在 npm 上注册好自己的账号
第2步,编写好自己的package代码
(1)下面是以一个Vue组件的形式为例

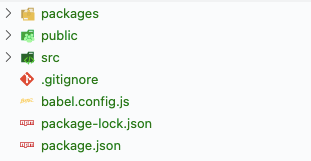
src文件夹下应该有一份index.js文件作为包的入口;
packages文件夹中该包的实际代码(向外暴露)。
另外,一般情况下包的可访问性为私有,向顺利提交到npm仓库的话,需要在package.json中添加 "publishConfig" 配置项:
... "version": "0.1.0", "private": false, "main": "./src/index.js", ... "publishConfig": { "access": "public", "registry": "https://registry.npmjs.org/" }
不添加上述配置,可能会在发包时触发402错误
(2)如果是一个纯TS/JS工具库,package.json的设置参考如下
{
/* ... */
"version": "0.1.0",
"description": "--",
/* 将项目的JS文件以esm的形式进行导入导出操作 */
"type": "module",
/* 默认的包入口文件 */
"main": "./lib/main.umd.min.js",
/* ECMAScript module模式下的包入口文件 */
"module": "./lib/main.esm.min.js",
/* 类型定义文件入口 */
"types": "./lib/main.d.ts",
/* 包的文件夹 */
"files": ["lib"],
"scripts": {
"build": "rollup -c"
},
"keywords": [/* ... */],
"license": "...",
/* npm发布相关配置 */
"publishConfig": {
"access": "public",
"registry": "https://registry.npmjs.org/"
}
}
第3步,在项目终端中登录自己的npm账号
执行命令
npm login
一般需要输入如下几项:
Username: Password: Email: (this IS public) Enter one-time password:
全部提交成功会提示:"Logged in ..."
第4步,执行发布操作
npm publish
在这一步中,有可能会遇到多种 4xx 的错误,
一般是权限问题、包名和npm上的已有包重复的问题,按照相应提示处理即可。
另外,执行发布操作前,你还可以利用如下命令更新版本号
npm version [<new-version> | major | minor | patch]
major对应 0.1.0
minor对应 0.1.0
patch对应 0.1.0
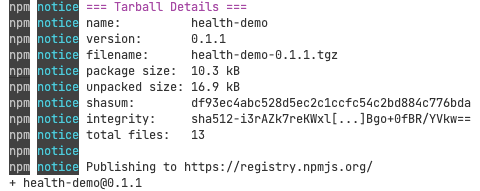
publish成功后,会看到如下输出:

在自己的npm packages中也可以找到相关包:

最后,如果取消相关包的发布状态,可以用如下命令:
npm unpublish -f






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)